NeeS : Non-eCTD electronic Submission, CDに納めて郵送登録すること
ブログ
-
![[用語] CTD : Common Technical Document](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[用語] CTD : Common Technical Document
CTD
CTD : Common Technical Document, 医薬品の規制当局に申請する様式。
ICH-M4 CTD(コモン・テクニカル・ドキュメント) -PMDA –
https://www.pmda.go.jp/int-activities/int-harmony/ich/0035.html編集履歴
2020/03/12 Mr.Harikiri
-
![[Kw] eCTDとDMF – ID11241 [2020/03/02]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[Kw] eCTDとDMF – ID11241 [2020/03/02]
DMFは、従来紙媒体による登録でした。しかし、eCTDの流れが進む中、DMFについても電子申請が始まっています。
DMFとは
製造販売申請書の審査には、申請者の持つ営業秘密(情報・知見・ノウハウ)を開示する仕組みとなっています。この不利益を回避する為に、DMF精度が発展しました。
DMF制度のメリット
- Aが営業秘密の国別に登録
- 利害関係のあるBが、その国で製造販売申請する
- AはBに営業秘密を開示しないが、その国は、AとBの情報を持っており、申請内容について審査が可能となる
DMF制度のデメリット
- 国ごとに登録対象が異なる (製造・品質・営業・IT)
- 登録・維持の方法が異なる
- フォーマットなどが異なる
eCTD/eSubmission の概要
https://www.gmp-platform.com/login/?err=page_auth&Return_URL=%2Ftopics_detail1_2%2Fid%3D13055
https://www.dms-jp.com/pharmacy/flow.asp -
![[WordPress] 自作プラグイン、Twenty Twentyテーマ幅の修正、子テーマのcontent.phpをいじる – ID11199 [2020/03/01]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[WordPress] 自作プラグイン、Twenty Twentyテーマ幅の修正、子テーマのcontent.phpをいじる – ID11199 [2020/03/01]
はじめに
サイトの表示具合は、設定されているCSSを変更して自分好みに変更したり、自作のプラグインにCSSコードを埋め込んだり、色々と方法があるようです。CSSをいじる場合は、小テーマを作って、それを編集するようにします。子テーマを作る理由は、テーマのアップデートによって上書きされてしまうので、それを避けるためです。私も専門家ではありませんが、これからは、徐々にサイトの表示具合をカスタマイズしていきたいと思っていますが、その手法もいろいろあり、それらを学んで行こうと思います。
自作プラグイン
まだ、表示幅の埋め込みしかできていません。当サイトでしようしているTwenty Twentyテーマの投稿のデフォルト幅を、以下の手順で自作プラグインとしてインストールして、広くなるように設定できます。
- 参考1からWordPressのTwenty Twentyテーマのデフォルトの投稿幅を広くするコードを、参考1のmy-plugin.phpの指定の箇所にコピペする
- my-plugin.phpは、WordPressのブラインインとしてインストールできるようにパッケージされているので、ダウンロードしたファイルの組合せで、アップロードしてインストールする。
- 以上の操作で、設定が反映される。
参考1
https://nendeb.com/819
WordPress5.3 新デフォルトテーマ Twenty Twenty をチェックしています参考2
https://nendeb.com/1
WordPress (自分専用)マイ・プラグインを作ろう完成したプラグインのコード
幅の修正のオリジナルは、functions.phpにグローバル変数として設定されており580px(下の「functions.php」を参照)でしたが、iPad Pro 11で閲覧して違和感のない広さに設定してみました。
その設定では、860pxになっています。以下のコードのコメントには、オリジナルの値580pxを残していますが、実際の設定コードは860pxに変更しています。
functions.php
グローバル変数 $content_width
// Set content-width. global $content_width; if ( ! isset( $content_width ) ) { $content_width = 580; }my-plugin.php
<?php /* Plugin Name: my-plugin Plugin URI: Description: My Plugin For WordPress. Version: 1.0.2 Author: nendeb Author URI: http://nendeb.com/ License: GPLv2 or later */ // ここからコードをいれてください。 // Start_01,WordPress Theme: Twenty Twenty の表示幅 /* コンテンツ幅は 580px と だいぶ狭いなと思うので 簡単に変更できるかテストしてみました。 公開画面と管理画面のCSS と $GLOBALS[‘content_width’] を上書きしてみます。 */ /* * 公開画面での Content幅を 860px へ変更する * @since Twenty Twenty 1.0 * License: GPLv2 or later */ function twentytwenty_org_style() { echo '<style> .section-inner.thin, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide){ max-width: 86rem; } </style>'; } add_action( 'wp_head', 'twentytwenty_org_style', 99 ); /* * 管理画面での Content幅を 860px へ変更する * @since Twenty Twenty 1.0 * License: GPLv2 or later */ function twentytwenty_admin_style() { // Content幅 860 + 30 -> 860 + 0 : Admで確認した画面がUserの画面と異ならないようにした echo '<style> .wp-block { max-width: 860px; } .wp-block[data-align="wide"] { max-width: 860px;; } .wp-block[data-align="full"] { max-width: none; } </style>'; } add_action( 'admin_print_styles', 'twentytwenty_admin_style', 99 ); /* * content_width を 860px へ変更する * @since Twenty Twenty 1.0 * License: GPLv2 or later */ function twentytwenty_content_width() { // This variable is intended to be overruled from themes. $GLOBALS['content_width'] = 860; } add_action( 'after_setup_theme', 'twentytwenty_content_width', 0 ); // End_01 // ここまで if ( ! function_exists( 'nendebcom_hide_myplugin_updateplugin' ) ) : /* * サンプル * my-pluginの更新を非表示 * * Note : https://nendeb.com/350 */ function nendebcom_hide_myplugin_updateplugin( $data ) { if ( isset( $data->response['my-plugin/my-plugin.php'] ) ) { unset( $data->response['my-plugin/my-plugin.php'] ); } return $data; } add_filter( 'site_option__site_transient_update_plugins', 'nendebcom_hide_myplugin_updateplugin' ); endif; // nendebcom_hide_myplugin_updateplugin if ( ! function_exists( 'nendebcom_plugin_last_load' ) ) : /* * サンプル * my-plugin を最後に読み込むようにする。 * Note : https://nendeb.com/10 */ function nendebcom_plugin_last_load() { $this_activeplugin = ''; $this_plugin = 'my-plugin/my-plugin.php'; //最後に読み込みたいプラグイン $active_plugins = get_option( 'active_plugins' ); $new_active_plugins = array(); foreach ( $active_plugins as $plugins ) { if( $plugins != $this_plugin ){ $new_active_plugins[] = $plugins; }else{ $this_activeplugin = $this_plugin; } } if( $this_activeplugin ){ $new_active_plugins[] = $this_activeplugin; } if( ! empty( $new_active_plugins ) ){ update_option( 'active_plugins' , $new_active_plugins ); } } add_action( 'activated_plugin', 'nendebcom_plugin_last_load' ); endif; // nendebcom_plugin_last_load子テーマのfunctions.phpをいじる
子テーマの作り方は、以下の関連記事をご参照ください。
子テーマのディレクトリ直下にある「functions.php」に以下のコードを挿入します。
functions.php
- 子テーマ定義
- 自動保存無効化
- Headに(adsense)組み込み
- AMP対応したページ/投稿には、headerにJavaScriptコードは使えません。挿入しても無効化されます。
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } // 自動保存を無効にする処理 function autosave_off() { wp_deregister_script('autosave'); } add_action( 'wp_print_scripts', 'autosave_off' ); // For no support to AMP, AMP do not allow insertion to Header // 以下は、<Head>と</head>の間にGoogle Adsenseコードを挿入 // ただし、AMPでは、無秩序に挿入は許されないため、AMPを使用する場合は削除 function km_script () { echo '<div><script data-ad-client="ca-pub-1277399675163968" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script></div>'; } add_action( 'amp_post_template_head', 'km_script' ); // ?>ログインしているときに処理する
