ID14373
AutoptimizeとWP-Optimizeの併用
前回のAutoptimizeの設定では、cacheは逆効果でした。
(当時の記事の補足。原理をよく考えるとわかりますが、キャッシュは複数あるとコンフリクトを起こしてしまうため、複数のキャッシュ・プラグインの使用は避けるべきです。導入した結果がよかったとしても, 2021/10/30 by Mr. Harikiri)

ページのスピードアップをするには、以下の知識が必要です。この記事の中では、このことを知らずにテストしていた頃の記事なので、以下の知識について先ずは知っておいてください。
Googleは、モバイル・ファーストとしてAMPという技術/ルールを提唱しています。このルールは、過度なJava, CSSなどのコードをシンプルにするように求めています。それによって、軽量化されてページの読み込みスピードが向上します。AMPに対応させるにはプラグインを使用することができます。その場合、この記事の中で評価しているAutoptimizeプラグインは、使用を避けてください。その理由は、AutoptimizeがAMPに対応していないからです。AutoptimizeもAMPと同様の目的にJava, CSSのコードを軽量化する独自の方法を使っています。おそらくコンフリクトします。blogをAMPに対応させない場合は、Autoptimizeプラグイン、または、その他の同様のプラグインを、AMPに対応させるには、AMPプラグインを使う用にして、それぞで使い分ける必要があります。
