概要
当サイトのGoogleSpeed Insightsで、サイトのスピードを測定(2020/02)したところ、モバイルでのスピードは、4~5%でした。そこで、サイトスピードを改善するプラグインを検討したところ、「Autoptimize」を基本に、その他キャッシャ関連のプラグインを組み合わせると、10倍程度の劇的な改善(40%程度)が可能でした。
- サイトのレスポンス改善プラグインを未導入: モバイル・スコアは4~5%
- Autoptimizeプラグイン導入 : モバイル・スコアは40%
サイトのスピード
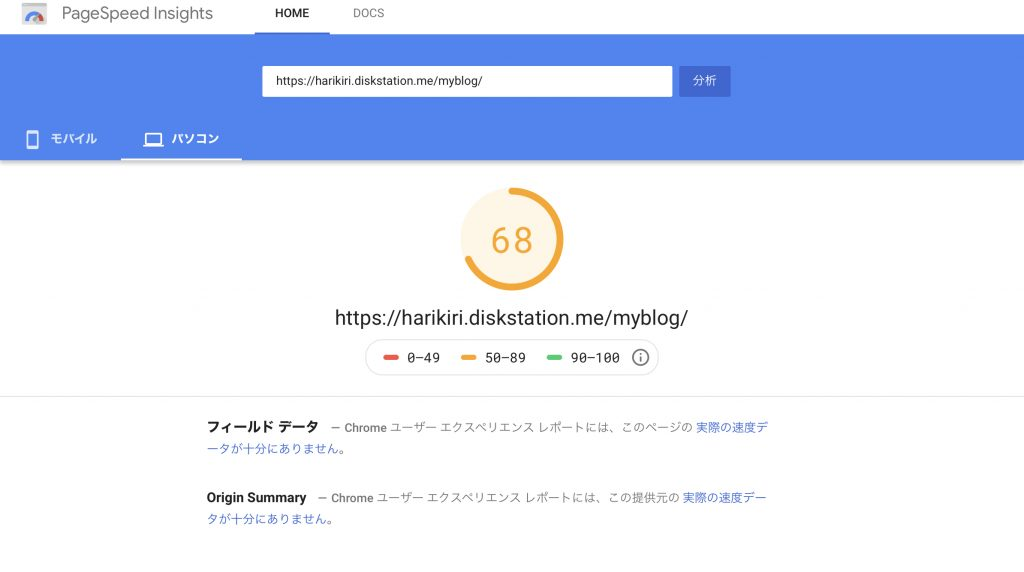
自分のサイトのスピードを知るには、Google Search Consoleを使っているなら、速度(試験運用版: PageSpeed Insights)で測定してくれます。
お知り合いになっていただいている観音寺さんから、当サイトの速度が遅いことのご指摘を頂き、測定してみたところ、その結果は、4~5%とさんざんでした。
これでは、誰もみてくれませんね。
また、Chromeの拡張機能(Windows版)の「Lighthouse」でもサイトの速度を測定してくれます。Lighthouseでは、50%程度の結果でした。
(Google Search Consoleは、どうやらLighthouseのエンジンを使っているようですが、測定結果は少し異なっているようです)
そこで、対策としてプラグイン (Plugin)を探してみました。試したのは、
「Autoptimize」
です。