編集の最中に、投稿内容をブラウザで表示させて確認する場合、「編集」リンクを投稿の最初や最後の方に表示できると便利です。以下は、投稿の最初に表示させるカスタマイズです。同時に前後の投稿ナビゲーションも表示させます。
content.phpに、以下のコードを挿入します。
<?php if (is_user_logged_in()) : ?> <div> <?php if ( is_single() ) { get_template_part( 'template-parts/navigation' ); } // 編集 edit_post_link(); ?> </div> <?php endif;?>完成した – content.php
- 前後の投稿へのナビゲータ
- 投稿の編集リンクの表示
以下、完成した content.phpのコード
<?php /** * The default template for displaying content * * Used for both singular and index. * * @link https://developer.wordpress.org/themes/basics/template-hierarchy/ * * @package WordPress * @subpackage Twenty_Twenty * @since 1.0.0 */ ?> <article <?php post_class(); ?> id="post-<?php the_ID(); ?>"> <?php get_template_part( 'template-parts/entry-header' ); if ( ! is_search() ) { get_template_part( 'template-parts/featured-image' ); } ?> <div> <?php // 全ページに表示 : カテゴリメニュー get_template_part( 'template-parts/info-course' ); ?> </div> <?php if (is_user_logged_in()) : ?> <div> <?php if ( is_single() ) { get_template_part( 'template-parts/navigation' ); } // 編集 edit_post_link(); ?> </div> <?php endif;?> <div class="post-inner <?php echo is_page_template( 'templates/template-full-width.php' ) ? '' : 'thin'; ?> "> <div class="entry-content"> <?php if ( is_search() || ! is_singular() && 'summary' === get_theme_mod( 'blog_content', 'full' ) ) { the_excerpt(); } else { the_content( __( 'Continue reading', 'twentytwenty' ) ); } ?> </div><!-- .entry-content --> </div><!-- .post-inner --> <div class="section-inner"> <?php wp_link_pages( array( 'before' => '<nav class="post-nav-links bg-light-background" aria-label="' . esc_attr__( 'Page', 'twentytwenty' ) . '"><span class="label">' . __( 'Pages:', 'twentytwenty' ) . '</span>', 'after' => '</nav>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', ) ); // 編集 edit_post_link(); // Single bottom post meta. twentytwenty_the_post_meta( get_the_ID(), 'single-bottom' ); if ( is_single() ) { get_template_part( 'template-parts/entry-author-bio' ); } ?> </div><!-- .section-inner --> <div> <?php ?> </div> <?php // 全ページに表示 : カテゴリメニュー get_template_part( 'template-parts/info-course-end' ); if ( is_single() ) { get_template_part( 'template-parts/navigation' ); } /** * Output comments wrapper if it's a post, or if comments are open, * or if there's a comment number – and check for password. * */ if ( ( is_single() || is_page() ) && ( comments_open() || get_comments_number() ) && ! post_password_required() ) { ?> <div class="comments-wrapper section-inner"> <?php comments_template(); ?> </div><!-- .comments-wrapper --> <?php } ?> </article><!-- .post -->Font-weight
font-weightの値は、100から900まで100刻み(未確認、1刻みでも可能かもしれない)で設定できます。
- 400 : 普通の太さ
- 700 : bold
- 普通文字を500すれば、見やすくななる(ブロガーさんの提案)
https://masaa.net/2018/12/28/post-181227-4/
編集履歴
2020/04/08 文言整備、ソース記載、タイトル修正
2020/05/01 文言整備
2021/02/25 追記 (「はじめに」) -
![[WordPress] AMPページ対応の広告プラグイン – Advanced Ads Pro (有料版) – 導入と運用 [2020/12/10]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABgcAAAHwAQAAAACqfIIoAAAAAnRSTlMAAHaTzTgAAABzSURBVHja7cEBAQAAAIIg/69uSEABAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB8GnfvAAEHr2jFAAAAAElFTkSuQmCC)
[WordPress] AMPページ対応の広告プラグイン – Advanced Ads Pro (有料版) – 導入と運用 [2020/12/10]
はじめに
当サイトでは、AMPプラグインで全てのコンテンツをAMP対応にしています。
以下は、Advanced Adsプラグインについて、導入後の使い方についてまとめました。
まだまだ、AMPとそれに対応しようとしているプラグインは完全に互換性があるものではないのですが、最近では、相性も良くなってきています。しかし、試行錯誤で設定を変更したりして動くようにしていることも多くあります。
広告プラグインの導入目的
- 広告を自動で埋め込む
- 埋め込むページを「カテゴリ」、「タグ」などで指定できる
- 埋め込む位置を、投稿の前や後などに指定できる
- 表示サイズを自動や固定にできる
Advanced Adsプラグインは、ドイツ製のAMP版のページにも対応した、広告表示プラグインです。
Advanced Adsの機能
- 広告を作る
- Google AdSenseコード用
- テキスト(Amazon、Rakuten、その他)
- イメージ広告(画像とリンクの貼り付け)
- など
- ブラウザの大きさによる表示/非表示の設定
- アーカイブの種類による表示/非表示の設定
- 作った広告をグループ化
- 1つから複数をグループ化
- 一括表示 (カラム、ランダムなど)
- 表示するページ位置の設定
- ページのトップへの表示、ページのボトムへの表示
- 見出しの種類ごとの表示位置の設定
- 段落への表示設定
AMPとは
AMP (Accelerated Mobile Page)は、スマホなどのモバイルでの表示を高速化する技術です。サイトをAMPに対応させたあとは、AMP用の広告の対応も必要になってきます。
一般の運営者では、AMP対応広告コードを開発者と同じ様には書けません。
そこで、AMP対応の広告表示用プラグインとしてAdvanced Adsを導入します。
AMP プラグイン
このAMPプラグインは、GoogleとAutomatticが開発し、途中、これらの企業の名前は薄れ、ボランティアで開発が進められているWordPressオフィシャルのプラグインです。
その他、AMPページにするプラグインは、以下の4つがあります。
- AMP for WP
- WP AMP
- Facebook Instant Articles & Google AMP Pages by PageFrog
- WP AMP Ninja
AMP対応広告プラグイン
Advanced Adsプラグイン
Advanced Adsプラグインは、AMPページに対応しています。また、このプラグインがお勧めしているAMPプラグインは、前述のAMP by Automatticです。
AMPとAdvanced Adsの連携状態がキー
AMPは、PCと比較して非力なデバイスであるスマフォやモバイルにおいて、レスポンス良く表示するための新しい技術です。
AMP対応とは、フルセットのJavaScriptが使用できなくなります。その影響で機能しなくなるコードがでてきます。JavaScriptは、表示関係に使用されることが多いので、表示ができるようなコードにするなどの連携が必要です。
その表示には、広告の表示も含まれます。Advanced Adsとの連携も必要ということです。
広告には、Google, Amazonなど代表的な広告ネットワークがありますが、Googleでは、AMP対応と非対応を選択てきます。
AMP対応にした場合は、AMP対応の広告の表示の仕方に従う必要があります。Advanced Adsは、AMPに対応しています。
AMPページにおける広告の表示について
広告ネットワークと広告コード
Google Adsenseなどから送られてくる広告コードの配信元を広告ネットワークと言います。
Google Adsenseの設定でAMPを有効にすると、AMPに対応した広告コードを送ってくる(と思われる)ので、AMPページでは、その広告は、正しく表示されます。
もしも、AMPに対応していない普通の広告コードが広告ネットワークから送られてきたら、ほとんどの場合AMPページでは正しく表示できません。
Advanced Ads (All access/有料版)
今回、このサイトでは、広告を出すほどアクセス数がある訳ではありませんが、勉強がてら有料版のAll Accessを導入しました。
有料版では、Add-Onとして幾つかの追加機能を導入できます。現在、以下のプラグインを追加しています。
2020/03/03 テストに没頭しすぎて、オーナー・クリックをしたことで、現在、Googleから30日間のペナルティーをもらっているため、テストは中断しています。広告が表示されたり、されなかったりと、イライラして、表示されていないスペースを連打したことが、大きな原因であると反省!
2020/04/02 自動的に復帰されたので、セッティングを再開1. Advanced Ads
- Free Version
- 一般のページで使用できますが、AMPページ、且つモバイルに対応するには、以下のResponsive Add-Onが必要です。
2. Advanced Ads Pro
- 広告関連では、キャッシュが無い方が良い場合があります。広告関連のキャッシュを無効化設定など、その他多数の機能があります。
3. Responsive Add-On
- 広告ネットワークからそれぞれ異なる属性の広告が送られてくるのですが、それに適切な広告コードに変換する機能など、その他多数の機能があります。
4. Sticky Add-On
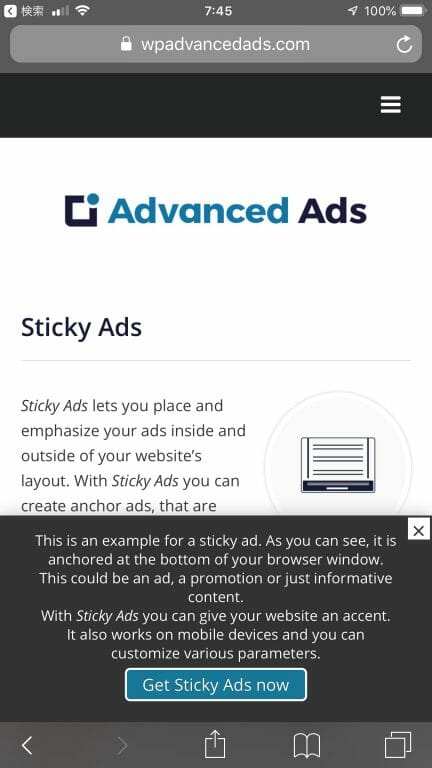
- モバイル専用です。画面の下に広告を表示できます。図1のようなモバイル画面のボトムに出てくる広告の表示が可能になります。

