ID18377
イベント・プラグインの使用目的
背景
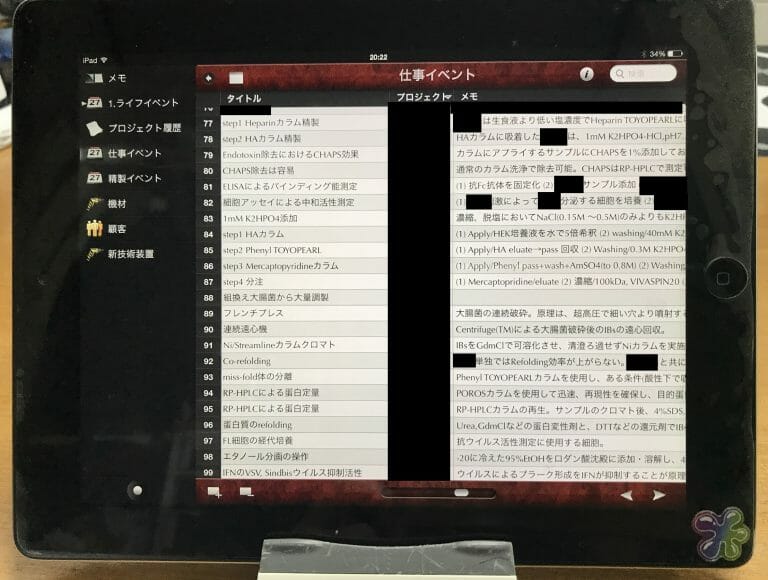
初代iPadが発売されてから、iPad3くらいまでは、iPad用のDatabaseアプリが沢山ありました。
使い方としては、データベースとして残しておきたい情報や自分のイベントなどについて、その情報のデザインを自分で行い、そのフォーマットにデータをエントリーしていくものです。
以前にエントリーしたデータを見たくなった時、そのデータは検索により瞬時に得ることができます。しかも、端末がiPadやiPhoneなので、何時でも情報にアクセスできるという憧れのデーターベース生活を達成できるアプリたちでした。
編集履歴
2020/05/23 はりきり(Mr)


中でも、デザインも機能も使いやすさも優れていたのが、Mac用のデータベースソフトで知られていたFileMaker (会社名も同じ)が開発した、iPad/iPhone用の
bento
でした(2012/07/16)。
更に、機能を求めるなら、FileMakeを購入してWindows/Macにインストールし、少しフォーマットを開発すれば、以下のことが可能となる予定でした。
- 親データベース自体は、Mac/Windowsに置く
- 端末であるiPad/iPhoneの「bento」から吸い出して外出
- オフライでのデータベースのアップデートや検察
- その後帰ってから、親データベースに「bento」で接続してアップデート
Windows用のFileMakerの購入も考えていましたが、2013年に突然の提供の終了となりました。
FileMaker、パーソナルデータベース「Bento」の提供を終了へ – ITmedia NEWS 2013/08/01 – より
あれから7年が経ちました(2020年)。1.5年前には、WordPressなるものがあることを知りました。WordPressには、mySQLのサブセットであるMaria SQLが搭載されていることも知りました。
目的
その昔憧れた、「パーソナルデータベース生活」は、今日、可能になった!! のではないでしょうか。
今回は、導入編です。
イベント・プラグインを選ぶ理由
WordPressのポスト機能を使用せず、イベント・プラグインを導入する理由ですが、やはり使い勝手の問題です。
- プライベートを維持できるか
- データー・エントリーは簡便か
- 複数のイベント表示は、タイトな表示が可能か、カスタマ泉性は高いか
検討したイベント・プラグイン
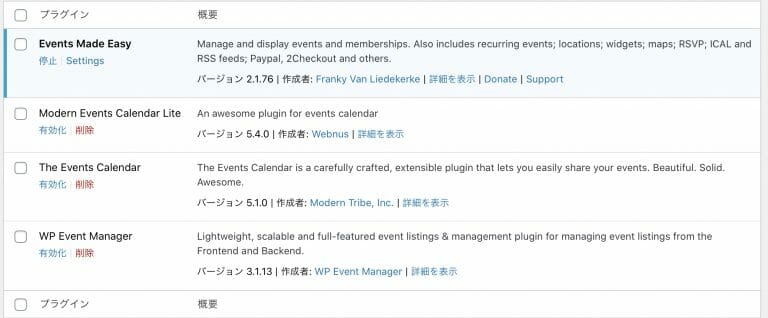
4つのイベント・プラグインを選択し、インストールしました。「Setting」を一通り確認した後、イベントのエントリーの具合を以下の内容で確認しました。
- イベント・プラグインを「event」で検索
- 目ぼしいプラグインの詳細に飛び、「スクリーンショット」を確認して、自分が望む表示なのかを確認
