ブログ
-
![[KW] 医薬品の審査報告書の内容について、その記載の項目と内容を知る](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[KW] 医薬品の審査報告書の内容について、その記載の項目と内容を知る
審査報告書
審議結果報告書
- 申請品の情報
- 類別
- 一般的名称
- 販売名
- 申請者
- 申請日
- 薬事分科会への報告についての記載
- 承認の旨
- 条件及び期限付きの旨
- 再審査の旨
- 承認条件
- 臨床数が少ない場合は、市販後の臨床データの集積(患者背景、安全性、有効性)し、PMDAに報告すること
- 使用する上での関連学会、医師で協力し適正使用すること
- カルタヘナ法に遵守すること(必要であるとき)
審議結果報告書(追補)
- 薬事分科会での議論の内容 (申請データの不備に関することなど)
- その詳細な内容の記録
- 「再生医療等製品・生物由来技術部会」での議論の内容
審査報告書
「再生医療製品等製品にかかる医薬品医療機器総合機構での審査結果
- 形状、構造、成分、分子量又は本質
- 申請区分 : 遺伝子治療の場合例えば、新再生医療等製品
- 特記事項 : 希少疾患用再生医療等製品、先駆け審査指定再生医療等製品、などの法律リスト
- 審査担当部 : 再生医療製品等審査部
- 審査結果 : 有効性が示され、ベネフィットを踏まえて安全性は許容可能と判断
- 効能、効果又は性能 : 当該対象疾患で、且つ、抗AAV9抗体が陰性の患者に限る
- 用法及び容量又は使用方法 :
- 体重2.6kg以上の患者
- 1.1 x 1014 vg/kg/hr by 静脈単回投与 (表、2.6kg ~ 13.5kgでの投与量表)
- 承認条件 :
- 治験症例が極めて低いため、製造販売後のデータ蓄積
- 関連学会、医師による周知と措置
- カルタヘナ法遵守
審査報告(1)
- 申請者が提出した資料と審査の概要
- 起源又は発見の経緯及び外国における使用状況等に関する資料
- 製造方法並びに規格及び試験方法等に関する資料及び機構における審査の概略
- 安定性に関する資料及び機構における審査の概略
- 効能、効果又は性能に関する資料及び審査の概略
- 製品の体内動態に関する資料及び機構における審査の概略
- 非臨床安全性に関する資料及び機構における審査の概略
- 臨床安全性に関する資料及び機構における審査の概略
- 臨床的有効性及び臨床的安全性に関する資料及び機構における審査の概略リスク分析に関する資料及び機構における審査の概略について
- カルタヘナ法第四条に基づく遺伝子組み換え生物等の第一種使用等に関する規定への対応について
- 機構による承認申請書に添付するべき資料に係る適合性調査結果及び機構の判断
- 審査報告書(1)作成時における総合評価
- (上記資料の内容が続く)・・・
編集履歴
2020/04/22 はりきり(Mr)
- 申請品の情報
-
![[Bio-Analysis] Release Test – 医薬品の規格を確認する試験 – 合格すると出荷可能となる – ID14056 [2020/04/22]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[Bio-Analysis] Release Test – 医薬品の規格を確認する試験 – 合格すると出荷可能となる – ID14056 [2020/04/22]
Bio-Analysis
医薬品全般そうであるが、バイオロジクス製品の製造が完了し、品質試験の結果が、規格に合致したものが医薬品として世の中に出で行く。また、血液製剤などでは、検定というものも受けなければならない。
今回は、その出荷に関わる品質試験を「Release Test; 出荷試験」について解説する。
培養液の試験
- マイコプラズマ否定
- ウイルス(電子顕微鏡)
- bio-burden
理化学的試験
- pH
- タンパク質濃度
- 浸透圧
- GP-HPLC
- SDS-PAGE
- IEF
生物学的試験
- 細胞を使った試験 : Cell Based Assay
- 動物を使った試験 : 遺伝子治療薬の場合、実際に動物で遺伝子が、宿主の目的細胞に挿入されることを動物で確認する場合がある
- biodurden (生菌)
日本フリーザー
フリーズ超低温槽 -
![[WordPress] メンバーシップ・サイトを構築プラグイン – Ultimate Member プラグインの使い方をAMP対応とともに解説 – [2021/03/07]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[WordPress] メンバーシップ・サイトを構築プラグイン – Ultimate Member プラグインの使い方をAMP対応とともに解説 – [2021/03/07]
ID14027
はじめに
当サイトは、試験的及び備忘記録として記録した内容は非表示にするために、Ultimate Memberプラグインを試験的に導入しています。
よろしければ、「いたずら」してみて下さい。使い勝手などがわかると思います。どれだけの堅牢性(ロバストネス)があるか知りたいと思っているので、ぜひどうぞ。「ユーザー」> 「新規登録」です.