図1. モバイル画面に現れるSticky広告
AMPの一般的制限とプラグインによる対応
以下、Add-Onの説明をする前に、前提条件として知っておきたい基礎知識と、Advanced Adsの関連機能について、マニュアル原本から概説としてまとめました。
- 広告のタイプ
- Googleが買収したdoubleclickの技術による広告(実質Google)
- その他 (Amazonなど)
- 広告の属性
- 表示に関する情報 → 属性の例
- 広告ネットワークからの独自の属性の広告に対応
- フォールバッグ
- 広告が壊れている、適切に表示できない、などの対応について、動作するように対応
- 画像、その他の広告
- ルールに合わないJavaScript, HTMLなどのコードは、、AMPプラグインによりフィルタリングされ削除される
- 標準のJavaScript
- AMPの仕様では、ほとんどのJavaScriptがルール違反となり、AMPプラグインにより削除されるため、通常のプラグインによる遅延読み込みはできない
- 訪問者条件
- 本プラグインでは、以下の条件によっては、機能しない場合がある
- ブラウザの幅 (Advanced Adsで幅の指定が可能)
- Cookie
- 本プラグインでは、以下の条件によっては、機能しない場合がある
- 表示位置
- AMPでは全ての位置をサポートしていない
- Responsive Add-Onでは、AMPに関わらず配置の指定ができる
- スペース予約の場合、中央揃えたはできない
- Advance Adsでは、「広告ラベル」を設定した場合、予約オプションは使用しないこと
- アーカイブページのAMPコード
- AMPプラグインは、アーカイブページのAMPコードを作成できない
- インプレッショントラッキングは以下の条件
- ロード時
- ページ表示時
Display ads on AMP pages
https://wpadvancedads.com/manual/ads-on-amp-pages/#utm_source=advanced-ads&utm_medium=link&utm_campaign=notice-amp広告の属性 (attribute)の例
Goobleの広告技術であるdoubleclickの例
- type : doubleclick
- data-slot : /1234567/amp_ad_banner
- width : 320
- height : 50
Advanced Ads Full Access (有料版)
Advanced Ads Pro
特徴
Advanced Adsの有料版では、Advanced Ads Proが使用できます。特徴について、原文の文書から以下にまとめました。
- 広告をレイアウトに配信する6つの新しい広告の配置
- 13以上の表示条件と訪問者条件
- ページスピードを向上させるレイジーロード
- クリックの不正防止
- Ad-Blockユーザー向けの代替広告
- キャッシュ無効化
- グループ内の広告ローテーション、ブラウザーの幅に基づいて表示される広告、または訪問者が使用するデバイスなどの動的機能の機能を保証します
- カスタムコード
- HTMLとCSSを広告ユニットに直接追加して、広告をカスタマイズします
- 相互プレースメントのテスト
- 広告作成を高速化するための広告の複製
- ページごとに1回だけ表示するように広告を制限する
- ページをリロードせずに広告を更新
- 投稿タイプごとにすべての広告を無効にする中央オプション
- グループ化された広告から広告グリッドを作成
- たとえば、2×3広告でブロックする
- the_contentフィルター(WordPressの関数)を使用しないコンテンツに広告を挿入する
- フロントエンドの管理バー(ログインしている時のブラウザのトップに現れるメニューのこと)に現在配信されている広告を一覧表示します
- 個々のユーザーの広告関連ユーザーロール(役割)を選択
- 広告管理者
- 広告マネージャー
- 広告ユーザー
- 1年間の優先メールサポートと更新、その後は無制限の使用
- バージョンアップが可能かは不明(はりきり)
Advanced Ads Pro
https://wpadvancedads.com/add-ons/advanced-ads-pro/Sticky Ads
有料版では、Sticky Adsを使用可能となります。
2020/04/11現在、インストールするとAMPで不適合が出て、AMPの評価が▲になる項目がある。Stickyは、重要でない機能であるため、インストールしない方が良い。
Responsive Ads
AMPバージョンのページにGoogle Adsenseを表示させるには、以下の項目の2つの項目にチェックします
- Advanced Ads→ 設定→ Adsense