PageSpeed Insightsの測定で、4~5%であった性能が、20~30%に劇的に改善しました。
その後は、微調整を行いました。キャッシュ(cache)も当然良いのでは無いかと思って、キャッシュ・プラグイン (cache plugin) の併用効果として、
「WP Fastest Cache」
で確認しました。当サイトの環境ではこのプラグインでは逆効果でした。
最後に、Google Analyticsが、時間を食っているのがわかったので、
「Flying Analytics」
https://wpspeedmatters.com/how-to-optimize-google-analytics-in-wordpress/
で、Google Analyticsをミニ化してその改善具合を確認しました。
詳細は、以下ご覧ください。
サイトの測定結果の概要
Autoptimizeの有無での測定概要は、以下の通りです。
- PageSpeed Insightsでは、モバイルでの速度が4~5%、それが25%に改善 (これでは、まだまだですが、改善度は高いです)
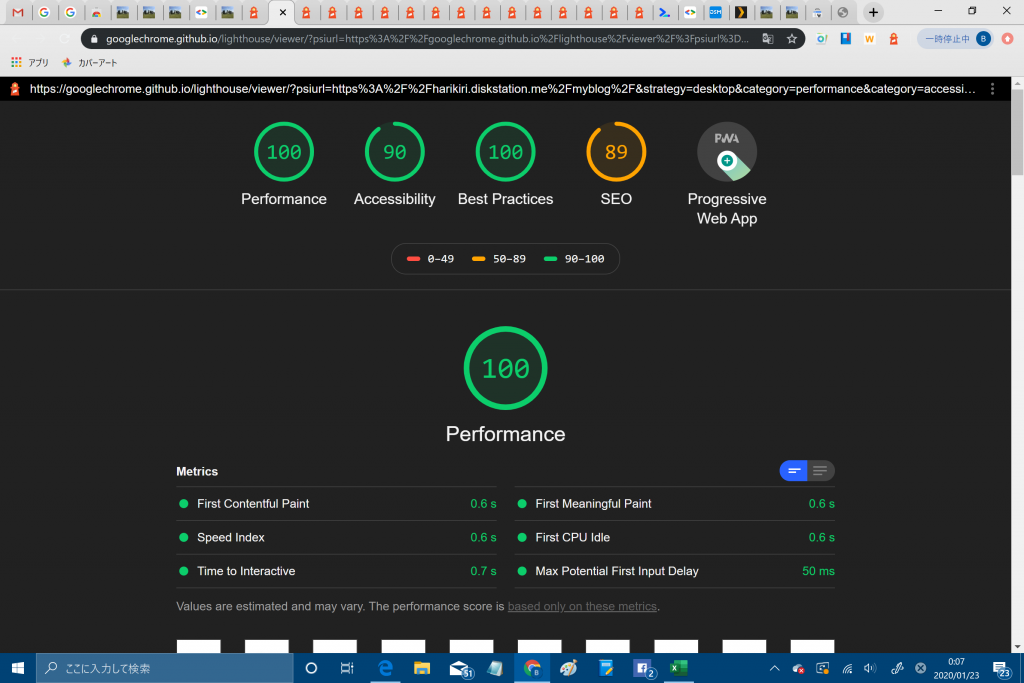
- Lighthouseでは、50%から90%、更に100%に改善
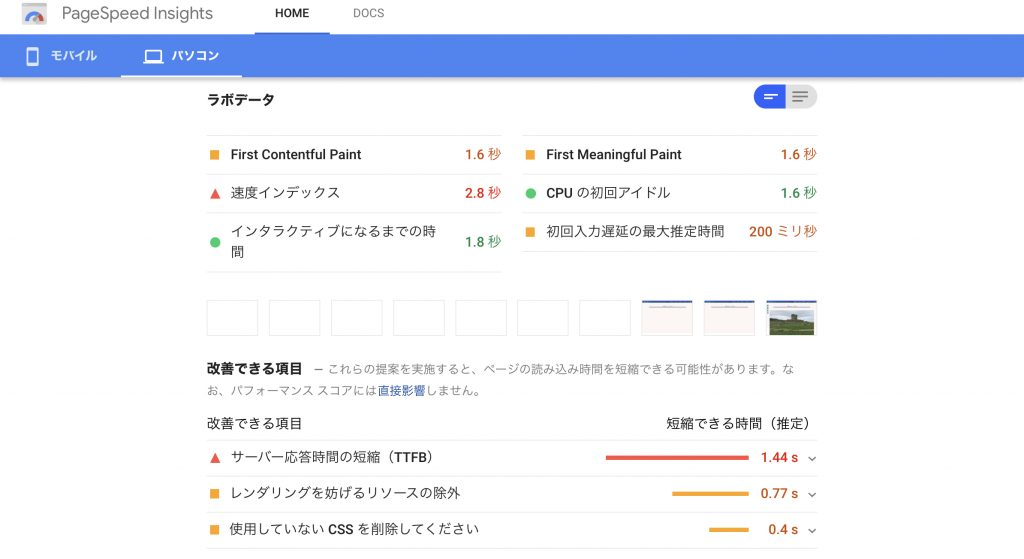
さらなるスピードアップには、その他プラスアルファのPluginをリコメンドしてくれています。
以下は、JavaScript関連、CSS関連、HTML関連について設定の有無で、どれだけ効果があったかをテストしてみました。
