はじめに
WordPressでblogを始めた頃は、先人の投稿を参考にしテーマを「Twenty Seventy」にしていました。2020/08現在は、WordPressのバージョンアップととにも搭載されたシングル・カラムであるTwenty Twentyに変更しています。
以下の記事は、Twenty Seventyの表示の体裁について、CSSもよく分からないまま、先人の知恵をお借りしてなんとか設定していた頃の記録です(2020/08/25, Mr.Harikiri)
Twenty Seventyテーマの2カラム化
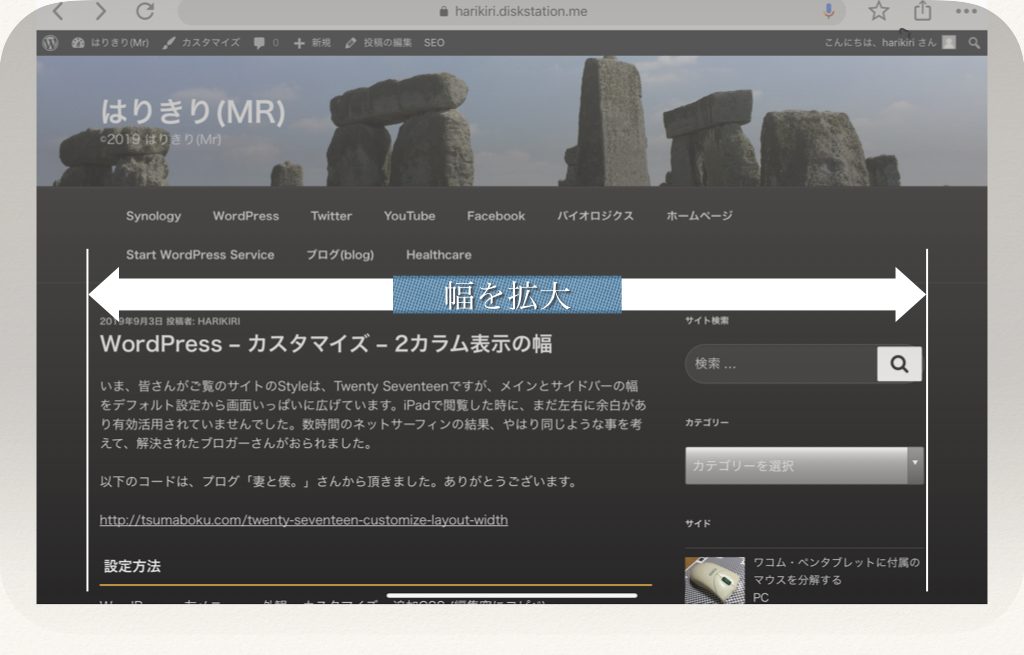
以前、使っていたサイトのStyleは、「Twenty Seventeen」でしたが、メインとサイドバーの幅をデフォルト設定から画面いっぱいに広げていました。
WordPress、CSSなど、全く何もわかっていなかった時期でした。
iPadで閲覧した時に、デフォルトでは、左右に余白があり有効活用されていませんでしたので、スペースの有効活用の情報収集として、数時間のネットサーフィンの結果、やはり同じような事を考えて、解決されたブロガーさんがおられました。
以下のコードは、プログ「妻と僕。」さんから頂きました。ありがとうございます。
設定方法
WordPress > 左メニュー > 外観 > カスタマイズ > 追加CSS (編集窓にコピペ)
/*
* 説明 : widthを効率化する
*/
@media screen and (min-width: 48em) {
.wrap {
max-width: 1100px;/*記事・サイドバー・余白の全幅*/
padding-left: 2em;/*記事の左余白*/
padding-right: 2em;/*サイドバーの右余白*/
}
.has-sidebar:not(.error404) #primary {
float: left;
width: 67%;/*記事幅*/
}
.has-sidebar #secondary {
float: right;
padding-top: 0;
width: 29%;/*サイドバー幅*/
}
.navigation-top .wrap {
max-width: 1100px;/*メニューバー幅*/
padding: 0.75em 3.4166666666667em;
}
.site-content {
padding: 2.5em 0 0;/*メニューバーと記事の間隔*/
}
}編集履歴 2019/09/03 Mr.はりきり 2020/07/28 修正(過去の状況であることを明確に記述)