図2. Google Adsenseを表示させるための設定
Responsive Adsの特徴
- 最小および最大ブラウザ幅を設定して、広告を表示
- AdSenseレスポンシブ広告のカスタムサイズを設定
- AdSenseのデフォルトのサイズを長方形、垂直または水平に設定
- デスクトップとモバイル向けにAdsense Responsive Matched Contentユニットをカスタマイズ
- ダッシュボードのレスポンシブ設定ごとにすべての広告をリスト
- 管理者向けに広告、コンテナ、ウィンドウサイズを表示するフロントエンドアシスタント
- タブレットを検出
- テーマでサポートされていない場合、レスポンシブイメージ広告を強制
- Proで画面のサイズ変更とキャッシュ無効化が有効になっているときに広告を再読み込み
- AMPページでAdSenseを自動的に変換
- AMPページで自動広告機能を使用
- 広告ネットワークからのAMP形式サポート
- AMPページで特定の広告を表示または非表示にする「AMP」表示条件の設定
Responsive Ads
https://wpadvancedads.com/add-ons/responsive-ads/依存関係
キャッシュされたWebサイトでブラウザー幅の訪問者条件を使用する場合、おそらくAdvanced Ads Proからのキャッシュ無効化が必要になります。
AdSenseレスポンシブ広告のカスタムサイズも、余分なキャッシュ無効化をしなくても機能します。
広告の作成と配置設定
概要
以下の手順で、「新しい広告」を作る。この広告は、このままでは、自動で表示されないので、「配置」により自動的な広告に設定する。
- 「新しい広告」で広告を作る
- 作った広告は、ページにショートコードを埋め込めば、その位置に、「配置」の設定とは無関係に、指定した広告をそのページに表示できる
- 作った広告は、ページにショートコードを埋め込めば、その位置に、「配置」の設定とは無関係に、指定した広告をそのページに表示できる
- 「配置」で自動的な広告表示にする。
- ある広告を配置設定することで、その広告の各種設定を前提に、配置で設定した位置に、自動的に広告が表示される。
新しい広告
- Advanced Ads→広告→新しい広告
- タイトルを追加 : 分かりやすいタイトルを入力
- 広告タイプを選択 : (これは、ソースの設定であり、以下を選択可能)
- アドセンス広告(Google AdSenseアカウントでの広告)
- Google AdSenseのアカウントを取得しAdvance Adsに入力してあれば、Google AdSenseで設定した広告タイプを、Advanced Adsで表示されるので、それを使って広告として設定する
- プレーン広告( Amazonなど、iframeのコードを取得してペーストする)
- AmazonのJavaScript広告コードは、使用できない
- iframeの場合、AMP対応にするには、HeaderへのAMPの拡張コードの挿入が必要
- iframeの場合、更に、iframeコードは、AMP用に’amp-script’というような微調整と、不要なコードの削除が必要
- 画像広告 (画像とurlをセットする)
- Amazonの製品へのダイレクトなリンクとして、urlを取得した場合は、画像とともにurlを一緒に使って広告を作成できる
- AMPdocument
- アドセンス広告(Google AdSenseアカウントでの広告)
- その他の設定
- レイアウト/出力
- 表示条件
- カテゴリ
- タグ
- その他
- 広告パラメータ
- サイズ
- AMP (予約枠)
- Tracking (有料版): 統計データ蓄積
- 訪問者情報
- ブラウザの幅
- cookie
- 新しい訪問者
- その他
自動的な広告にする
- Advanced Ads→配置
- 配置の新規作成
- 配置 (どこに配置するか配置アイコンが出てくる)を選択
- 名前を選択 : 「広告またはグループを選択」で広告を選んで、その名前をコピペするのが効率がいい
- 広告またはグループ : 作成した広告がプルダウンで選択できる
- 「保存」して完了
- 配置の新規作成
問題があるとき
Advanced Adsのサイトの和訳から、内容を以下にまとめました。
表示されない場合
- サイトをAMP対応にしている場合は、この章を飛ばして次の「AMPプラグインを導入している場合」を参照してください
- 多くの場合、広告の表示は、PCよりモバイルの方が早く表示される
- トラフィックが少ないサイトの自動広告の場合、その設定に数日を要することがある。時間の問題といえる。
- 広告ブロックがー(アンチ・ウイルスソフト)を停止するか、他の端末で表示かを確認してみる
- 設定がうまくいっているのなら、手動で設置した広告は表示されるので、この方法で確認できる
- 自動広告があるか確認する
- フロントエンド → ツールバー → Ad Healthを確認
- コードを探す : ‘enable_page_level_ads’
- Amazon Affiliate
- ‘iframe’の広告コードは、当サイトで表示可能でした。
- Amazon Widgetは、JavaScriptで書かれています。当サイトでは表示ができませんでした。
AMPプラグインを導入している場合
AMPプラグインを更新したり、その他WordPressを構成していプラグインを更新した場合、AMPプラグインによる検証が古くなってしまいます。そのため、Google Adsense (広告)が表示されなくなる場合があります。
表示に関係するプラグインを更新した場合、毎回、以下の操作を実施する必要があります。
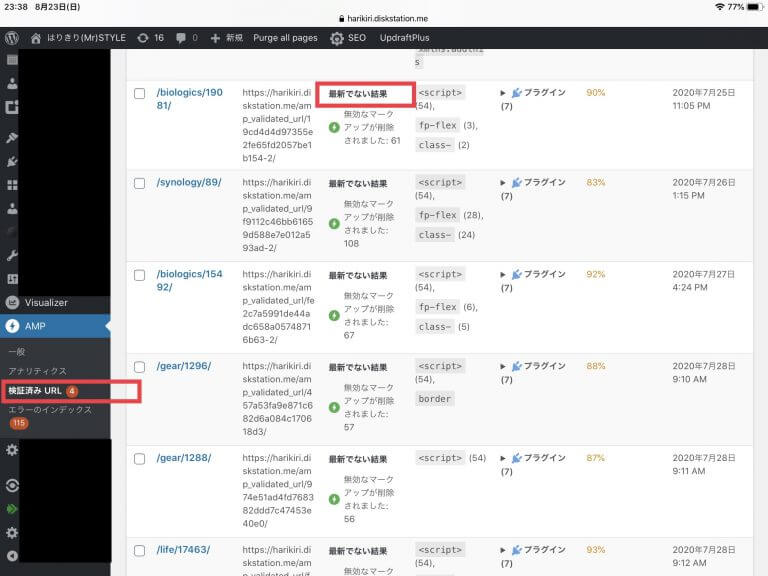
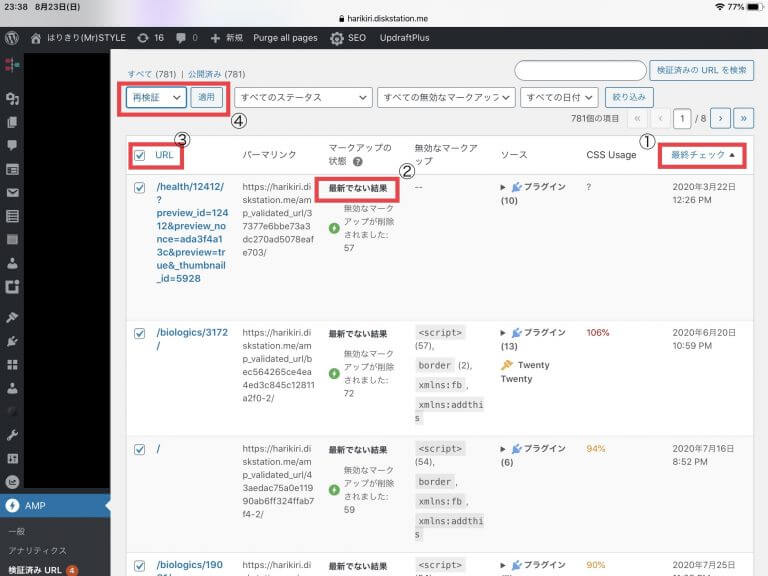
対応策は、図1のように、AMPプラグインから、「検証済みURL」を選択します。図2のように、①から④の手順により「最新でない結果」の「URL」を再検証します。この処理は、Google Adsense 関連の外部サイトとやり取りして、キャッシュを保管するため、1つのURLの処理時間は、~10秒程度かかるので、選択したURLに応じて時間を要します。
選択数は、表示できる数に依存するため、処理するURLが多い場合は、表示数を多く増やしてください。最大100の表示は可能です。100を表示させてから一括でURLのチェックボックスにチェックを入れて100のURLを選択できます。