Autoptimizeの効果 – Page Speed Insights測定
Page Speed Insightsでの測定に際して、Autoptimizeの設定項目は、以下で行った設定検討の結果を元にして決めた項目にて、測定を行いました。




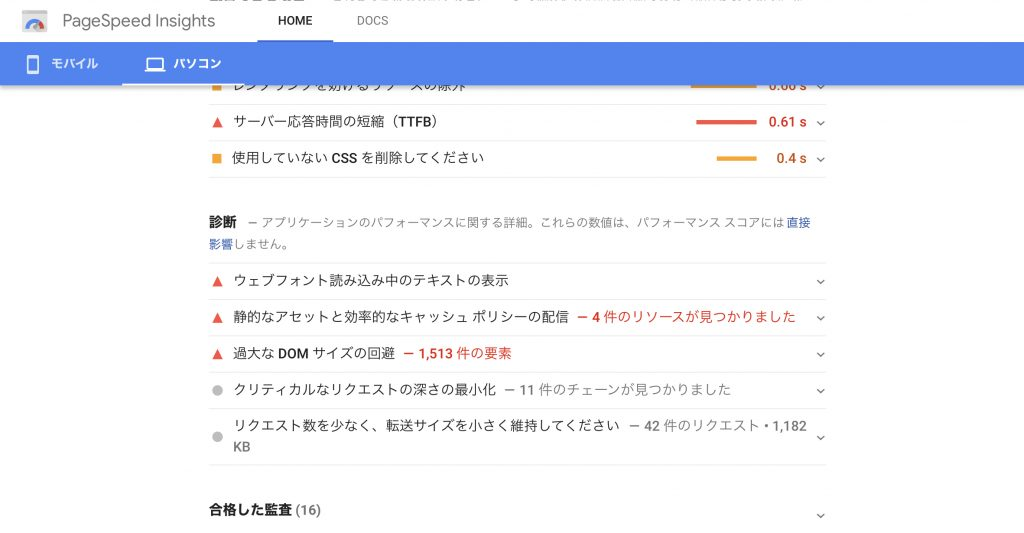
図1. Autoptimizeの効果 – PageSpeed Insights測定結果
Autoptimizeの効果 – Lighthouse測定
設定項目を、(1)CSS, (2)JavaScriptおよび(3)HTMLの順番で、効果の出そうな順に設定し、Lighthoutsで測定しました。
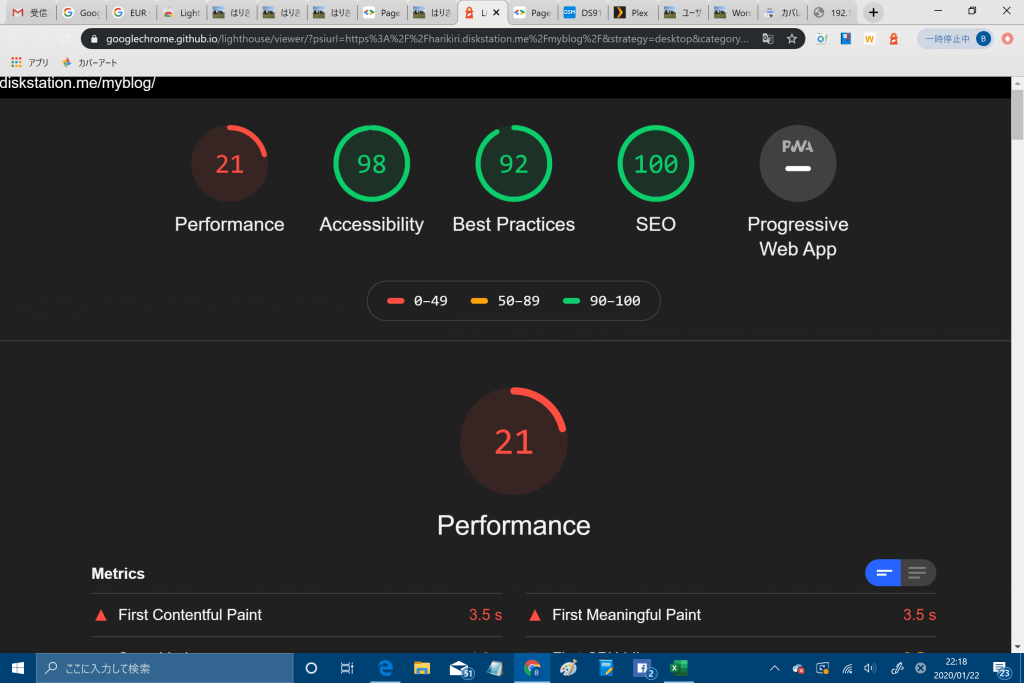
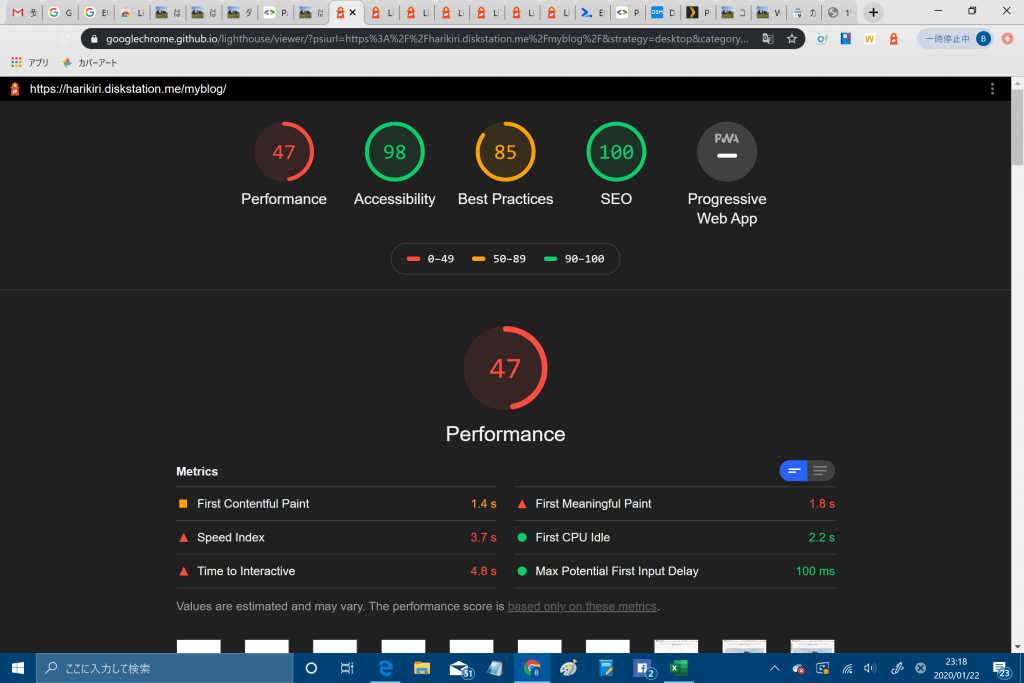
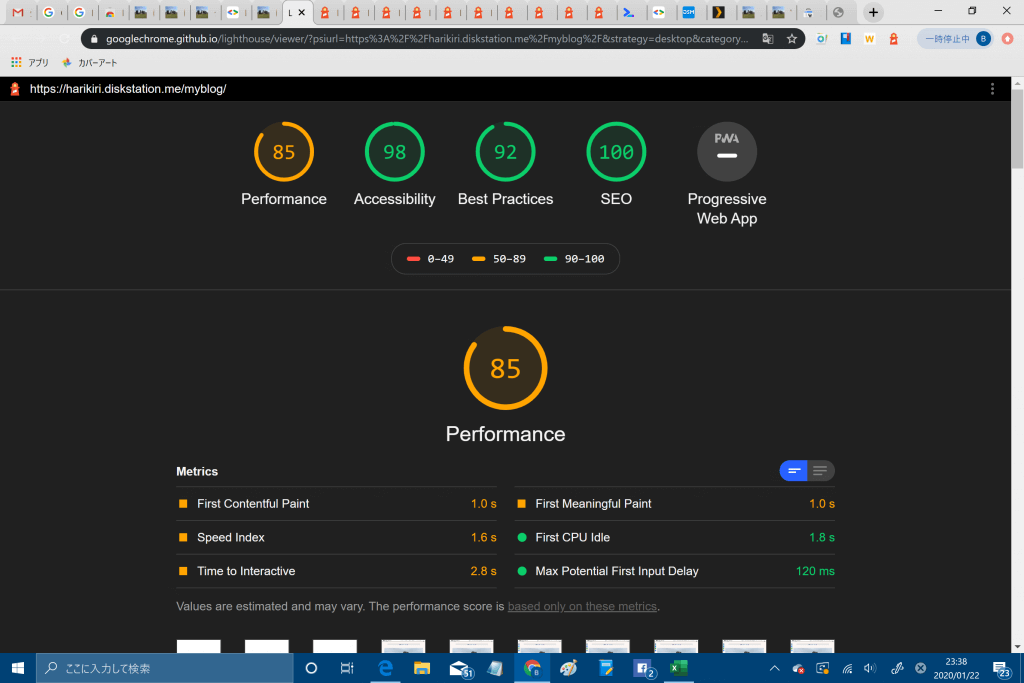
Autoptimize無し
21%のPerformanceしか出ていません。

Autoptimize有り
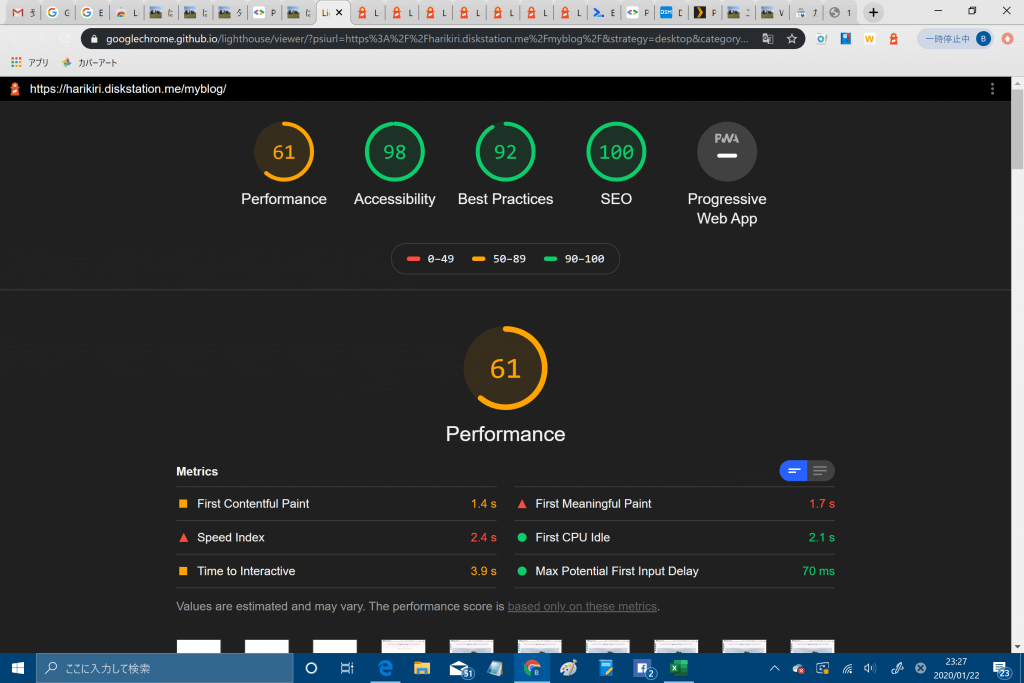
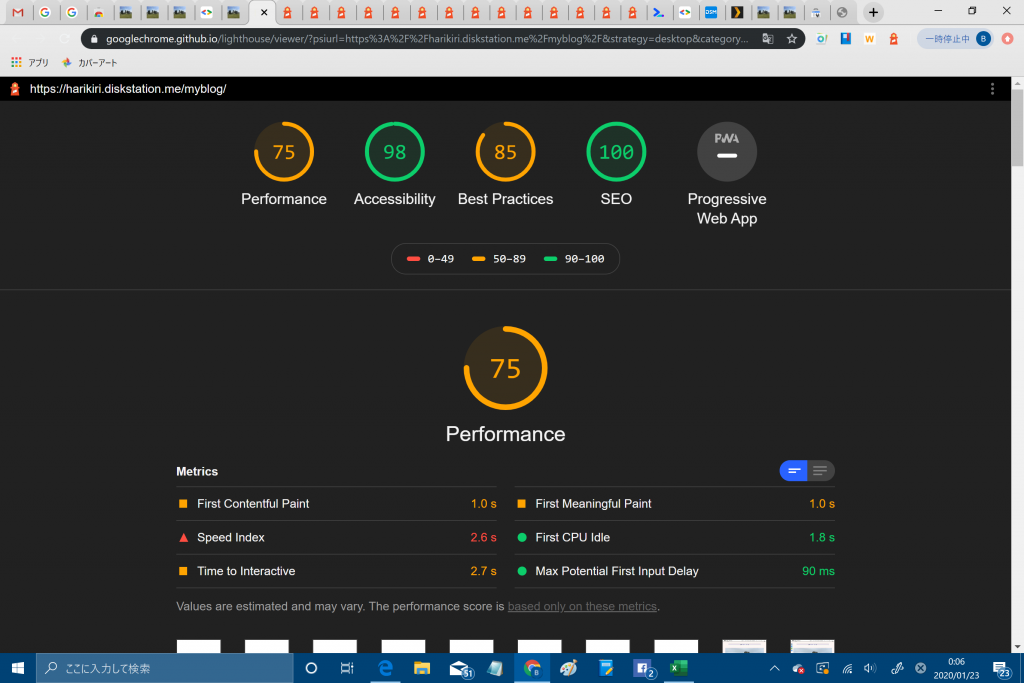
以下では、Autoptimizeで各設定項目を段階的に有効化したときのLighthouseでの測定結果です。
連続2回措定しました。cacheが効いているので、2回目の結果は少し良い値が出ています。
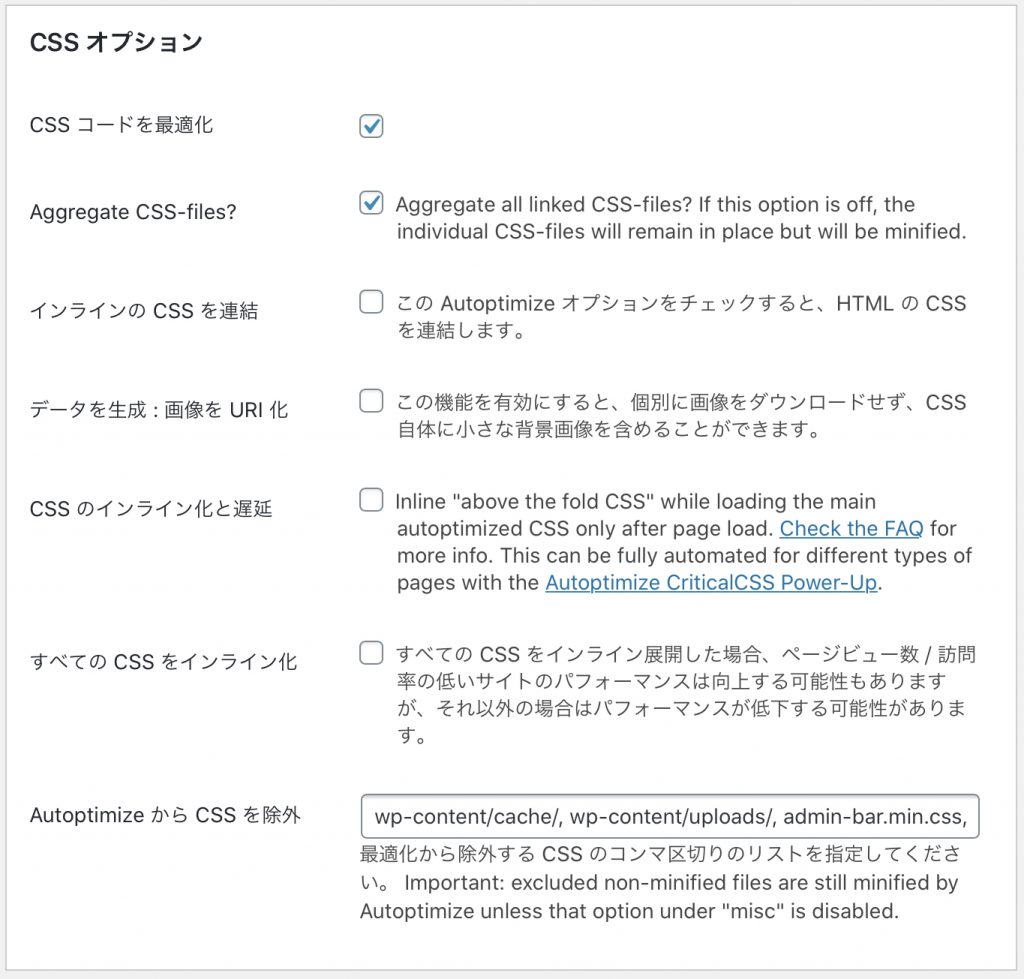
