キャッシュプラグインの性能比較
Autoptimizeをインストールしている前提で、キャッシュプラグインを以下のもので改めて比較した。追加としてAutoptimizeプラグインの機能を包含するWP-Optimizeプラグンに統合も検討した。
- Autoptimizeプラグインをインストールしていることを前提
- キャッシュ・プラグインの比較
- Faster cache
- WP-Optimize
Faster cache
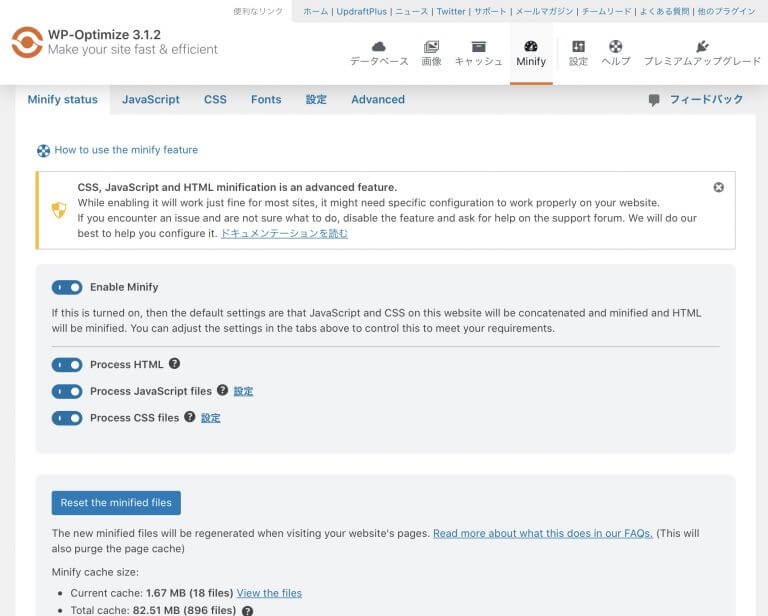
WP-Optimize
測定方法
- PageSpeed Insights (PSI) でサイトを読込みスコアを計測
測定結果
ネガティブコントロール
- キャッシュ・プラグインを無効化で計測
- 計測結果 : 28 (この値のバラツキは殆どない)
Faster cacheのキャッシュ機能を有効化
- 計測結果 : 35前後
WP-Optimizeのキャッシュ機能を有効化
- 計測結果 : 42前後
結論
1ヶ月前に比較検討して、WP-Optimizeを選んだのは、間違えていなかったようだ。以下の組合せがベターである。
- Autoptimizeプラグイン
- WP-Optimize
追加情報
Autoptimizeの機能にhtml, cssなどの最適化機能があります。実は、WP-Optimizeにもその機能が含まれているのですが、Autoptimizeを有効化している場合、WP-Optimizeでは、その機能を無効化していました。他のプラグインとの組み合わせを比較するために、そうしていました。
WP-Optimizeがベターであることがわかったので、次は、Autoptimizeの機能を包含しているWP-OptimizeのみでPSIスコアを確認してみたところ、Autoptimizeを無効化して、WP-Optimizeに統合してもPSIスコアは、同等であることがわかりました。
現在は、Autoptimizeプラグインを無効化し、WP-Optimizeは有効化のままにして、Autoptimizeの機能にあたるMinifyを有効化しています(2020/07/23)。

編集情報 2020/02/18 はりきり(Mr) 2020/05/01 文言整備 2020/07/23 追記(WP-Optimizeに統合可能)
![[WordPress] キャッシュプラグインの比較 – 「WP Fastest Cache」 vs 「WP-Optimize」[2020/07/23]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/B40D858E-ED2F-4F68-9618-4B02507A4D11.jpg)
![[Bio-Equip] Deep Freezer; 超低温保管庫 – ID9756](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/759F8453-5970-4ABE-85DF-48A1A8B72F1E.jpeg)
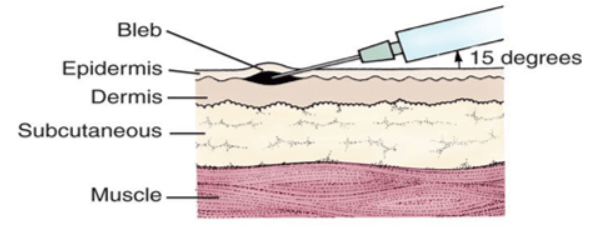
![[用語] i.m. – 投与方法](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/09/0E1A8FDA-ABDA-4D42-811D-BE0041CBB6CB.jpeg)

![[用語] IO投与 ; 骨髄内投与 ; 骨内投与 ; intraosseous infusion](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/B886265D-DB46-4164-9376-36ACBE241A2C.png)
![[用語] IT投与; くも膜下(腔)投与](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/80F3D755-3019-49C6-BDAE-47D137C87826.jpeg)
![[WordPress] Google Adsense導入 – 必要な手順とセッティング – 広告プラグインを選ぶ – 運用の実際 [2021/01/04]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/09/F6908C2B-9876-4F48-B958-1D86685C00D9.jpeg)