図1. AMPプラグインから再検証する(1)

図2. AMPプラグインから再検証する(2)
AdSense Auto ads not showing up
https://wpadvancedads.com/manual/?utm_source=Advanced+Ads&utm_campaign=983b5218bd-NL_Main_Manuals&utm_medium=email&utm_term=0_e6d3089448-983b5218bd-106541321携帯では表示され、タブレットでは表示されない
そもそも広告が悪い場合があるようです、縦不向きの450px幅の携帯で、その広告が表示されるののに、幅がもっと広い(~1000px)タブレットでは表示されないことがあります。よく調べてみると、携帯でも横向きにして幅が~780px程度になると表示されない、その広告は、動画広告です。おそらく、Google AdSenseから自動で飛んでくる、その広告は、幅が広いと表示されるされないような設定になっており、携帯の狭い幅でしか表示させないものと思われます。この動画形式の広告は、アニメ系の広告が多いですが、10回に1回程度でランダムに飛んできます。その都度、広い幅のタブレット、Windows PCでは表示がされません。現在のところ、解決策はありません。表示されないのは良いのですが、その広告スペースが空いてしまうのが、なんともみっともないです。Google AdSenseのサイトの設定で、何か設定があるのかも知れませんが、今のところ不明です(2020/09/21)
コードを挿入(参考)
情報が古いですが、Google Adsenseのサイトに、プラグインによる広告の挿入について参考記事があります。2020/3現在「ネイディブ」は「Standard」、「ペア」は「Traditional」、「ネイディブ」は「Reader」と表現が修正されています。これらに関する記事は上記のAMPプラグインの記事をご参照ください。
広告コードの挿入方法 ネイティブ ペア クラシック Advanced Ads プラグイン(自動広告と広告ユニットの両方に対応) ☑️ ☑️ ☑️ Ad Inserter プラグイン(自動広告と広告ユニットの両方に対応) ☑️ ☑️ ☑️ Insert Headers and Footers プラグイン(自動広告のみ) ☑️ ☑️ ❌ Genesis テーマ(自動広告のみ) AMP バージョンの WordPress サイトに広告コードを挿入する
https://support.google.com/adsense/answer/9579782?hl=ja実際の設定奮闘
試行錯誤の結果、セッティングノウハウ
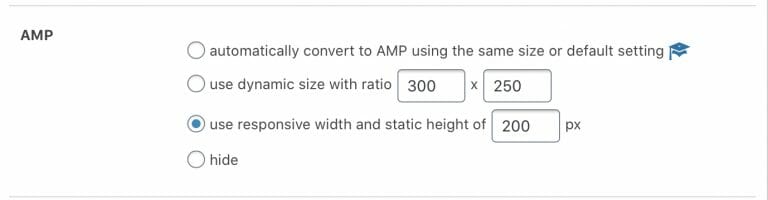
Advanced Ads→ 広告→ AMPの設定
「automatically convert to・・・」は選ばない、他の設定の広告との組み合わせで不具合があったり、表示されなかったりするため、「user responsive width and static height of [200]px」を選択する。
[200]の値は、もしも、広告が表示されず、空白スペースとなって、見苦しい場合がある。その場合、[10]などの小さい値にしておくと良い。
- automatically convert to AMP the same size of default setting : AMPページに表示サイズに応じて自動でサイズ変更して表示する機能 → 表示しないことが多いので選択しない[❌]
- hide : AMPページでは、広告を表示しない機能

図3. AMPでの予約枠の設定
Advanced Ads→ 広告→ 端末の大きさによる表示/非表示
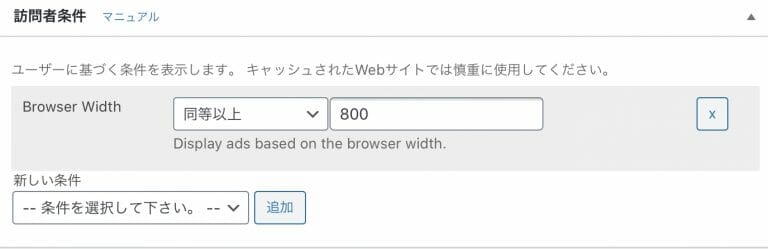
訪問者条件で設定
Browser Width
を選択して、横版の大きさを指定する。試行錯誤がが必要だったが、設定したあとは、cacheをフラッシュしてから、表示テストをすること。以下の2つの広告を用意しておけば、iPhoneとiPadで、異なる広告を表示できる。しかし、挙動はトリッキーで、以下の値の設定で、うまく表示分けができたり、つぎの日にはできなくなっていたりと、まだ、安定させきれていないのが現状です。広告タイプとの組み合わせの問題もあると考えられる。
以下の設定値を使うことで、モバイル(iPhone 6 Plus同等)と、Desktop(iPad Pro 11, Surface Pro 6と同等)での画面の大きさ別に広告を表示させることができるようになります。
- iPhone 6 Plus : <=599
- iPad Pro 11、Surface Pro 6 : >=800

図4. browser widthの設定
Advanced Ads→ 一般
Fallback width
は、とりあえず、790、に設定iframe形式の広告
- 「amp-iframe」ライブラリ使用準備
- 手順: 以下のコードを..に挿入する
- 「Header and Footer」プラグインを使う
- 設定→ Header and Footer→ Head and footer→ <HEAD> PAGE SECTION INJECTION→ (ON EVERY PAGE)
- 以下のコードを入力して「save」
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script> <script async custom-element="amp-script" src="https://cdn.ampproject.org/v0/amp-script-0.1.js"></script>広告の設置
自動的に配置させる
Advanced Ads→ 配置→ 新規作成→ 広告の選択
ページに埋め込む
表示は、Advanced Adsプラグインにお任せすることも良いが、テストするなど、明示的に広告を表示させる場合は、ページに受け込みます。
- Gutenbergの場合、ブロックの検索で「ads」と入力
- 「Advanced Ads」が出てきくるので選択
- ページに貼り付けたAdvanced Adsブロックのセレクトウインドから、作った広告の名前を選択できる
- 目的の広告を選択する
- 以上で、貼り付けた位置に広告が表示される
Google Adsenseの画像広告
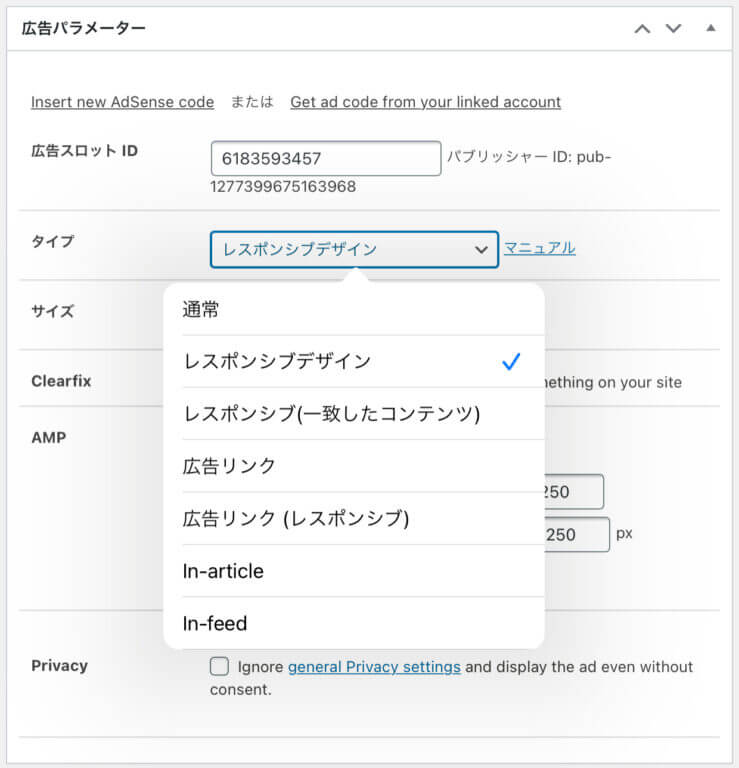
AMPページに表示させる
- Google Adsenseの広告を表示させるには、「In-feed」以外を設定する。In-feedに設定すると、広告枠自体がなくなってしまう。
- AMPには、「Automatically Convert AMP」を設定すると広告枠は残存しているものの、広告が表示されず、空白になってしまう。
- 以上を除く設定は、ほとんどで広告が表示可能
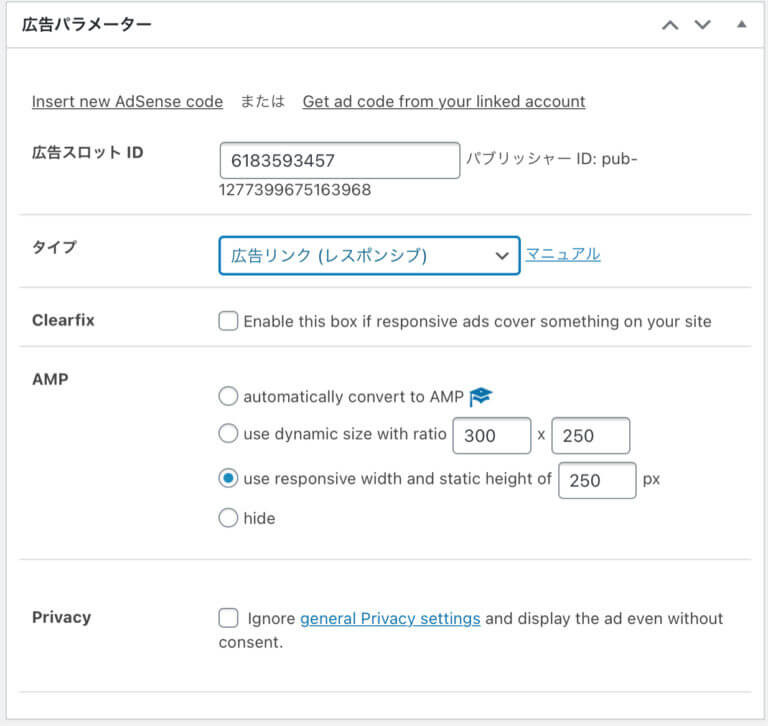
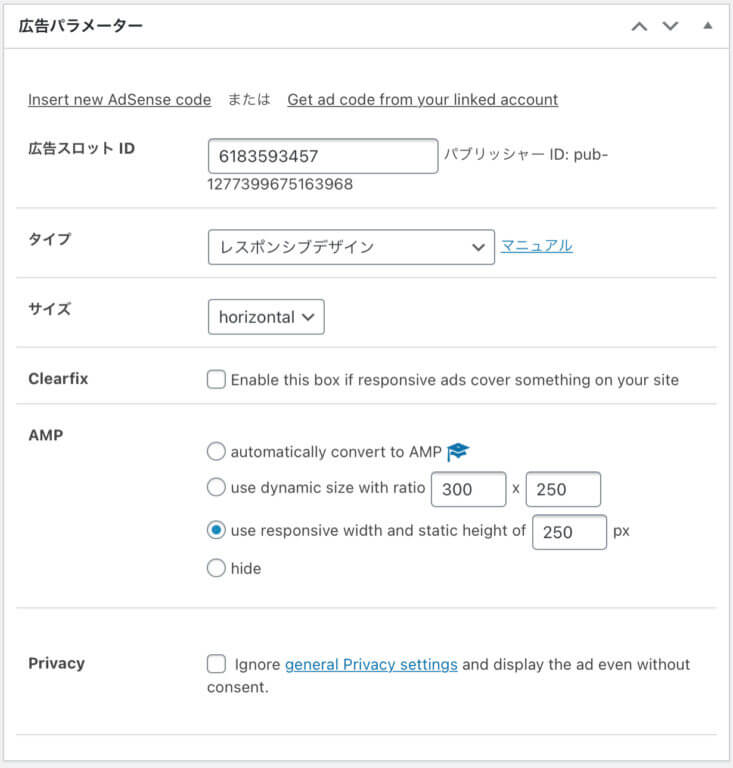
- 「レシポンシブデザイン」には、「サイズ」設定は「horizontal」。「use responsive width and static height of 250 px」と設定すること。300や350, 400では、画像が表示されな300や350, 400では、画像が表示されないず、文字だけになってしまう。
- 「広告リンク(レスポンシブ)」には、「サイズ」設定は出て来ない。「use responsive width and static height of 250 px」と設定する。300や350, 400では、画像が表示されず、文字だけになってしまう。
タイプの設定は、以下の図のように7種類。In-feedは使わない。広告リンクは、2種類ありますが、2021/03/10から使用できなくなることが、Googleから2020/12/10付で発表されました。