- 気に入ったプラグインは、「インストール」
- 結果的に、4つをインストールしました
- 各プラグインの「Setting/設定」を一通り流し読み
- イベントをエントリーしてみて、表示機能を探して表示さる
- 「Private」というキーワードが「Events Made Easy」プラグインにあることを確認
- フル機能が「Upgrage」しないといけいプラグインをボツにする
- 「Events Made Easy」はフル機能が提供されていることを確認
- 一通りのプラグインのエントリーのしやすさを比較
- 表示の比較

イベントプラグイン
Events Make Easy
を選択。
その結果、「Events Made Easy」を選定しました。更に、よりディープにつかいこんでみました。
- 30レコードほどのイベントを入力
- エントリーのしやすさの確認
- 一括管理のしやすさの確認
- 表示のショートコードの確認
- Widgetの確認
- Private機能の確認
選定理由
- フル機能が提供されている
- 色々な機能が装備されていおり、支払い情報関連、メーリングリスト関連、メンバーシップ関連など多数あり、現状は必要ないが、将来性を買った
- その内、有料版になると予想されるくらい完成度が高い
- エントリーが簡便にできる
- 表示など、ショートコードが充実しており、望む表示とカスタマイズ性も高く、将来的には使い込んでみたいと思った
- Widgetも使用可能
- イベントに「Private」を簡単に設定できる
- イベントに「カテゴリー」をセットできる
- WordPress内の検索機能ではヒットしないように、専用の検索を行うようになっている。
使い方
メニュー
最小限の設定と最小限のエントリーの概要
設定項目がおおいのですが、早速使ってみるための最小限の取り扱いについて、以下にまとめました。
- 多数の設定項目はあるが、ほとんど、デフォルトで良い
- 最小限のエントリーは、「タイトル」と「日付」を入力して保存する。その他、ロケーションなども使用可能
- カレンダーの表示には、固定ページを設定する
- カレンダーのWidgetも設定しておく
- 「Private」にセットしている場合、ログイン・ユーザーでなければ、カレンダーに表示されない。ログイン・ユーザーであれば、リンク付きで表示される
- 1点注意として、WordPress標準の検索では、引っかからない(タイトルさえ引っかからない)。これは、「Private」の維持としては正解である。
- 因みに、メンバーシップを構築できるUltimate Memberプラグインでは、WordPressの標準の検索で、秘密の投稿でもタイトルはヒットしてしまう。
- では、Events Made Easyで検索したい時、どうするか? 充実したショートコードを使用する(と現在は理解している)。ショートコードのサンプルは多数が紹介されている
表示はどんな感じ?