- CSSコードの最適化
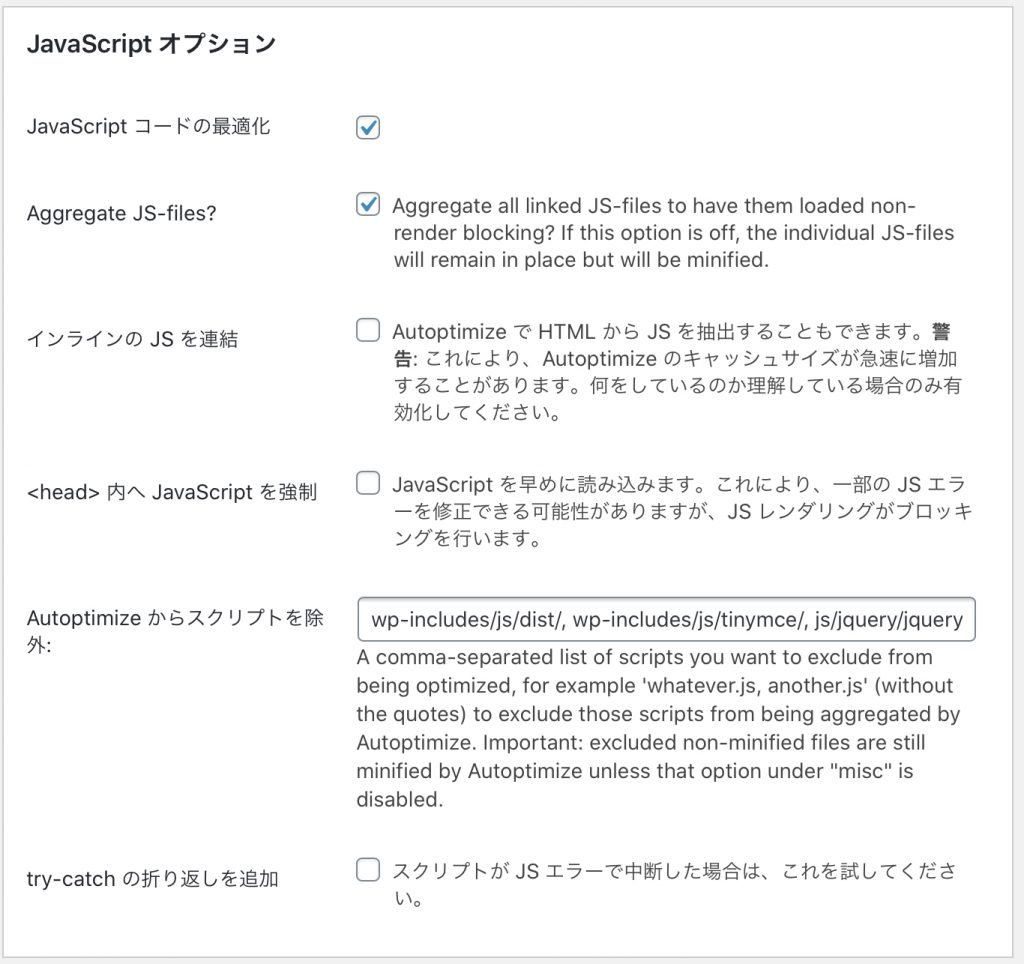
- JavaScriptの最適化
- HTMLの最適化
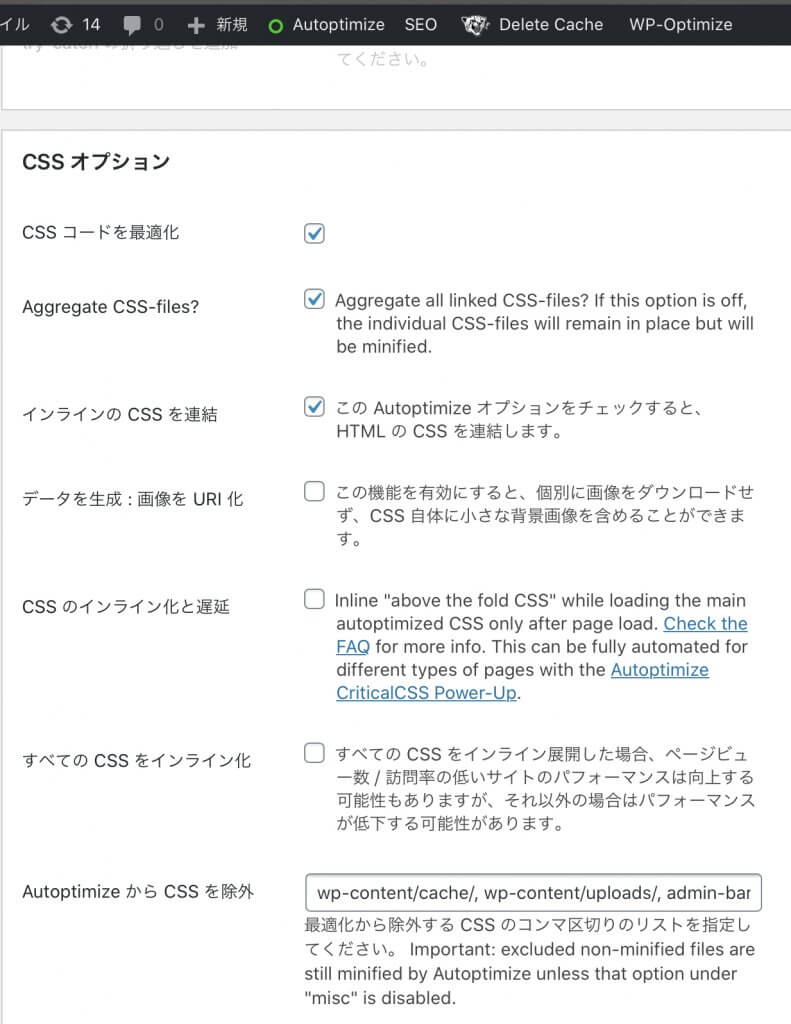
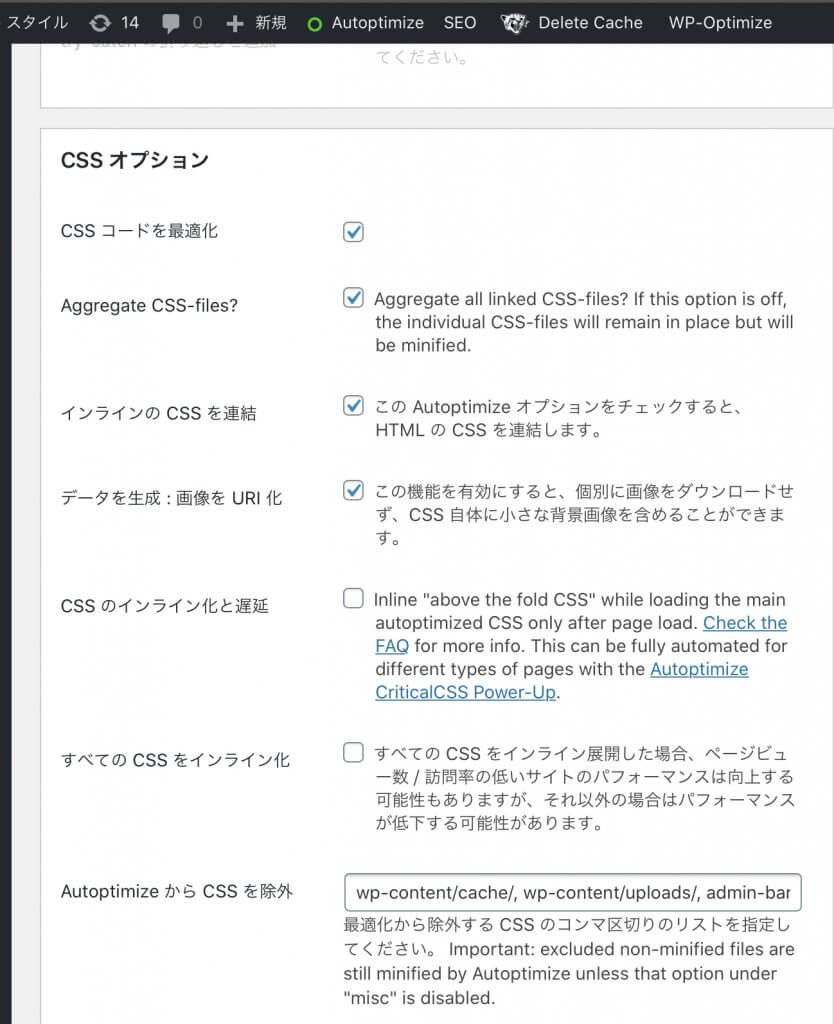
(1) CCSコード設定
CCSコード最適化を☑️
Aggregate CSS-files?☑️
インラインのCSSを連結☑️



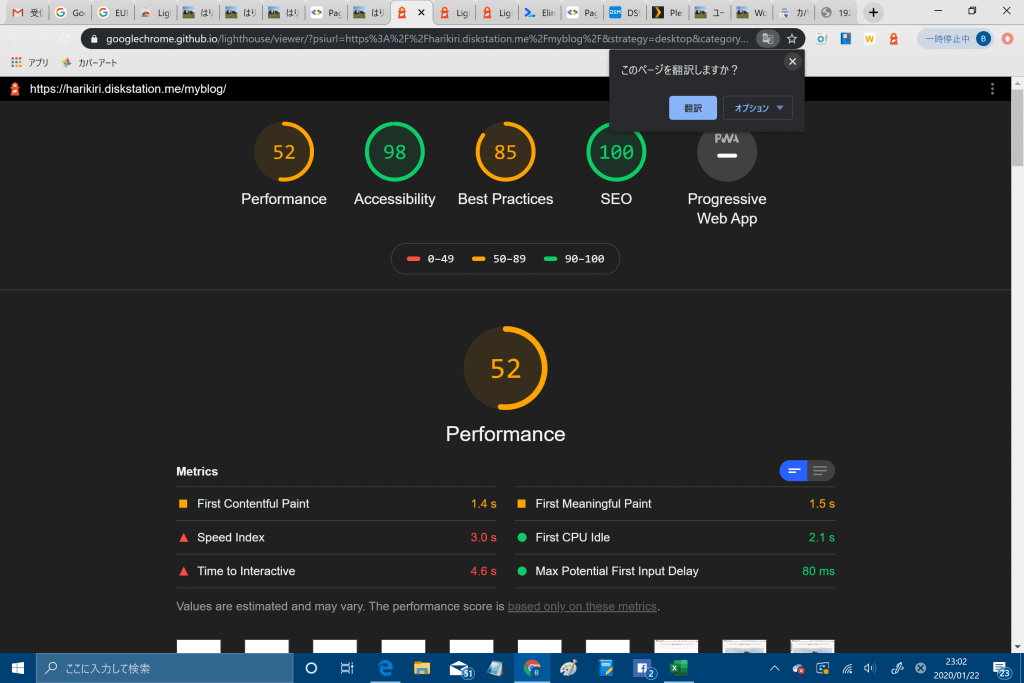
(1+α) CSSコード設定に更に、データを生成:画像をURI化を追加
CCSコード最適化を☑️
Aggregate CSS-files?☑️
インラインのCSSを連結☑️
データを生成 : 画像をURI化☑️



以上の結果から、「データを生成 : 画像をURI化」は、あまり効果がなさそうなので、このチェックは外すことにします。
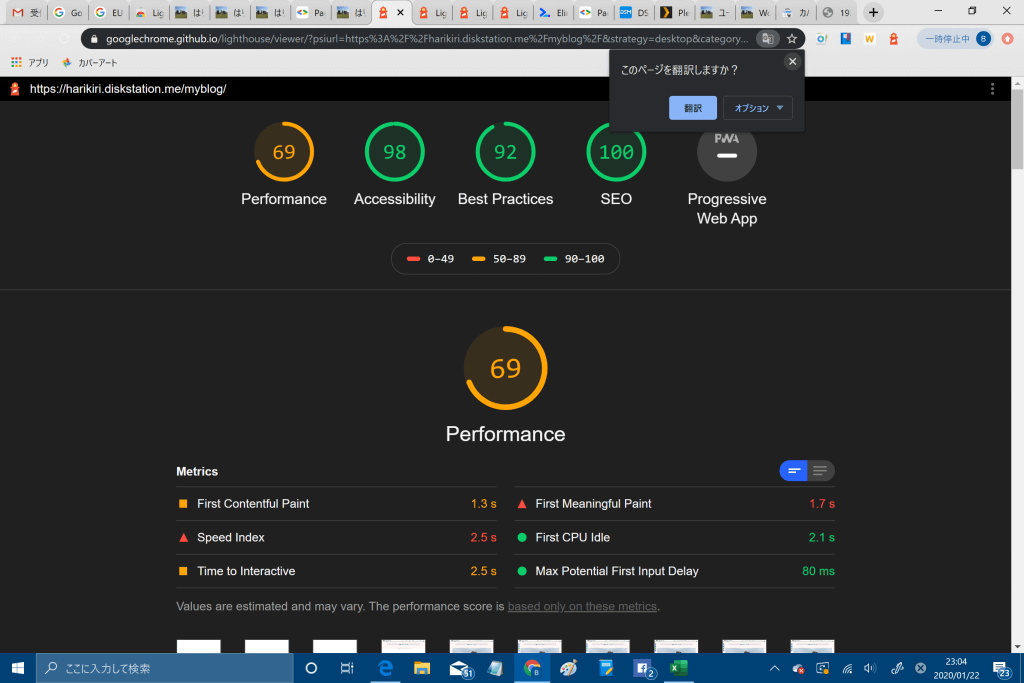
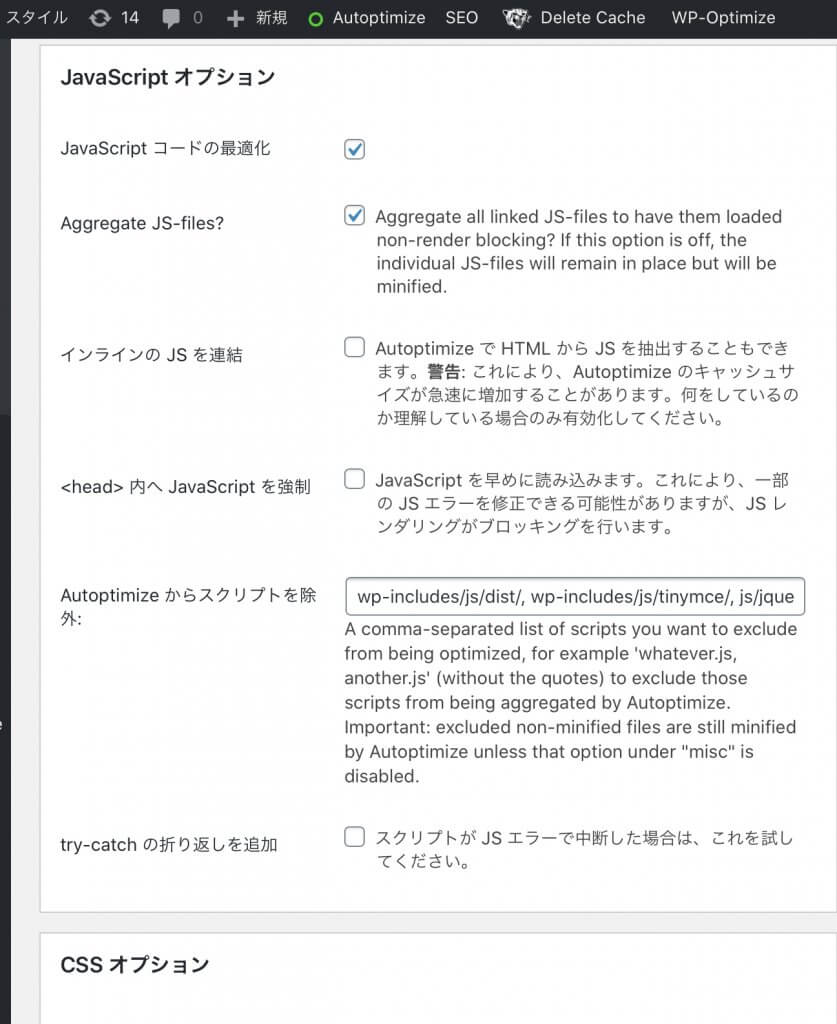
(2) +α : JavaScript設定
Aggregate JS-files?☑️


JavaScriptコードの最適化の効果はあるようです。
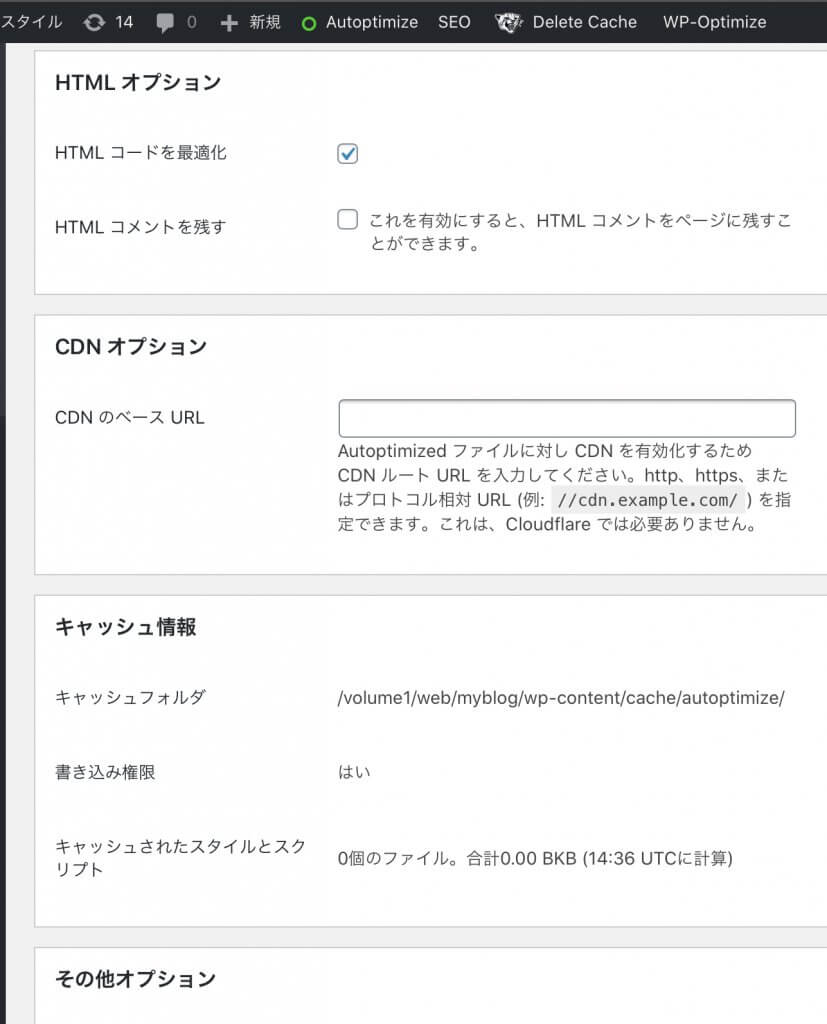
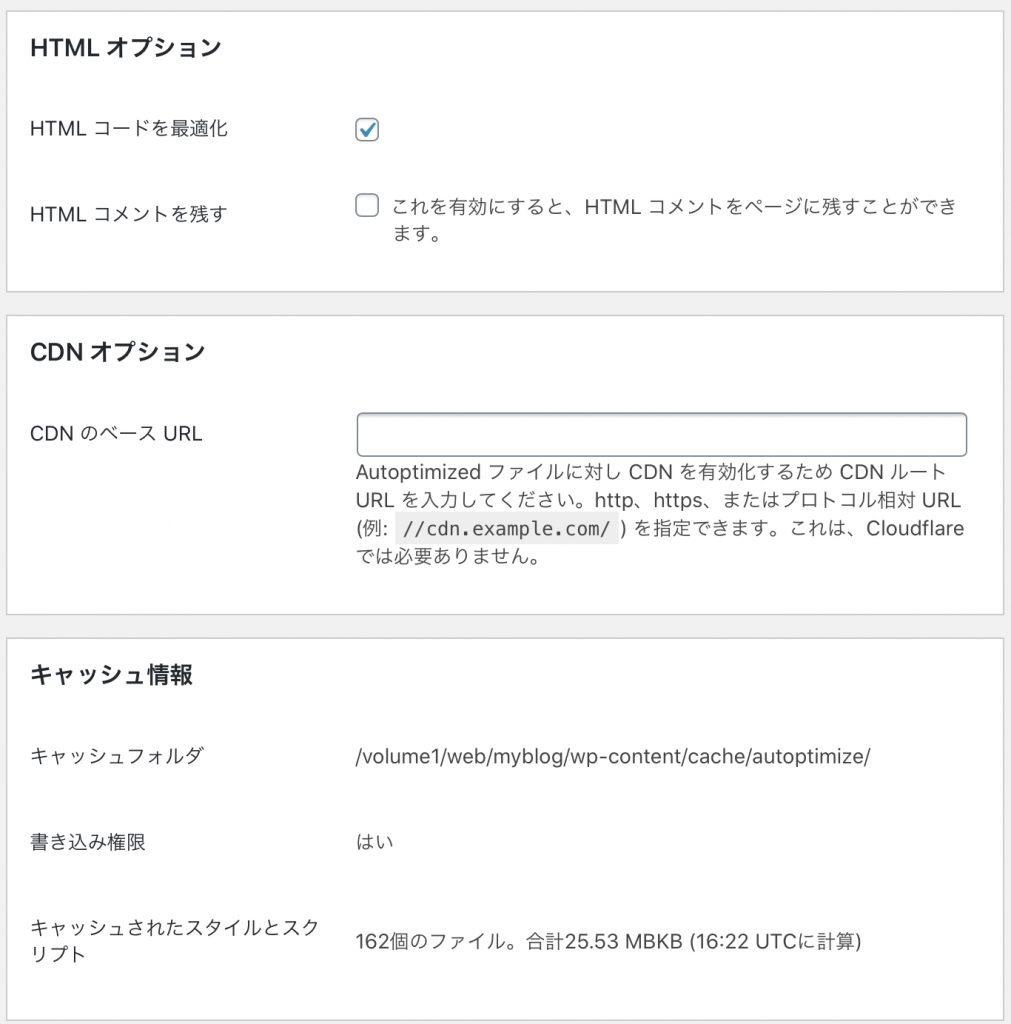