タイプ : 広告リンク(レスポンシブ)での設定

タイプ : レスポンシブデザインでの設定

以上
編集履歴 2020/03/01 はりきり(Mr) 2020/03/08 追記 (Display ads on AMP pagesを要約) 2020/03/09 追記 (Advanced Ads Pro, Responsive Ads) 2020/04/11 追記 (Sticky Adsは不要、AMP版広告の作り方) 2020/04/21 追記 (AMPプラグインとAdsense Adsプラグインの連携、その他、表示デバイス(モバイル、PC)の関係性について) 2020/04/30 追記 (広告の作成と広告の配置について、操作を追記。完全に抜けていた^^;) 2020/08/23 追記 (WordPressを構成する各プラグインを更新するとGoogle Adsenseが表示されなく場合があり、そのURLは、AMPプラグインで再検証が必要) 2020/09/21 追記 (幅の広い端末では、アニメーション広告が必要じされない) 2020/12/10 追記 (Google Adsenseの画像広告を、AMPページに表示させる。広告リンクは2021/03/10より使用できなくなる)
-
![バイオロジクスの実製造プロセスと装置および機材 – ID20713 [2020/02/29]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
バイオロジクスの実製造プロセスと装置および機材 – ID20713 [2020/02/29]
バイオロジクスの実製造
抗体医薬の製造は,プラットフーム化され,既にコモディティ技術となっている
抗体医薬は,異なるターゲット抗原を狙った医薬品であるが, IgGという共通するフレームを使うため,その物理化学的性質は,大きく変化しない。それが幸いし、製造方法のプラットフォーム化が進んだ.
少なくとも10年以上前では,大手のCMOでのみが、プラットフォームの恩恵を享受していた。コモディティ化がすすみ,新興のCMOでもその技術の恩恵を受けることができるようになった.
ここで言う,コモディティとは,Single-Use製品,精製機材であるAffinity ResinのProtein A,クロマト精製技法であり、これらの成熟化である。
ウイルス除去及び不純物の除去についても,多数の抗体医薬品の製造申請と承認の実績から,どのようなプラットフォームを使えば良いか,その技術範囲が一般化たのである.
近時、大手CMOは,抗体医薬品のCMOビジネスからrAAVのCMOビジネスにシフト若しくは拡大を図っている.新興CMOが台頭してきたからであり,次の一手は,いずれの大手CMOでもrAAVのCMOビジネスが直近の課題となっている。
一般化されずに残る製造方法は,依然としてそのハードルは高いのである.例えば,抗体医薬品で一般的に使用されるHost CellはCHO細胞である.生産性が高いからと言って,CHO細胞から,他の細胞種,たとえば酵母に変更することは,非常にハードルが高いと言わざるを得ない.その理由は,前述しているように,製造申請・承認の数が少ないからである。
異なる宿主細胞で製造したバイオロジクスは、少なからず宿主由来の不純物を含む。この不純物の許容量の実績が少ないからである。
コモディティ化が進んだ抗体医薬におけるCMOビジネスは,世界的に競争が激化している.
rAAVの製造には,これまでの装置技術の流用が可能
遺伝子治療のベクターとしてrAAVの元気雨実績が積まれてきた。rAAVの安全性やそれを用いた遺伝子治療薬の効果も確認が進められてきた。
不純物の含有量の安全域は、まだ、ガイドラインでも明確に示されない中、医薬品メーカー各社は、製造方法における精製技術の向上を進めている。
rAAVは、パルボウイルスに属するアデノ随伴ウイルスの外側の殻を利用する。
その外側の殻は、エンベロープを持たず蛋白質でできている。
溶液と接触するrAAVの殻が蛋白質でるあことから、これまで培われたバイオ医薬品の蛋白質の培養および精製の各技術の応用が活用できるのである。
実製造プロセスと装置および機材
rAARの製造方法は、まだ、抗体医薬のように製造方法が確立されていない。
必要な情報
生産細胞株
抗体の安定性
2020/02/02 はりきり(Mr) 2020/02/17 文言整備、フロー追記 2020/07/31 追加 (必要な情報)
Flow Chart
-
![[健康] 新型コロナウイルス(Sars-Cov-2)、MARS/SARSとの違い – 感染力 – [2020/10/11]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[健康] 新型コロナウイルス(Sars-Cov-2)、MARS/SARSとの違い – 感染力 – [2020/10/11]
ID10959
風邪のウイルス、コロナウイルス
ヒトからヒトへ感染する風邪の原因ウイルスの10~15%は、コロナウイルス(Human Coronavirus: HCoV)といわれている。流行期には35%にも達する。
- HCoV-229E (αコロナウイルスに分類)
- HCoV-OC43 (βコロナウイルスに分類)
- HCoV-NL63 (αコロナウイルスに分類)
- HCoV-HKU1 (βコロナウイルスに分類)
動物からヒトへ感染するコロナウイルス
重症化しやすい動物からヒトへ感染するコロナウイルスは、2種類が知られていましたが、新型コロナウイルスが加わり、3種類となりました。
物性など
安定性(感染力)まとめ
- 皮膚表面、80%エタノールで15秒
- 咳による飛沫では、空気中で最長3時間
- 金属の銅では、4時間
- 皮膚での感染力維持期間は、インフルエンザウイルスの1.8時間程度と比較して、9時間
- 段ボールでは、最長24時間
- 金属・ガラス・プラスチックでは、最長9日間