ロバストネスの確認、及び対策の強化には、以下の2つのプラグインを導入しています。これは、SiteGuard WPは、定番のようなので、極力導入してはいかがでしょうか。
- Statify
- どのページがよくアクセスされているか知ることができます
- この機能を使って、ユーザー登録ページがどれくらいアクセスされたかわかります
- アクセスされているにもかかわらず、登録実績がなければ、登録の意図はないと判断できます
- 因みに、Google Analyticsで調べればサイトのアクセス状況はわかると思っていましたが、ユーザーログイン画面など、no-indexにしているものは統計に含まれないので、、Statifyを導入するまで、これらのアクセス状況を知ることができていませんでした。これは、リスキーな状況です
- SiteGuard WP Plugin
- Statifyが集積した情報から、ユーザーログイン画面のアクセス数が数百と非常に多かった時期がありました。フロントページにユーザーログイン画面のリンクを貼っているので、そこにハッキングを仕掛けていることが考えられました。
- そこで、SiteGuard WP Pluginの設定で、「防御」を施しています。
- また、予備的に登録したものの、自分に届かないメールアドレスを指定した(と考えられる)ため、確認メールが届かず、そこに記載のリンクをクリックして最終的な登録まで行っていない(と考えられる)ため、そのような仮登録者によるユーザーログイン画面でのログインの試行(この状態でログインできない)こともカウントされています
使い勝手は? とヒヤカシ
よく海外からの「ヒヤカシ」があります。ユーザー登録はしていただけるのですが、その登録したe-mailに対して、自動で送られてくるリンク付きのe-mailの処理をしてくれません。
そのリンクをクリックすれば、登録したe-mailは実在すると判断できるし、且つロボットではないことを、おおよそ判断できるので、登録が完了するという仕組みです。
ご自身により登録した後に、登録の削除もできます。

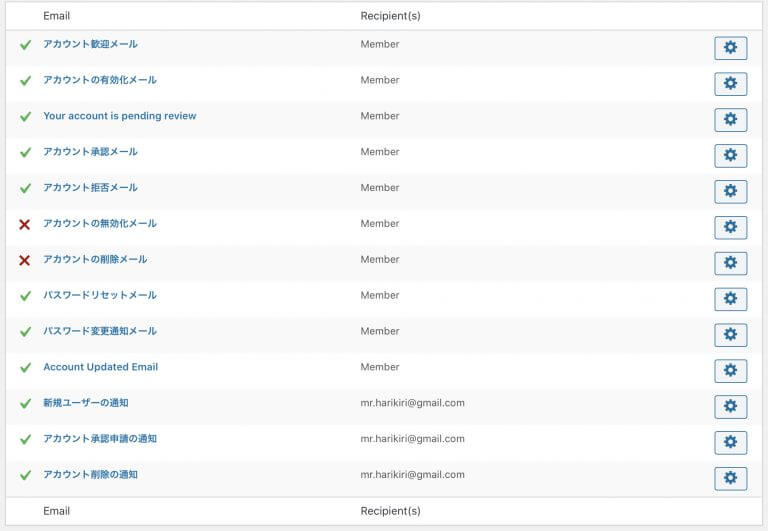
WordPressのユーザー管理画面を見れば、メール一覧から、ステータスが確認できます。もしも、登録しようとしたユーザーが、自動で送られてくるUltimate Memberプラグインからの確認メール、すなわち、そこに記載のリンクをクリックしていない限り、「メールアドレスの確認待ち中」と表示されています。メールの確認が完了すれば、WordPressのユーザーの管理画面には、そのユーザーは「承認済み」と表示されます。以上、これらの挙動は、Ultimate Member -> 設定 -> Emailから設定します。
Ultimate Memberと専用のreCAPTCHAの説明
Ultimate Memberは、AMPページでは、エラー/ワーニングが出てしまいます。念のため、Ultimate Memberを機能させたい投稿/ページは、AMPを適用せず、更に、AMPプラグインの設定で、機能を無効化に設定しています。
Ultimate Member
大まかな機能
Ultimate Memberプラグインは、登録したユーザーに「権限グループ」を設定し、権限グループ毎に、表示/非表示の区分について投稿全体や投稿内のブロック毎(Gutenberg使用の場合)に制限をかけ、ユーザー毎にサービスを差別化するプラグインです。
ユーザー登録して、そのユーザーの設定として例えば「Family」としたとします。次に投稿のブロックまたは、投稿全体に対して、制限(Restrict)のスライドボタンで設定して、Familyを指定すれば、Family設定のユーザーにしか見れないブロックまたは投稿を作成できます。これにより、クローズドなメンバーシップが可能です。
専用のreCAPTCHAの注意点)
Ultimate Member – reCAPTCHAは、WordPress標準のログイン画面に上書きできない、又は、標準ログイン画面を無効化できないため、以下の事例のようにコンフリクトを起こします。
対策の概要
WordPressの標準ログイン画面を使用せず,Ultimate Memberのログインに集約します.且つ,reCAPTCHAも専用のUltimate Member – reCAPTCHを使用することで,セキュリティを保ちます.