キャッシュ・プラグインは、AMPプラグイン、Autoptimizeプラグインとは異なる原理で動いているので、併用は可能です。その場合、AMPプラグインに適するキャッシュ・プラグインがあるとでしょう。同様に、Autoptimizeプラグインに適したするキャッシャ・プラグインがあるはずです。
PageSpeed Insights
https://pagespeed.web.dev
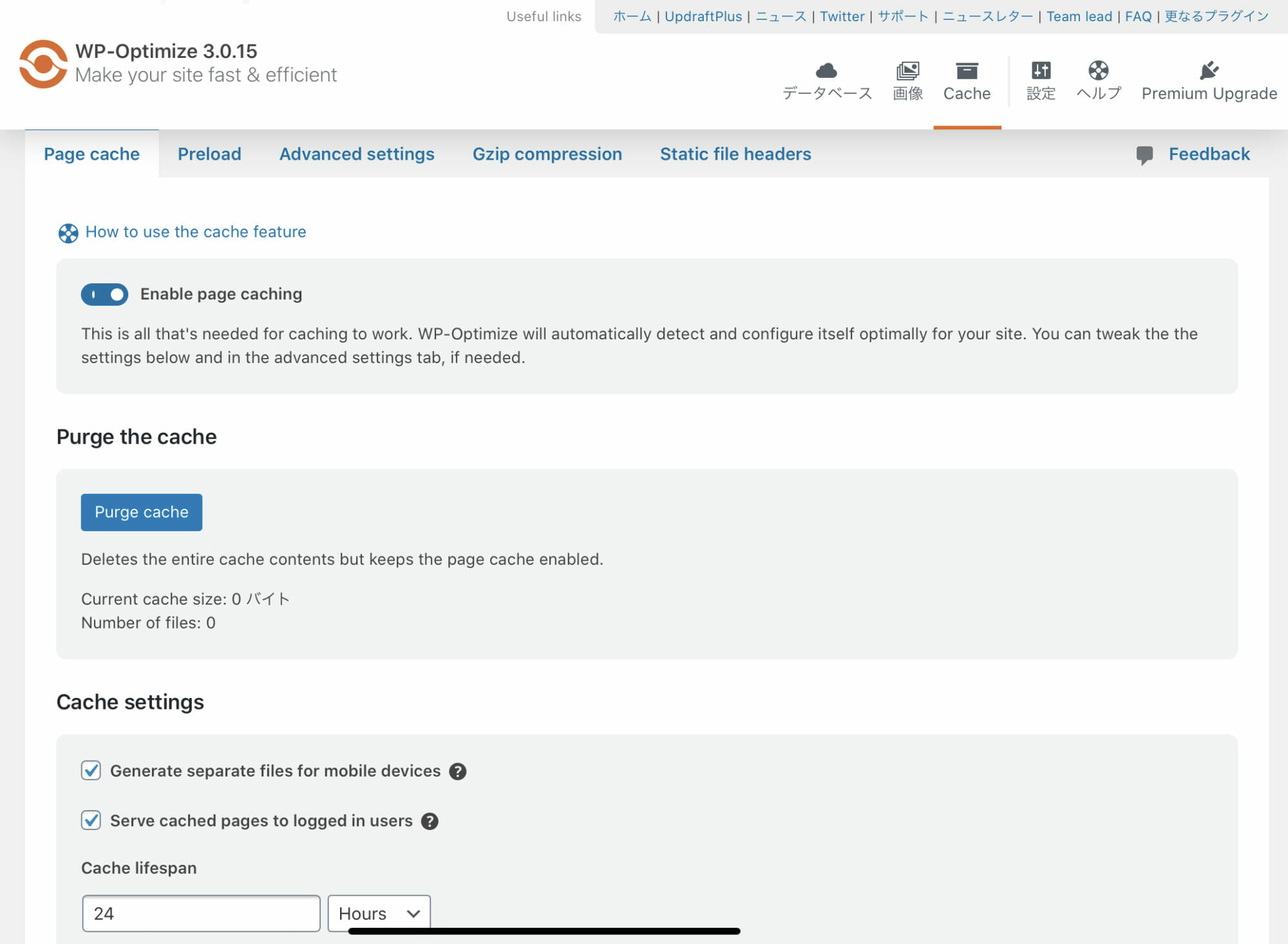
WordPressのdatabaseの最適化に、WP-Optimizeをインストールしました。
このプラグインには、cache機能もあります。cacheをONにしてPageSpeed Insightsで測定しました。
WP-Optimizeには、画像の遅延読み込み「Lazy Load」機能があるため、EWWW Image Optimizerなどを使っている場合、同じ機能がdefaultで有効になっているので、どちらかを無効に設定します。コンフリクトするとPageSpeed Insights (PSI)のスコアが5ポイント程低下します。
その他の設定は、前回の記事を継承しています。
結果