新型コロナウイルスの安定性
京都府立医科大学大学院は、「SARS-CoV-2(新型コロナウイルス)とIAV(インフルエンザA型ウイルス)と細胞培養培地の混合物を様々な物体の表面上に塗布して安定性の評価結果を発表しました。SARS-CoV-2のステンレススチール・耐熱ガラス・プラスチック(ポリスチレン)の表面上での生存時間はIAVより8倍程度長いが、80%エタノールの15秒で不活化が可能」
消毒
一般論として、脂質二重膜があるウイルスは、アルコールによる消毒は非常に有効である。脂質はアルコールにより溶けるため、ウイルスの構造を破壊することができる。京都府立医科大学大学院の研究では、それを人の皮膚で実証した1)
1)
【論文掲載】ヒトの皮膚上に存在する新型コロナウイルスの生存期間を解明 2020/10 — 京都府立医科大学大学院医学研究科 消化器内科学 廣瀬亮平助教、内藤裕二准教授、伊藤義人教授、法医学 池谷博教授、感染病態学 中屋隆明教授ら研究グループ—
https://www.kpu-m.ac.jp/doc/news/2020/20201005.html2)
【解説】 新型コロナウイルス、表面でどれくらい生きられる? 2020/03
https://www.bbc.com/japanese/51939641コロナウイルスの物性・特徴
国立感染性研究所,「コロナウイルスとは」-より
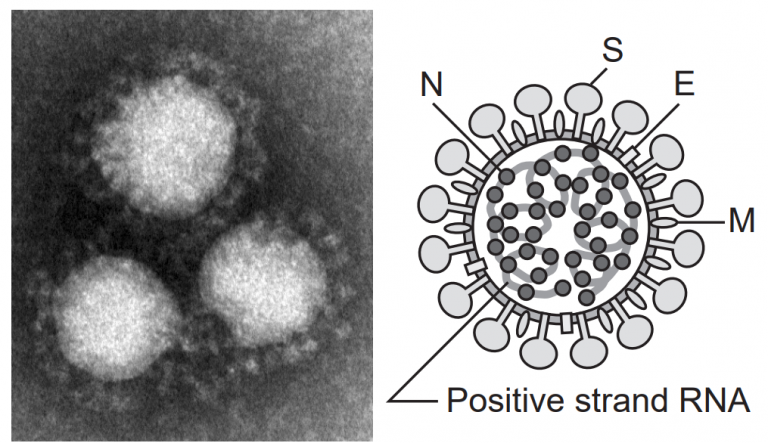
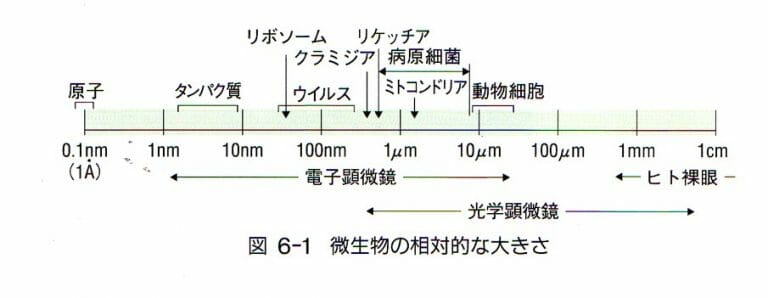
直径約100nmの球形で、小さくない大きさである。表面には突起が見られる。形態が王冠“crown”に似ていることからギリシャ語で王冠を意味する“corona”という名前が付けられた。
ウイルス学的には、ニドウイルス目・コロナウイルス亜科・コロナウイルス科に分類される。
脂質二重膜のエンベロープの中にNucleocapsid(N)蛋白に巻きついたプラス鎖の一本鎖RNAのゲノムがあり、エンベロープ (envelope) 表面にはSpike(S)蛋白、Envelope(E)蛋白、Membrane(M)蛋白が配置されている。

スパイクタンパク質
注) Spike (スパイク)タンパク質は、受容体結合ドメイン(Receptor Binding Protein)と呼ばれる細胞表面に存在する受容体 (Receptor)に結合する。
2020/04/15のYAHOO Japan Newsの記事では、新型コロナウイルスでその変異が、早くも確認されたとあった。一般的に、1本鎖RNAは、2本鎖DNAと比較して、安定性が低く変異を起こし易いことが知られている。
2020/04/15 はりきり(Mr)
注) 2020/10現在、世界中で新型コロナウイルスのワクチンの開発が行われており、臨床試験の結果もModerna, Astrazenecaなど2、3が出てきている。日本への導入契約がなされたAstrazenecaのAdenovirus Vector Vaccineが最も開発が進んでおり、問題事象も無く抗体価も問題なく高まるとのこと。ウイルスゲノムの大きさはRNAウイルスの中では最大サイズの30kbである。遺伝学的特徴からα、β、γ、δのグループに分類される。
以上、国立感染性研究所,「コロナウイルスとは」-より
以上、ウイルスと細菌の大きさの違い – 秋田大学 大学院医学系研究科・医学部 – より
http://www.med.akita-u.ac.jp/~doubutu/kansensho/virus17/virus2-2.html新型コロナウイルスとSARS/MERSとの比較
新型コロナウイルス SARS
(severe acute respiratory syndrome)MERS
(middle east respiratory syndrome coronavirus)発生年 2019/12 2003 2012 病名 COVID-19 重症急性呼吸器症候群 中東呼吸器症候群 ウイルス種 コロナウイルス(1本鎖RNAウイルス) コロナウイルス(1本鎖RNAウイルス) コロナウイルス(1本鎖RNAウイルス) 分類 ? αコロナウイルス αコロナウイルス ウイルス名 SARS-CoV-2 SARS-CoV MERS-CoV 感染経路 飛沫感染、濃厚接触 飛沫感染、濃厚接触 濃厚接触 潜伏期間 2-14 days 2-7 days 2-14 days 症状 発熱、咳、肺炎 高熱、肺炎、下痢 発熱、咳、肺炎、敗血症 発生場所 中国湖北省/武漢 中国関東省 アラビヤ半島諸国 死亡率 1.4-2.5% 9.5% 35% 起源 ? コウモリ? ヒトコブラクダ 取り扱い BLS3 BLS3 BSL3 まとめ
近年、世界的な流行を起こしたウイルスは、風邪のウイルスであるコロナウイルスでした。これまでに、SARS, MARSと世界的流行のなか、日本での影響は少なかったため、ウイルスにるパンデミックの経験としては、実質的にこのCOVID-19が初めてとなりました。SARSは、人間界から消えたと言われていますが、MARSは、小さな流行を繰り返しながら世界の何処かに存在しているようです。
今後の対策に向けて敵を知るために、COVID-19とSARS, MARSの比較をまとめました。
以上
編集履歴
2020/02/27 はりきり(Mr)
2020/05/01 文言整備
2020/05/10 追記(まとめ)
2020/08/02 追記(MARSはまだ存在している)参考文献
DIAMOND online
日本は新型肺炎「発生早期」、SARSやMERSとの比較で考える対処法
https://diamond.jp/articles/-/229049NIID 国立感染性研究所
SARS(重症急性呼吸器症候群)とは
https://www.niid.go.jp/niid/ja/kansennohanashi/414-sars-intro.html海外で健康に過ごすために 厚生労働省 検疫所 FORTH
2013年05月24日更新 中東で発生している新種のコロナウイルス感染症について (更新18)
https://www.forth.go.jp/topics/2013/05241532.htmlNIID 国立感染性研究所
コロナウイルスとは
https://www.niid.go.jp/niid/ja/kansennohanashi/9303-coronavirus.htmlBSL : Bio Safety Level
-