このコンフリクト(エラー)は、2020/02現在で調べた限り、2017年から報告されています。
以下、対策方法も記載しているので、Ultimate memberを使う場合、合わせて設定して下さい。
reCAPTHC同士のコンフリクトと対策
- 「Ultimate Member – reCAPTCHA」は、WordPress標準ログイン画面には適用されないため,標準ログイン画面用に,別のrecaptchaを導入すると、コンフリクトが生じてUltimate MemberでのreCAPTCHが,エラーしてログインできなくなる
- Ultimate Member専用である
- WordPress標準のログイン画面に適用されない
- 複数のreCAPTCHAプラグインの併用はコンフリクトする
- 対応策 (標準ログイン画面を無効化して対応する)
- wp-login.phpの削除
WordPress標準ログイン画面である「wp-login.php」をバックアップを取ってから削除(または、ファイル名の変更:この場合不正アクセス者から類推されないことに注意)し,Ultimate Memberのログイン画面のみの運用とする。- 注意) WordPressのアップデート後には、「wp-login.php」が復活します。その対策は、以下に示したように、Redirectプラグインを使います。
- 説明)「wp-login.php」は、不正アクセスのターゲットになります。ファイル名称を変えるようなプラグインもあるくらいなので,ファイル名変更の対応策も効果があると考えています。
- URLの無効化
Redirectプラグインを使って、標準ログイン画面をUltimate Memberのログイン画面にリダイレクトする
- wp-login.phpの削除
標準ログイン画面が必要となった場合
UMのlogin画面ではログインできなくなる
AMP pluginを使用しいて、且つ、ultimate memberのloginページをAMPに適用している場合に、ultimate memberのlogin画面からログインした時、エラーが出て、ログインができない状態に陥ることがあります。AMPページの内容が古かったり、その他の理由があるようです。これを復旧するには、ultimate memberのloginページを、編集画面から更新する必要があります。その際、「AMPの有効化」が有効になっているはずなので、外しておけば、今後の対策になります。
WordPress標準のlogin画面の復旧
以上の作業を行うには、先ずは、WordPressにログインしないといけませんが、WordPress標準のlogin画面を有効(復旧)にする必要です。WordPressのシステムファイルが置かれている「システム」に入って(または、WebDAVなどのファイルの名前が変えられるツールでも良い)、以下のように復旧させます。
- wp-login.phpを復旧させます。
- Synology NASにWordPressを載せているので、DSMに Loginします。
- バックアップを取っている場合は、wp-login.phpを復元,ファイル名を変えている場合は、もとのファイル名に戻します
- WordPressのwp-content -> pluginsフォルダにある以下のフォルダに「.bak」を末尾に付けてrenameします。
- redirection -> redirect.bak
- ultimate-member -> ultimate-member.bak
- um-recaptcha -> um-recaptcha.bak
- 以上で、Ultimate-Memberプラグイ関連のlogin画面ではなく、WordPress標準のlogin画面が復活しています。
- wp-login.phpにアクセスして、Loginできるようになっているはずです。
- https://your-home-page/wp-login.php
編集履歴 2020/05/14 追記 (RedirectプラグインによるURLの無効化) 2020/10/24 追記 (UMのLogin画面が使用できなくなった場合にWordPress標準のLogin画面を有効にする方法)
まとめ
Ultimate Memberは,メンバーシップを構築できます.自分専用のページは勿論,ページの中のあるブロックだけでも設定が可能です.このプラグインの基本は,Login管理な訳です.
しかし,そのLoginのセキュリティを高めるreCAPTCHAが,Ultimate Member専用のUltimate Member – reCAPTCHAと,WordPress専用のreCAPTCHAがコンフリクトします.ログイン画面毎のreCAPTCHAがあれば問題は解決しそうですが,そのようなプラグインは,今のところ見つけられていません.
現状での対策として,Ultimate Member -reCAPTCHAに集約することにしました.