WP-Optimizeプラグインのcache機能をONにしてSPIモバイル・スコアを測定した結果、更なる速度改善の効果があり、Autoptiizeプラグインとの併用効果が確認できました。
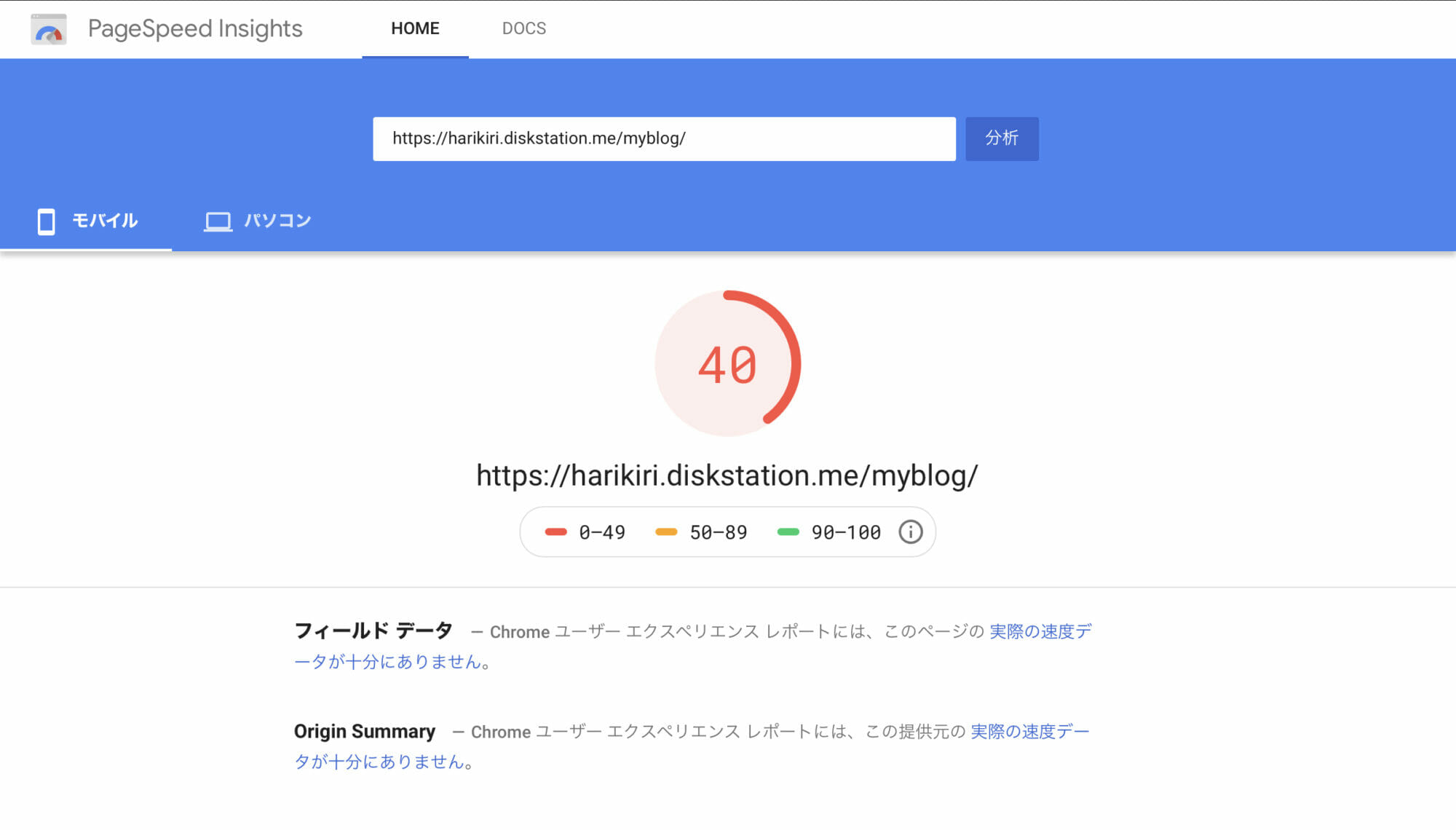
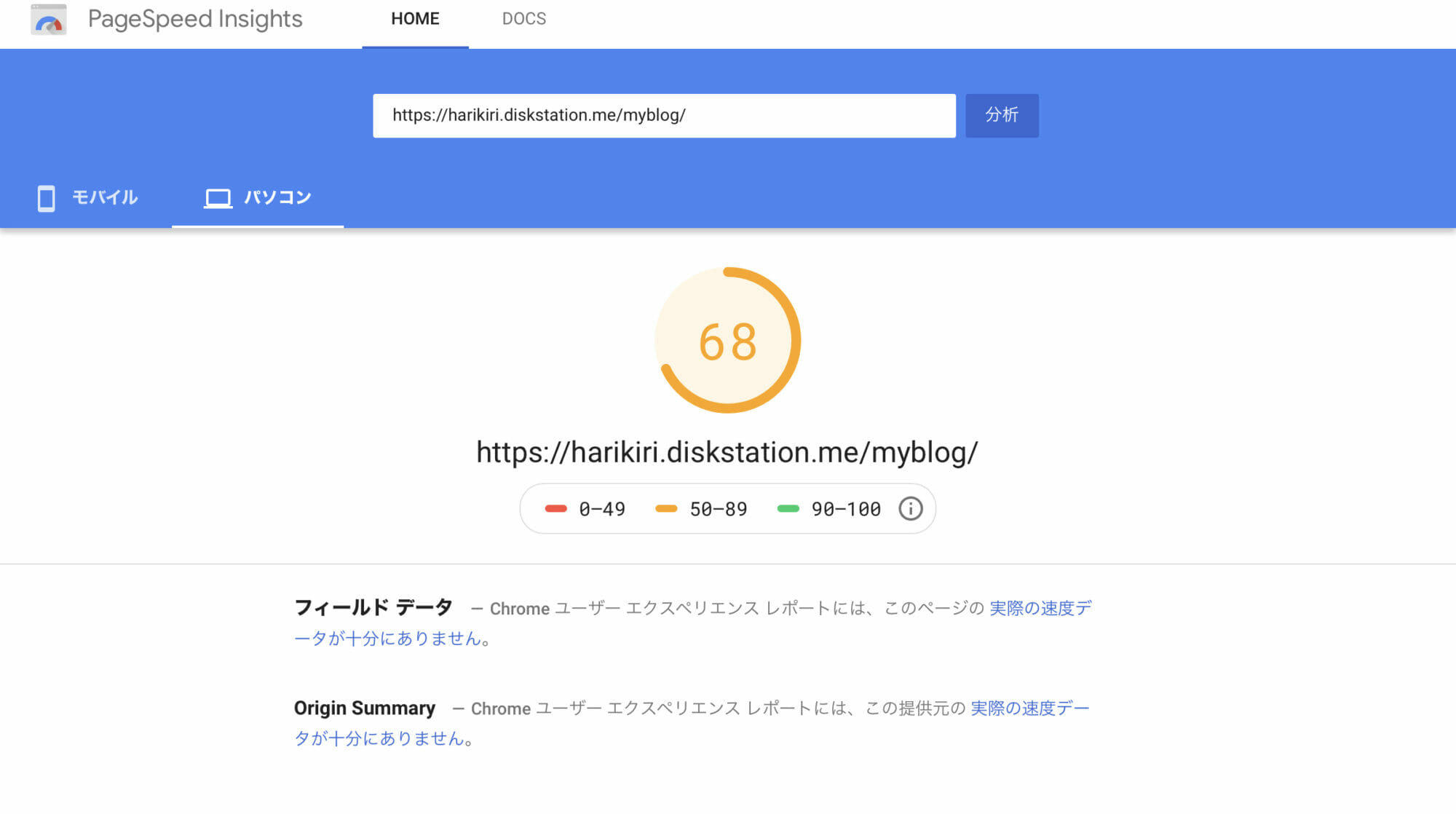
WP-OptimizeプラグインのPage cachingをしない場合、ページスピードは、モバイル/パソコンそれぞれ40/68でした。


WP-OptimizeのPage cachingをONすると、ページスピードは、モバイル/パソコンそれぞれ52/82となり少し速度が改善しました。



- cache: off – SPIスコア:
- モバイル : 40
- パソコン : 68
- cache: on – SPIスコア:
- モバイル : 68
- パソコン : 82
まとめ
PageSpeed Insightsによるモバイル・スコアは、cacheをONにすることで、モバイル40→52、パソコン68 → 82にスピードアップしました(2020/01/25現在)。
編集履歴
2020/01/25 はりきり(Mr) 2020/05/29 文言整備、追記(まとめ) 2021/11/20,修正(モバイル/パソコンの測定データのソース写真取り違え)