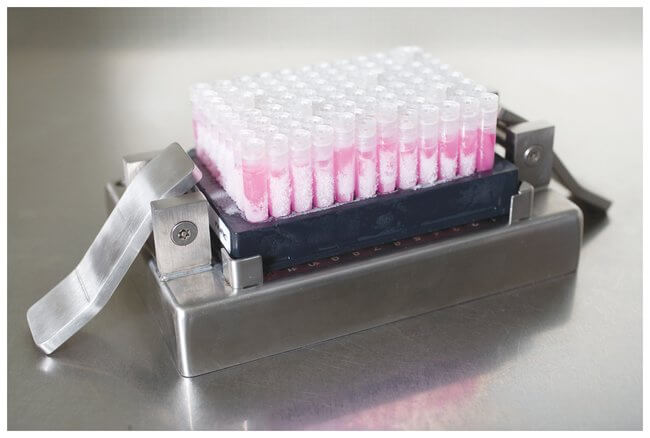
満を持して新世代PCR装置発売、コロナウイルスを15分で測定 – ジーンソック (GeneSoC) – キョーリン製薬 (PCR原理を含めたまとめ) – △ID10926
GeneSoC
GeneSoc
遺伝子検査定量装置 GeneSocは、キョーリン製薬が販売する。
- 原理はリアルタイムPCR法による目的遺伝子の増幅
- マイクロ流路型サーマルサイクルによる増幅反応サイクルの短時間化に成功
- 測定時間は、最短5分(~15分)
- 3波調の蛍光で検出
- 右側にある4代の検出ユニット構成により最大4検体同時測定
PCRの手順
- 検体の前処理
- 血液からウイルスのDNAを抽出。ウイルスがRNAウイルスの場合RNAを抽出 (手作業)
- RNAの場合、逆転写酵素というもので、DNAに変換
- DNA増幅用の酵素(耐熱性)を添加して測定用サンプルとする
- DNAの増幅(ジーンソック、その他RPC装置)
- 2重螺旋となっているDNAを1本ずつに解く反応 (denature: 95℃)
- 目的ウイルスの配列に相補する配列断片(primer)をウイルスDNAに結合させる反応 (annealing: 60℃)
- primerを足がかりにウイルスDNAの複製化する反応(extension: 75℃)
- denatureに戻る
- 以上のサイクルを数十回と重ねてDNAを複製する
- 最大限増幅されたDNAを定量する
リアルタイムPCRの原理
改良されたリアルタイムPCRは、最終産物としてDNAを定量するのではなく、DNA増幅の1つ1つの過程でリアルタイムに増幅されたDNA量を測定するものである。
人工的にDNAを合成するために添加している原料に蛍光標識してあり、DNA合成に使用された際に蛍光を発するように設計されている。
最終産物としてのDNAの測定工程が必要でない分、判定結果までの時間が短縮化される。加えて、増幅率としてその傾きがある程度安定した時点で、早期の予測値も可能である。
今回のGeneSocでは、PCR反応そのものを短時間化した装置となっている。装置が達成する高速化の理由を考察する。
高速化できた理由
PCR反応は、denature (例えば95℃), anneal (例えば60℃)及びextension (75℃)にの3つの反応工程で構成されている。すなわち、単純に温度と維持時間の設定をシーケンシャルに変換させていくのみである。
GeneSocでのマイクロ流路型サーマルサイクルとは、何か。
因みに、「サーマルサイクル」とは、上記の温度で言えば、95℃→60℃→75℃を1サイクル又は複数サイクルを意味する。
おそらく、従来より小さな反応空間として少ない反応液量で済む「マイクロ流路」というものを開発したと考えられる。瞬時の温度調節が可能になり、反応温度設定にかかる時間の短縮化も可能となる。
具体的に検証してみる。
サーマルサイクルとして一般的な回数30サイクル、GeneSocが謳う15分で測定が完了すると過程する。
1サイクルは、0.5分となる。各温度調節工程であるdenature, annealing及び extensionに10秒ずつかかる計算となる。
測定時間が5分のケースでは、1/3の時間になるので、各温度調節工程にかかる時間は3秒ずつとなる。
参考文献
PCRを始めませんか、長崎大学医学部附属動物実験施設、大沢一貴さん
http://www.med.nagasaki-u.ac.jp/lac/PCR.html -
![[ナレッジ] SAP/Speed-iのワークフロー概要 [2020/02/27]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[ナレッジ] SAP/Speed-iのワークフロー概要 [2020/02/27]
アクション アクション概要 申請 承認者へ申請する処理 承認 申請情報を確認して次の承認者に進める処理 引戻し 申請者自身(途中承認者含む)が、申請内容の変更等を目的に次承認者が処理する前に、申請情報を引戻して自身の申請(途中承認)を取り消す処理 差戻し 申請情報を、前承認者または申請者に差戻す処理(否認) 取止め 差戻された申請情報を破棄する処理
取止め時点でワークフローが完了する一時保存 申請前(入力途中)の入力情報を一時的に保存する処理 複写申請 繰り返し申請したい申請情報(一時保存)を元に、新たに申請情報を作成(複写)し、申請する処理
入力途中の申請情報や、完了した申請情報をコピー元として、一時保存することが可能転送 他申請者が申請する際に複写元として利用できるように、一時保存した申請情報を任意の人に転送する処理(便利機能) 代理申請 他の申請者の代理で、申請する処理 代理承認 他の承認者の代理で、承認する処理 振替 ある特定の申請情報の承認行為を、他の承認者(同等の役職)へ依頼する処理 保留 申請情報に対し、差戻しでも承認でもな -
![[WordPress] author-bio の幅設定 – CSS for TwentyTwenty [工事中] 2020/02/26]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[WordPress] author-bio の幅設定 – CSS for TwentyTwenty [工事中] 2020/02/26]
CSSで表示の体裁をカスタマイズする
以下の記事の内容は、不十分です。
authorの表示幅の調整
以下のコードは、content-widthを860に設定していることを前提にしています。
Mobileは画面が小さいので、100%表示になっているはずですが、TabletやPCでは、幅が大きいので100%表示にしますが、見にくくなるため、通常1280pxある幅を860pxにして、画面幅をめいいっぱい使用した表示にならないように設定しています。
以上の理由付は、とりあえずしているものの、完全に理解した上での設定値ではありません。
設定を変更する場合は、バックアップをとってから行ってください。
/* author-bio width for my_plugin*/ .author-bio { width: 100%; margin: 0 auto; max-width: 860px; }
![[用語] NeeS ; Non-eCTD electronic Submission – 医薬品の承認申請関連用語](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/B886265D-DB46-4164-9376-36ACBE241A2C.png)
![[用語] CTD : Common Technical Document](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/09/0E1A8FDA-ABDA-4D42-811D-BE0041CBB6CB.jpeg)
![[WordPress] 自作プラグイン、Twenty Twentyテーマ幅の修正、子テーマのcontent.phpをいじる – ID11199 [2020/03/01]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2019/05/B43142A0-E00D-49B9-AEFE-EE5A26DED61E.jpeg)
![[WordPress] AMPページ対応の広告プラグイン – Advanced Ads Pro (有料版) – 導入と運用 [2020/12/10]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/03/5193B984-721D-4591-B16D-B112E5F8FE14.jpeg)













![バイオロジクスの実製造プロセスと装置および機材 – ID20713 [2020/02/29]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/02EFCDFA-2F1F-4542-819B-78B1FA05C140.jpeg)











![[健康] 新型コロナウイルス(Sars-Cov-2)、MARS/SARSとの違い – 感染力 – [2020/10/11]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/03/6FA02902-6416-4379-954C-F2C73B68A651.jpg)





![[WordPress] author-bio の幅設定 – CSS for TwentyTwenty [工事中] 2020/02/26]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/04/1D3DD662-8755-453F-BB35-D35DDF461F9C.jpeg)