Ultimate Memberプラグインの既存の専用ページ
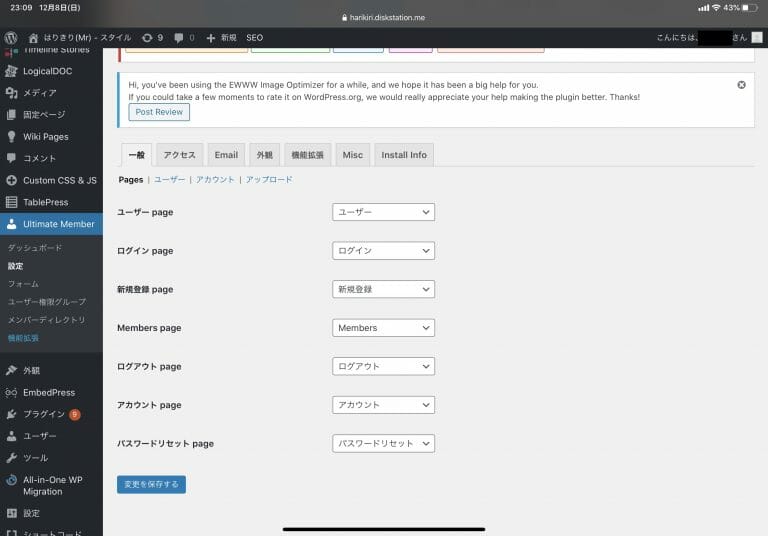
「ダッシュボード -> Ultimate Member -> 設定 -> 一般」で表示されるように、Ultimate Memberプラグインを導入すると7つの専用ページが予め作られます。
まずは、新規登録pageでユーザーが登録を申請してきます。その後承認されると、ログインpageが使用されます。
- 新規登録 page
- ログイン page
- アカウント page
- ユーザー page
- Member page
- ログアウト page
- パスワードリセット page

UM-1 用途
権限グループの設定により、見せる/見せないを設定
Ultimate Memberの基本は、見せる/見せない、の設定にあります。ページ全体、ページの任意のブロックに設定できます
サイトに新規登録して、サイトのユーザーとなり、IDとPWでログインし、与えられている「権限グループ」に応じて、制限されているページの閲覧やブロックの閲覧が可能になります。
UM access Controls -> Restrict access?
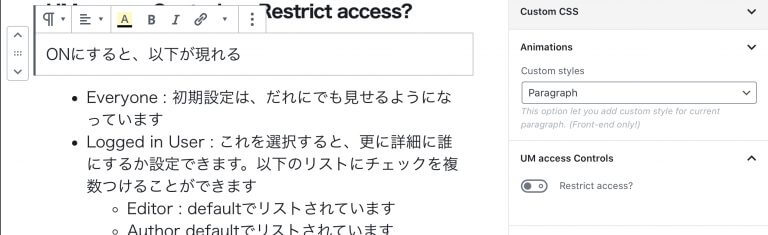
Gutenbergエディタでブロックを編集している際(下図)、右に表示される「UM access Controls」をONにすると、以下の設定が可能になります。

UM-2 - Everyone : 初期設定は、だれにでも見せるようになっています
- Logged in User : これを選択すると、更に詳細に誰にするか設定できます。以下のリストにチェックを複数つけることができます
- Editor : defaultでリストされています
- Author defaultでリストされています
- Contributor defaultでリストされています
- Subscriber defaultでリストされています
- Web Designer defaultでリストされています
- (追加したクラスが表示される)
- Family (例えば)
- Premium (例えば)
- Logged out User
どのように表示/非表示させるかの設定
Logged in Userで、リストを選択すると、以下の設定が可能になります。
- Hide Block (見せない)
- 当該Blockを見せない
- Show global default message
- Ultimate Memberの設定に記載した文章の表示
- Show custom message
- 現れるカスタムメッセージ枠に文章を入力して、た文章を入力
システムの構成
システム構成
Synology NAS
- 2020/07現在
- DS920+ (DS918+からWordPressを載せ替え, 2020/07)
- Disk Station Manager, Version 6.2.3-25426 Update 2 (2020/09/16現在)
WordPress
- Version : 5.5.1-ja
