親テーマと子テーマ
いつまで続くか分からない当サイトの構築ですが、プラグインやphpファイルの変更など、他のblogerさんの記事を参考にさせてもらっていいます。
今回は、WordPressテーマ: Twenty Twentyを親テーマとして子テーマを作りました。
テーマの編集
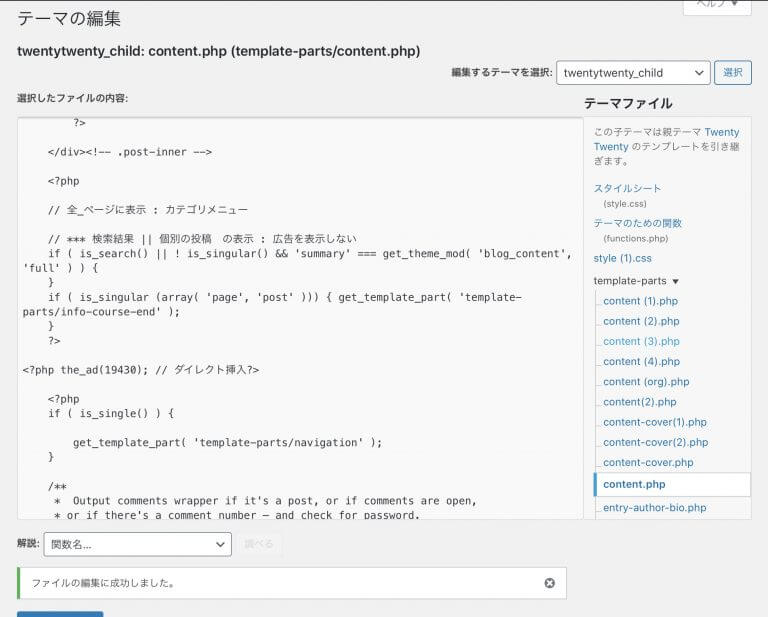
作った子テーマが有効になっていれば、「テーマの編集」画面の右上にある「編集するテーマを選択」にその子テーマのリストが出てきます。図1のように、twentytwenty_child (この名前は、実質的にフォルダ名)があるので、このテーマが有効化していれば、表示されます。以下、図1の説明です。
style.cssの編集
表示の体裁を変更する場合は、style.cssのコードの変更、コードの追加が必要です。以下のコードは、当サイトの目次の体裁を定義したものです。
/** 見出し
*/
/* h2
#contentを付けると左端に表示されるのが、幅に従った左端に改善できる
*/
h1,
.heading-size-1 {
font-size: 3.2rem;
/* font-weight: 800;
line-height: 1.138888889;
*/
}
h2 {
font-weight:600;
font-size:3.0rem;
color: #fff;
background: #2a49a8;
padding: 15px 30px;
}
h3 {
font-weight:500;
font-size:2.8rem;
/* 見出しの飾り */
padding: 0.25em 0.5em;
color: #2a49a8;
background: transparent;
border-left: solid 50px #2a49a8;
}
h4 {
font-weight:500;
font-size:2.6rem;
/* 見出しの飾り */
border-bottom: solid 3px black;
}
h5 {
font-weight:500;
font-size:2.4rem;
/* 見出しの飾り */
/* border-bottom: solid 3px black; */
}
h6 {
font-weight:500;
font-size:2.2rem;
/* 見出しの飾り */
/* border-bottom: solid 3px black; */
}
content.phpの編集
表示の構造自体を変更する場合は、content.phpのコードの変更、コードの追加が必要です。
content.phpが、WordPressにおける投稿や固定ページの表示を行っているメインのphpプログラムです。図1の例では、content(org).phpやcontent([番号])が、確認できると思います。
これは、プログラミングに際し、僕が格闘した結果の残骸です。捨てられずに残しています。content(org).phpは、オリジナルファイルです。元に戻す場合は、このファイルをcontent.phpに名前を変更したして置き替えます。
基本的に、子テーマでのこれらの修正は、親テーマの上書きになっているようです。
ファイルの複製や名前の変更は、WordPressからはできません。端末ソフトを使ってサーバーに入り、コマンドにより名前を変更したり、複製したりする必要があります。
当サイトでは、自宅のSynology NASにWordPressを導入しているので、Synology NASにログインして、DiskStation Managerのもとで、名前の変更、複製をします。その後、WordPressにログインして、「テーマの編集」画面に入れり、該当するするphpファイルのプログラムの内容を修正・追加していきます。
修正した後は、左下にある更新ボタンで修正内容を保存します。その結果は、直ぐにblogに反映されるので、サイトをSafariやChromeで表示して確認します。
このcontent.phpでのコードのミスは、即座に表示を崩していまうことを意味しますが、以下に記述したように元のコードに戻したり、追加したコードを削除して元に戻せば表示も元に戻ります。
画面が崩しれたりした場合、「テーマの編集」画面から、Ctrl + zにより元に戻して、更新ボタンを押せば、元に戻ります。

図1. content.phpの編集
content.phpの編集と言っても、使用しているThemeごとに異なります。当サイトでは、WorpPress version 5以降で公式テーマになっているTwenty Twentyを使っています。標準のcontent.phpでは、表示のが味気ないので、coverタイプ (content-cover.php)をcontent.phpに置き換えています。同じTwenty Twentyのcontentではが、コードを確認してみるとだいぶ作りが異なっていました。
functions.phpの編集
オートセーブとリビジョン機能
親テーマでは、標準で有効となっている編集時のオートセーブ機能とリビジョン機能ですが、子テーマの「functions.php」にコードを追加することで、無効化することが可能です。以下のリンクをご参照ください。
macoblogさんより
https://macoblog.com/wp-writing-autosave/
まとめ
親テーマと子テーマの関係性が、まだよくわかっていません。
- 親テーマと子テーマは、themeフォルダに別フォルダで保管される。
- 今回の場合、元からあった親テーマである「twentytwenty」と今回作ったフォルダとしての子テーマ「twentytwenty_child」を作りました
- 編集するfunctions.phpやhead.phpなどのファイルを、親テーマからコピペしておく。
- 同じ定義のものは、親テーマで定義されるので、小テーマでは削除します。ほとんどが削除されたになります。
- 親テーマと子テーマの関わりをfunctions.phpに記載とておく。
- 小テーマが使われるように定義 : 参照
- 子テーマにない定義、値など
- 親テーマの定義、値などを小テーマが引き継ぐ
編集情報 ID 7726 2020/01/21 Mr.はりきり 2020/07/23 追記(concent.phpの編集)
以上