(3) +α : HTMLオプション – コード最適化
HTMLコード最適化を☑️



HTMLコードの最適化はそこそこ効果があるようです。
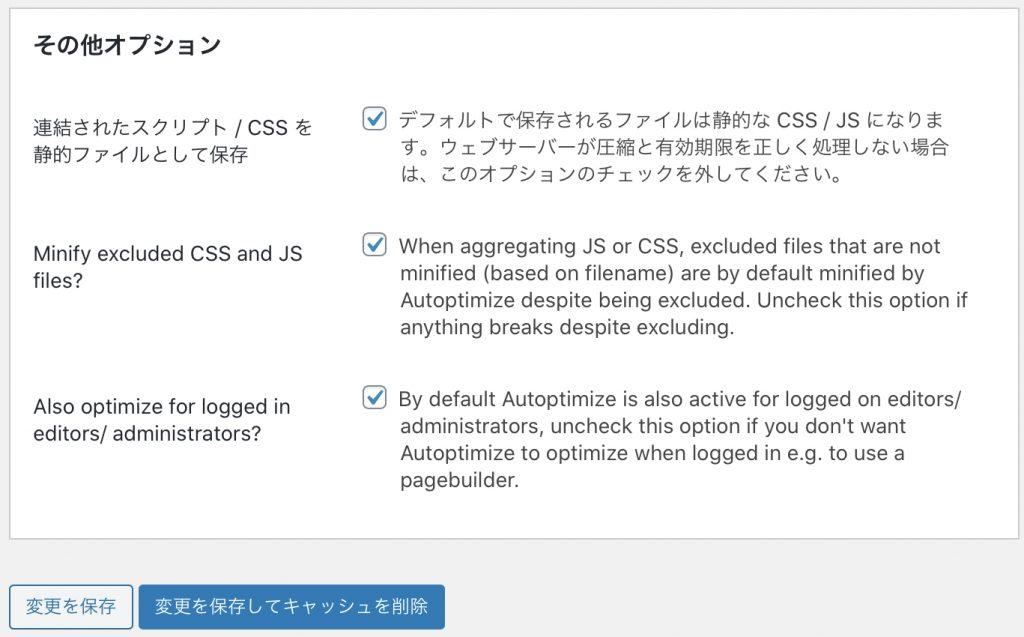
最終的に設定した内容
最終的に、以下の通りの設定に落ち着きました。
- Autoptimize : JavaScript(JS)、CSSの設定のみ(数参照)
- Cache : WordPress Pluginは不要、DS918+のSSD cacheがワークしているものと思われる
- Google Analytics : 速度性能にそれほど寄与しないが、しばらくミニGoogle Analyticsを使用してみる





プラスアルファ
その他の併用効果
(1) WP Fastest cache
キャッシュの併用も試してみました。WP Fastest Cacheです。Fee版でも多数の設定項目があります。色々設定して、Page Speed Insightsで測定してみました。結局、無い方がスコアが高く出ることがわかりました。
当サイトのWordPressはSynology DS918+に立てています。SSD cacheも追加で積んでいます。WP Fastest cacheの効果が出なかったのは、おそらく、SSD cacheがあるためと考えれます。二重のcacheは必要ないということですね。
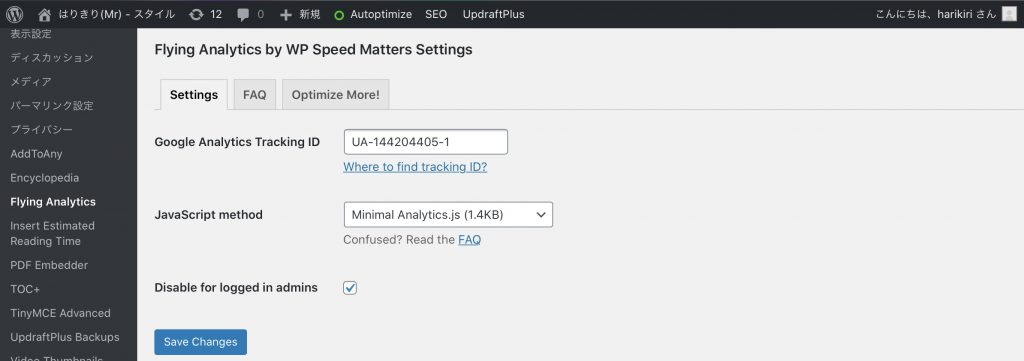
(2) Flying Analytics by WP Speed Matters