- Theme : Twenty Twenty
- Editor : Gutenberg (標準エディタ)
その他、必要となるプラグインについては、関連記事を参照ください。
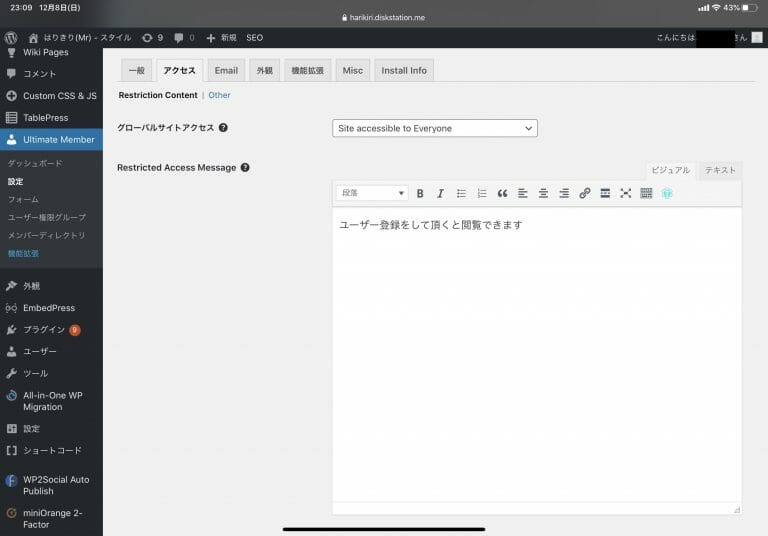
アクセス設定の方法
以下の図のように、「ダッシュボード -> Ultimate Member -> 設定 -> アクセス」は、初期値で誰でも閲覧できるように設定されています。
その下の、「Restricted Access Message」は、Classic Editor用の代替メッセージです。制限がかかったページ又はブロックの代わりに表示されます。

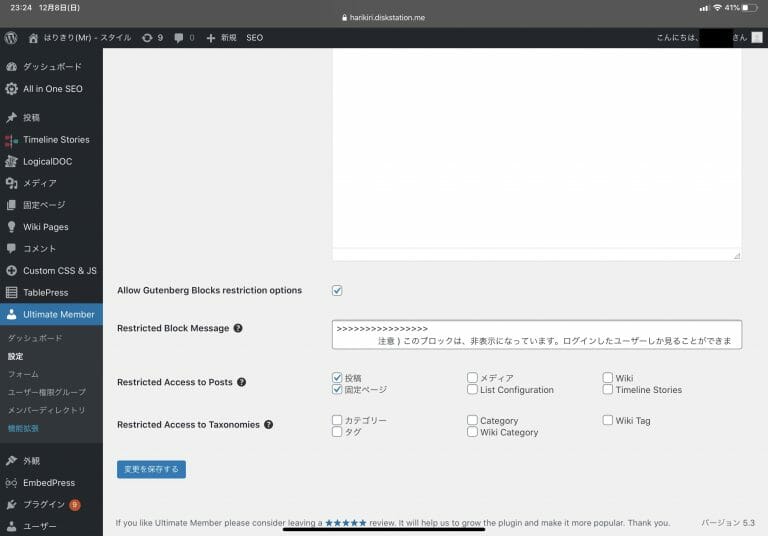
UM-3 以下の図では、Gutenbergエディタで使用する場合にチェックを入れてす。
制限がかかったページやブロックを表示する際、「Restricted Block Mesage」に、代わりに表示するメッセージを入力しておきます。
html文を使うことはできるので、「新規登録のページ」にユーザーを誘導するアンカー文(<a href=“xxx”> ◯◯◯ </a>)をコーディングしたいのですが、現在(2020/02/15)、アンカー文の絶対アドレスが、正常に機能しません。

UM-4 ブロックの制限(restrict)の仕方
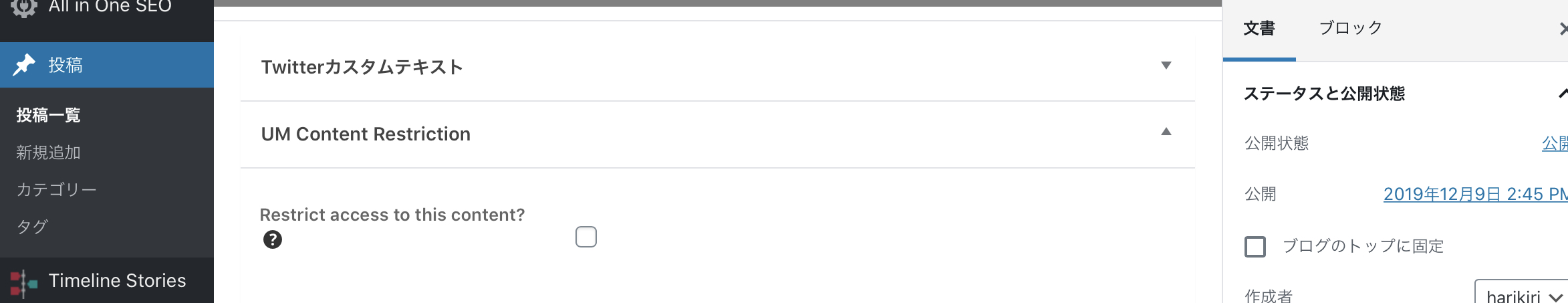
ページ全体に制限(restrict)をかける
Gutenbergエディタを使用していれば、エディット領域の下にスクロールしていくと、以下の図のように「Restrict access to this contents?」とあるので、これにチェックを入れれば、このページに制限をかけられます。

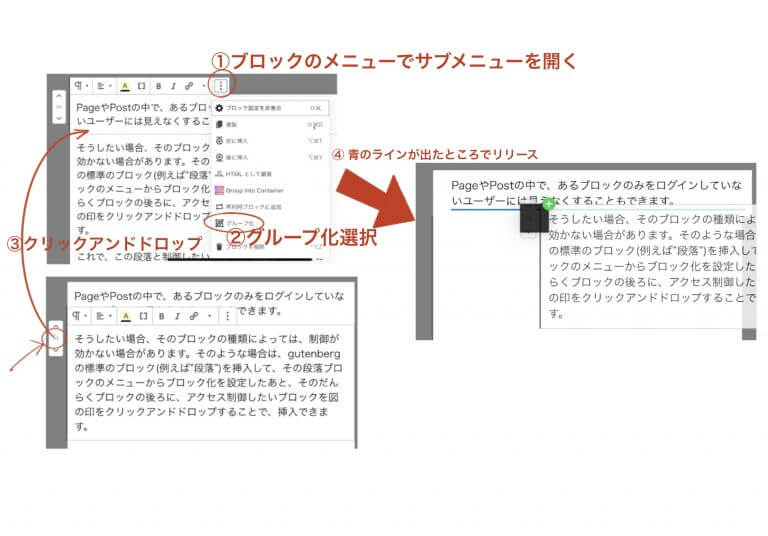
UM-5 ページ内の一部のブロックのみに制限(restrict)をかける
PageやPostの中で、あるブロックのみをログインしていないユーザーには見えなくすることもできます。
そうしたい場合、そのブロックの種類によっては、制御が効かない場合があります。
そのような場合は、gutenbergの標準のブロック(例えば”段落”)を挿入して、その段落ブロックのメニューからブロック化を設定したあと、その段落・ブロックの後ろに、アクセス制御したいブロックを図のようにクリックアンドドロップすることで、挿入できます。
以上の操作により、この段落と制御したいブロックの集合体としてのブロックが出来あがります。
このブロック化した集合体について、改めてアクセス制御を設定すれば、アクセス制御が正常に機能します。

UM-6 ブロック ユーザー登録の流れ
最も楽でSPAMが回避できるユーザーの自動登録の手順は、以下のイベントの通りです。
下図には、「ダッシュボード -> Ultimate Member -> 設定 -> Email」で設定できる項目の具体例を示しました。
- 登録しようとするユーザーが、新規登録(当サイトを参照ください)のページから、名前、Email address, PWなどを入力して送信する。
- Ultimate Memberプラグインは、新規登録の申請を受け取り、「アカウント有効化メール」を、新規登録ユーザーの登録したEmail addressに送信する。
- 新規登録ユーザーは、送り返されてきた「アカウント有効化メール」のリンクをクリックする。
- Ultimate Memberプラグインは、新規登録ユーザーが、確認のEmailアドレスからクリックしたことを知り、このEmail addressが真正であることを知る。サイトの正式ユーザーとして登録する。
- 以上の操作を座せるには、下図のように必要な項目にチェックしておきます。
- 実際の運用面では、一週間に何回か、新規登録があります。しかし、「アカウント有効化メール」を処理(クリック)しないユーザーが殆どです。実在しないメールアドレスと見做し、SPAMと判断します。
- SPAMと判断した新規登録ユーザーの定期的な処理として、「ダッシュボード -> ユーザー -> ユーザー一覧」にある、「メールアドレスの確認待ち中」となっているユーザーを削除します。

Ultimate Member まとめ
当サイトは、AMP対応です。AMPに対応させるためには、ページのコードであるJavaScriptやHTMLは、AMPのルールに沿った制限がかけられています。
AMPのルールに合わないコードや余分なCSSは変換/削除されます。それでも正常に動くプラグインでないと使用できません。
Ultimate Memberと専用のreCAPTCHAは、AMP対応可能です。アクセス制限の掛け方やユーザー登録の流れについて、今回解説しました。先ずは、自分だけしか見れない制限付きのページを作ったり、制限付きブロックを含むページを作ったりして動作確認をしました。
以上
編集履歴
2019/12/08 はりきり (Mr) 2020/02/15 文言整備、追記 (ユーザー登録) 2020/02/22 文言整備 2020/04/22 記事一覧を表示した際、表示制限にあるにも関わらず記事内容が表示させる問題についての対策を追記 2020/05/08 追記 (まとめ、システム構成) 2021/03/07 追記 (サイトのロバストネスを確認するためのプラグイン: Statisfy, SiteGuard WP Pluginの紹介と運用)
- Statify
-
![気になる企業 – Charles River – ID14016 [2021/01/21]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
気になる企業 – Charles River – ID14016 [2021/01/21]
Charles River
チャールスリバーはCROです.医薬品の研究開発のあらゆる段階のサポートをしてくれます.バイオロジクスでは,20,000以上の試験報告書の実績と200以上の承認された製品のサポートした実績がありますsource.
Charles Riverの他に,バイオロジクスでは欠かせないウイルスクリアランス・スタディを受けてくれる会社には,WuXi,BioRelianceなどがあります.