最適な設定の組み合わせを探して、試行錯誤で設定、PageSpeed Insightsで測定を繰り返し、その結果を眺めていると、Google Analyticsが結構じゃましているようなレポートがあるのに気が付きました。
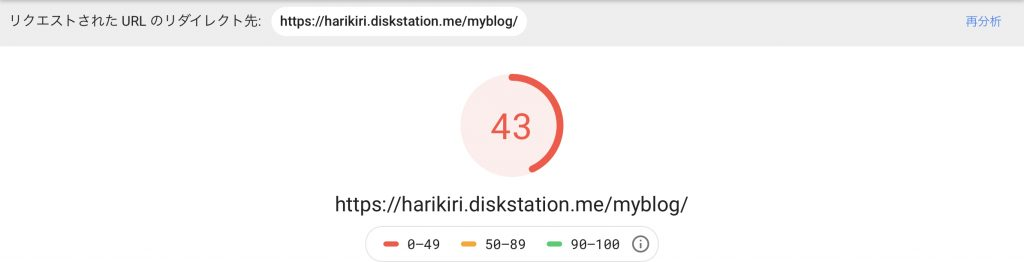
以下の測定結果は、All in One SEOに、Google Analyticsを設定した条件で測定した結果です。
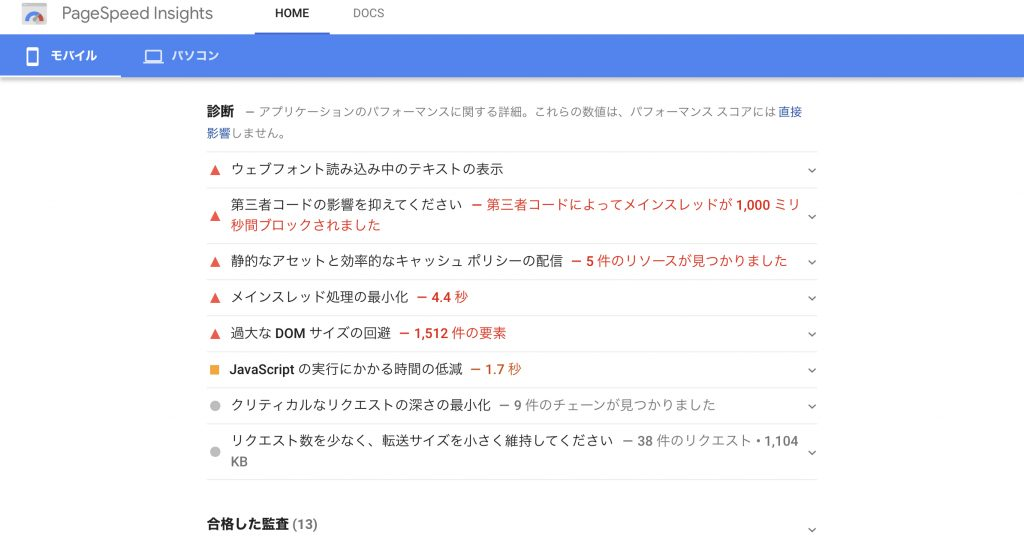
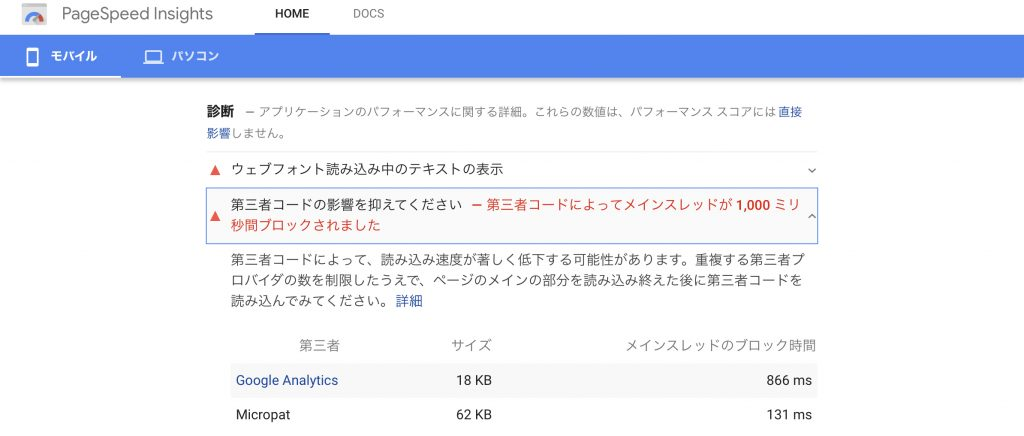
以下の測定結果は、All in One SEOに、Google Analyticsを設定した条件で測定した結果です。レペートの診断結果の項目に「第三者のコードの影響・・・」とあります。次の図には、その詳細を示していますが、Google Analyticsが866msも使っています。
デフォルトのGoogle Analytics




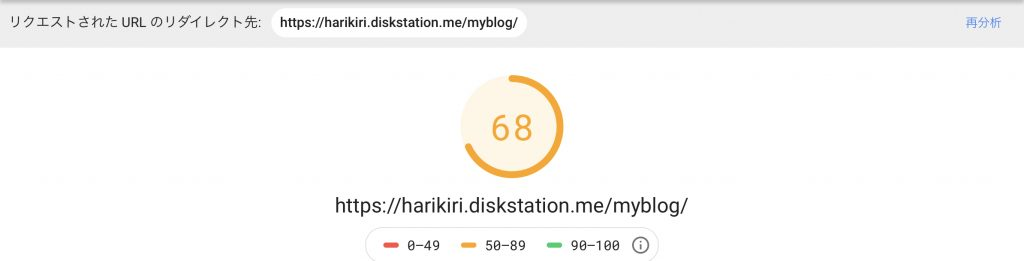
ミニサイズのGoogle Analytics
以下の測定結果は、All in One SEOから、Google Analyticsを外して、代わりにFlying AnalyticsでミニサイズのGoogle Analyticsを設定した場合の測定結果です。





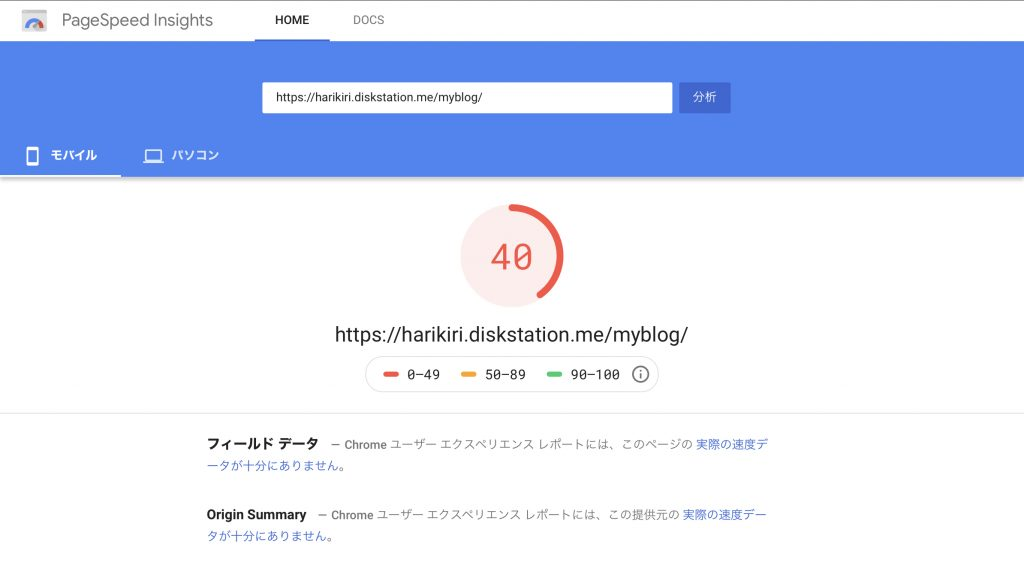
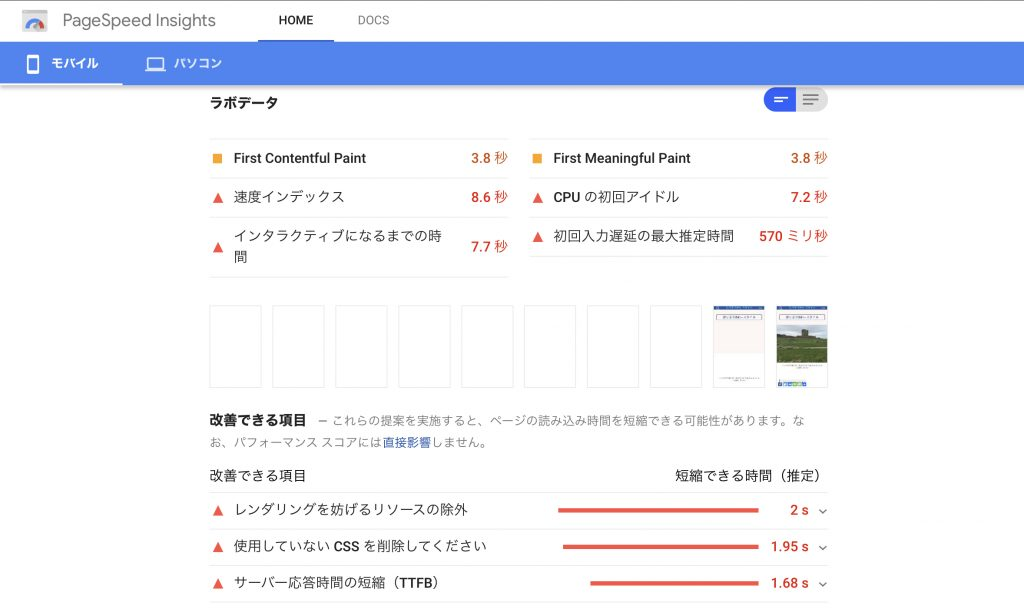