- サイト(officeを含む)
- US
- UK
- Ireland
- France
- Spain
- Germany
- Denmark
- Beijing
- Shanghai
サービス
Charles river Corporate site
https://www.criver.com/?_ga=2.121116552.1298269015.1611214384-2008491346.1611214384- 動物モデル (Animal Model)
- MICE
- RATS
- HAMSTERS
- GUINEA PIGS
- RABBITS
- GERBILS
- 動物モデルの診断項目
- 発生学(Embryology)
- 健康観察 (Health Monitoring)
- 遺伝子解析(Genetic Testing Services)
- 専門家によるサービス(Scientific Staffing, in-sourcing)
編集履歴
2021/01/21 Mr.HARIKIRI
- サイト(officeを含む)
-
![[Bio-Edu] 細胞生存アッセイ – ID14011 [2020/04/22]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[Bio-Edu] 細胞生存アッセイ – ID14011 [2020/04/22]
細胞生存アッセイ
細胞生存アッセイ – abcam – より
https://www.abcam.co.jp/kits/cell-viability-assays-1- Cell viability assays
- 細胞内の代謝能や酵素活性を測定
- 細胞集団中におけるの生存細胞の割合の推定
- 色素アッセイ(テトラゾリウム / レサズリン)
- ミトコンドリア膜電位依存的色素アッセイ
- エステラーゼ切断色素アッセイ
- ATP、ADP アッセイ
- 解糖フラックスと酸素消費アッセイ
編集履歴
2020/02/22 はりきり(Mr) - Cell viability assays
-

I型インターフェロン
I型インターフェロン
I型インターフェロン: インターフェロンα、インターフェロンβの総称 (Type I Interferon)
- ヒト、マウスのほとんどの細胞では、Type I Interferonの受容体を発現する
- ウイルス、細菌、寄生虫、真菌への感染において、他のメディエーター誘導を通じて直接的および/または間接的に生来および適応性免疫細胞に多様な影響を及ぼす
- インフルエンザウイルス感染などの急性ウイルス感染で免疫病理学的症状を引き起こすことが示されている。逆に、リンパ球性脈絡髄膜炎ウイルス感染などの慢性ウイルス感染では免疫抑制につながる可能性がある
- 細菌感染では、細胞を介した免疫応答を開始するためには、初期段階で低レベルのIFN型が必要になる場合がる
- 高濃度のIFNは、B細胞応答をブロックしたり、免疫抑制分子の産生につながる可能性があり (リステリア単球ゲンおよびマイコバクテリウム結核の感染症)、IFNγによる活性化に対するマクロファージの応答性を低下させる
- 結核の実験モデルにおける最近の研究は、プロスタグランジンE2とインターロイキン-1がType I IFNの発現と、その下流の効果を阻害し、サイトカインのクロスレギュレーションネットワークが感染症中に動作し、宿主への損傷を最小限に抑える保護作用が実証されている
更に、詳細については、以下の参考文献を参照してください。
Type I interferons in infectious disease (2015) – nature reviews immunology –
https://www.nature.com/articles/nri3787編集履歴
2020/04/21, Mr. Harikiri
2022/03/12,追記(Type I IFNの働きについて、参考文献から一部を概要として記載) -
![[Bio-Edu] DNAワクチンとは – 2008年までの論文から、免疫細胞へのプラスミドDNAの取り込みにより特異抗体が産生される – ID13931 [2020/04/21]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAwAAAAIYAQMAAADgvRmPAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAAElJREFUeNrtwTEBAAAAwiD7p7bGDmAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACQcyxgAAYPQWc4AAAAASUVORK5CYII=)
[Bio-Edu] DNAワクチンとは – 2008年までの論文から、免疫細胞へのプラスミドDNAの取り込みにより特異抗体が産生される – ID13931 [2020/04/21]
DNAワクチンとは
1998年、2000年および2008年の論文から、DNAワクチンの作用機序を調査した。最近の論文調査は今後追加する。
1998年現在
1998年には、DNA vaccination, genetic immunizationと呼ばれている。作用機序は不明。
- DNAワクチンの特徴としては強力な細胞性免疫の誘導能
- 生ワクチンの長所と, 生きた病原体を使用しないため安全性が確保されるというペプチドワクチンの長所を具備
- 合成が容易で保存性に優れ, 経済性, 長期にわたる免疫反応が持続するなどの面で従来のワクチンより優れている
DNAワクチンの現状と展望 (1998) – J-STAGE – より
https://www.jstage.jst.go.jp/article/jsb1944/53/2/53_2_407/_article/-char/ja/#article-overiew-references-wrap2000年現在
- アレルゲン遺伝子を組み込んだプラスミドDNAを接種することによってアレルゲン特異的Th1細胞が誘導できる
- アレルゲン特異的Th2細胞の応答を抑制でき, アレルギー反応を抑制することができると考えられる
- DNAワクチン接種の際の条件, たとえば投与方法や投与部位の調節, あるいは, アジュバントや補助シグナル分子を発現するプラスミドDNAの併用により, 免疫応答を操作できることが明らかになってきている.