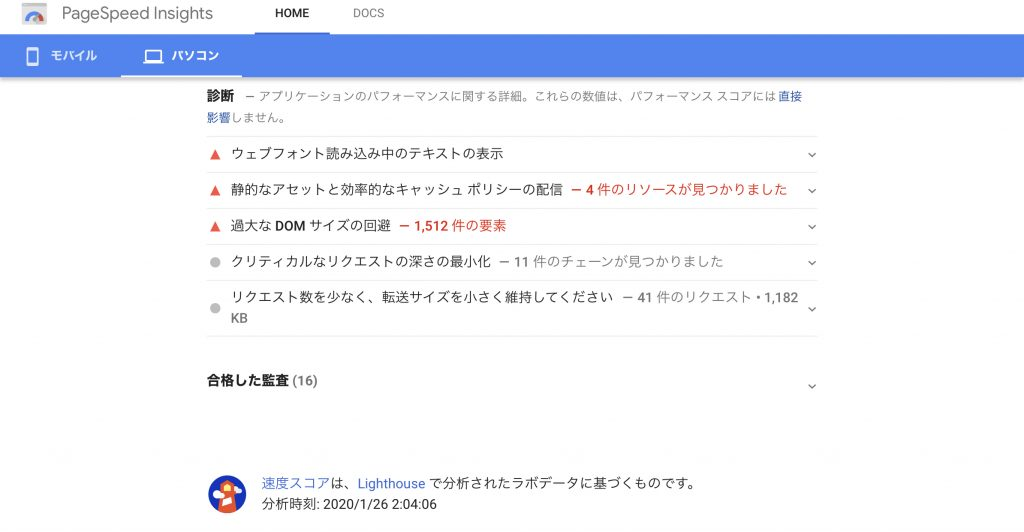
PageSpeed Insightsによる最終的な速度レポート
以上の設定を全て組み込んで、PageSpeed Insightsで測定しました。
当初、1桁だった速度性能が、モバイルで50%程度、今回の取り組み始めには、パソコンでの性能評価は、気にしていなかったため、パソコンの速度性能値は、参考値になりますが、モバイルよりも 高い値のがでます。
モバイル



パソコン



まとめ
指摘を受けなければ気がつかなかった、サイトの速度でしたが、当初1桁であったのが、50%まで速度性能を改善することができました。約10倍です。
- JavaScriptの最適化
- CSSの最適化
- HTMLの最適化
- Cacheの設置(Synology NASにSSD搭載のため、プラグインは逆効果)
- Google Analyticsは、1/10にしたミニ化も少し寄与
- Google Font: 削除設定で、モバイルが5~10ポイント早くなることを確認。測定毎に約半分の確率でスコア50を超えるようになった(ページの作りも簡素化していることも良い影響がでている)。しばらくこの設定で運用することにした(2020/02/13)
今後
更なる速度改善は、以下の項目が考えられますが、個人サイトで出来るものとそうでないものもリストしました。
- WordPressのDatabase関連 : 最適化でできるらしい
- 別のCache Plugin : WP Optimizeはすでにためしてみました
- PHPバージョン : Ver.5よりVer.7が早らいしい
- Budget.json: よくわからないキーワードですが。
- DOM : 1500以下に抑えなさいと言われますが、綺麗に見せるstyleにするとトレードオフです。
- CDN : 個人では無理?
- インフラ頼み : 5G、今回のこんな苦労は要らなくなるかも
追記
その後、いろいと調べていると、Googleは、Mobile Firstであり、モバイルに対して特化したページ作りを求めていることが分かりました。
既存のページをAMP(Accelerate Mobile Page)という技術で、速度改善を可能にする開発を行なっていることも分かりました。
結局のところ、現在のページは、今後、生き残らないと判断し、AMP対応ページに移行することにしました。
2020/2/3からAMPプラグインをインストールして、セッティングを開始しましたが、2ヶ月経過した時点で、広告の表示やページ表示の不具合なども解消できました。
AMPプラグインにより、ページの表示速度は、GoogleSpeed Insightsのモバイルのスコアで、キャッシュプラグインを有効にしてですが、60~70%にまで改善しました。
AMP対応にするには、プラグインを使用しますが、これを使うと、「Autoptimize」プラグインの使用は、必要無くなります。
編集履歴
2020/01/25 はりきり(Mr)
2020/02/13 追記 (Google Fontの削除設定)
2020/02/23 AMPに対応
2020/04/15 「追記」を追記
2020/05/15 文言整備