DNAワクチン (2000) – J-STAGE – より
https://www.jstage.jst.go.jp/article/iryo1946/54/2/54_2_89/_article/-char/ja/免疫細胞と非免疫細胞 (2008)
1. 免疫細胞が抗原特異的抗体を産生
阪大の研究成果により、作用機序が明らかになってきた。
- DNAの右巻きの二重らせん構造(B-DNA)注2)が細胞内でTank-Binding Kinase 1 (TBK1)注3)という酵素(シグナル伝達分子)を介して自然免疫系注4)を活性化
- このことが、ワクチンの内因性アジュバント注5)として作用し、自然免疫系活性化のシグナルがDNAワクチンの効果発現に必須である
- DNAワクチンの効果のうち、抗体の産生のためには樹状細胞などの免疫細胞でのTBK1依存性の自然免疫活性化が重要
- T細胞による細胞性免疫の活性化のためにはDNAを取り込んだ筋肉細胞などの非免疫細胞でのTBK1の活性化も重要
- この論文は、2008年2月7日(英国時間)発行の英国科学雑誌「Nature」に掲載
- DNAワクチンとは、プラスミドDNAと呼ばれる細菌由来の環状DNAに抗原を発現する遺伝子を組み込んだもの
- 生体に投与すると、その抗原に特異的な免疫反応を誘導
- 製法が簡便でコストも抑えられる
- 動物用ワクチンとしてウマの西ナイルウイルス感染症、養殖サケのウイルス感染症、ペット犬の悪性黒色腫(メラノーマ)に対するDNAワクチンが北米で認可され、実際に使用されている
- DNAワクチンがなぜ効くのか解明はあまり進んでいません。
- 特にDNAワクチンが持つアジュバント効果に関しては、ワクチンのプラスミドDNAに存在するCpGモチーフ注6)という特殊な配列がトル様(よう)受容体9(Toll-like receptor 9, TLR9)注7)によって認識されることで起こる自然免疫系の活性化によるものと思われていました(図1)
- この自然免疫反応はDNAワクチンの効果に無関係であるとの報告がある。
- 今回の研究成果
- TLR9ノックアウトマウスでも、ワクチン効果があった
- I型インターフェロン注9)の受容体遺伝子ノックアウト・マウスの場合では、ワクチン効果が顕著に低下
- 従って、I型インターフェロンを誘導する経路が重要である。
- 一方で、B-DNAがTLRを介さずに、TBK1というシグナル伝達分子(酵素)を介し、炎症性サイトカイン注10)やI型インターフェロンを産生することを発見
- 核酸(DNA)の自然免疫賦活化作用はTLR9を介する病原体(細菌やウイルス, 塩基配列(CpGモチーフ)である
- ウイルス、宿主細胞両方に見られるDNAの二本鎖DNAの右巻き構造が、TLRに依存しない強いインターフェロン産生能を持つことが示された。
- 樹状細胞などの免疫細胞
- TBK1遺伝子を持つマウスでは、(1)抗原特異的な抗体の産生(液性免疫)、(2)ヘルパーT細胞の誘導
- TBK1遺伝子を持つマウスでは、細胞障害性T細胞(CTL)の誘導
- 筋肉細胞などの非免疫細胞
- 状況(1)と(2)のワクチン効果は、見られなかった。
- TBK1遺伝子を持つマウスでは、細胞障害性T細胞(CTL)の誘導が見られる
- (A) DNAワクチンによる抗体産生には樹状細胞などの免疫細胞でのTBK1依存性の自然免疫活性化経路が重要である
- (B) 細胞性免疫誘導のためにはDNAが主に取り込まれる筋肉細胞などの非免疫細胞における、TBK1依存性の自然免疫活性化シグナルも働いていること、
- (C) 免疫・非免疫細胞双方における自然免疫活性化が相互に作用し合っている
2. 副作用関連
- DNAはいくつかの自己免疫疾患、たとえば全身性エリテマトーデス(SLE)(自己のDNAに対する抗体ができる原因不明の疾患)などの発症、増悪の機序に関与している可能性がある
遺伝子(DNA)ワクチンの作用機序を解明(DNAワクチンの本格開発にはずみ)2008 – 大阪大学免疫学フロンティア研究所
http://www.ifrec.osaka-u.ac.jp/jpn/research/20080207-0524.htm細胞性免疫
- Th1 (CD4+ 1型ヘルパーT細胞)とCTL (CD8+細胞障害性T細胞)を惹起する source: 結核菌に対するT細胞誘導ワクチンの試み (2010)
編集履歴
2020/04/21 はりきり(Mr) 2020/07/24 追記 (細胞性免疫)

![[KW] 医薬品の審査報告書の内容について、その記載の項目と内容を知る](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/09/0E1A8FDA-ABDA-4D42-811D-BE0041CBB6CB.jpeg)
![[Bio-Analysis] Release Test – 医薬品の規格を確認する試験 – 合格すると出荷可能となる – ID14056 [2020/04/22]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/04/BC3CB4B4-937C-4284-97D3-DCB0EEED9552.jpeg)




![[WordPress] メンバーシップ・サイトを構築プラグイン – Ultimate Member プラグインの使い方をAMP対応とともに解説 – [2021/03/07]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/04/641BBEEB-F36D-490E-AB64-07394DA20B3F.jpeg)








![気になる企業 – Charles River – ID14016 [2021/01/21]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2019/10/B4F24978-42E9-477E-92B0-94605AEBEAB4.jpeg)


![[Bio-Edu] DNAワクチンとは – 2008年までの論文から、免疫細胞へのプラスミドDNAの取り込みにより特異抗体が産生される – ID13931 [2020/04/21]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/01/578CCA7D-0881-4B4A-B47A-EF8E3F4688C1.png)