まだ、使い込んでいませんが、コンパクトにリスト化できれば、先ずは良しです。
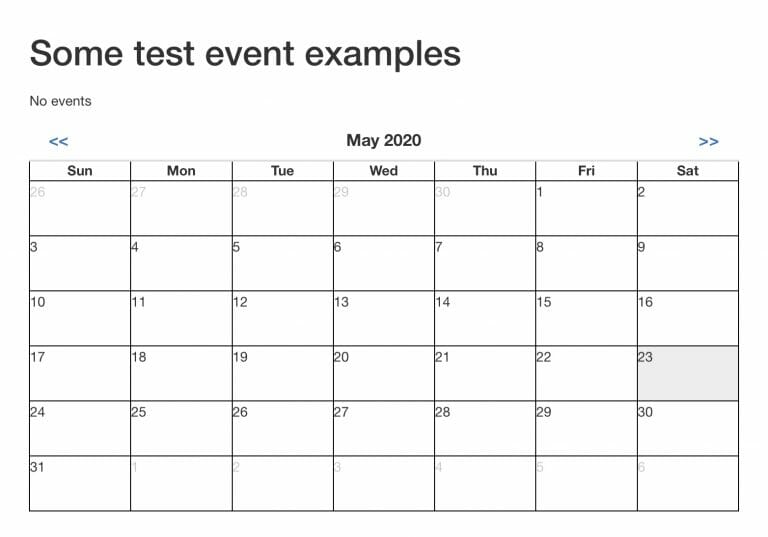
以下のショートコードで、1つのイベントのタイトル(リンク付き)が1行で表示されます。全体の俯瞰には、このシンプルさが最適です。
もちろん、日付のカラム内にリンク付きで「カレンダー」表示が可能です。これもシートコードの挿入で簡単に、PAGEに配置できます。ページの属性を非公開にすれば、そのカレンダーは、パーソナルなカレンダーになります。

Events Made Easyのメニュー
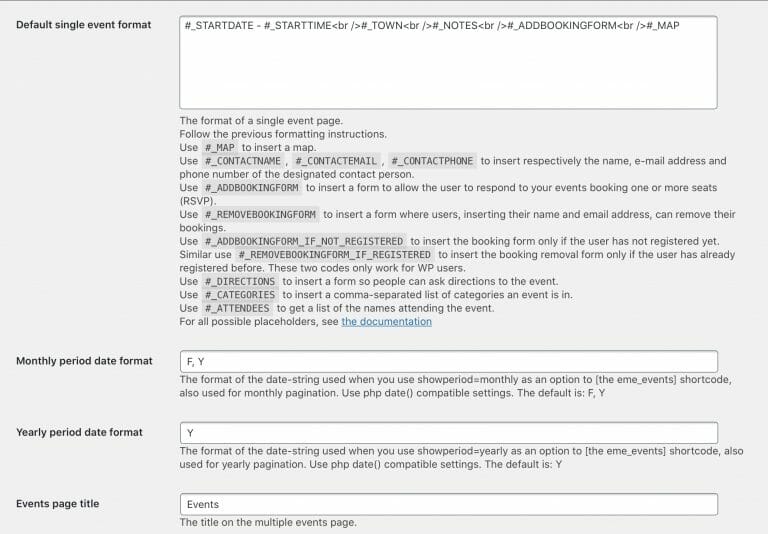
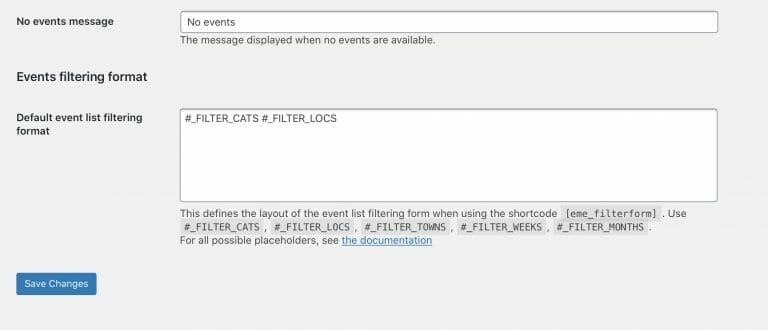
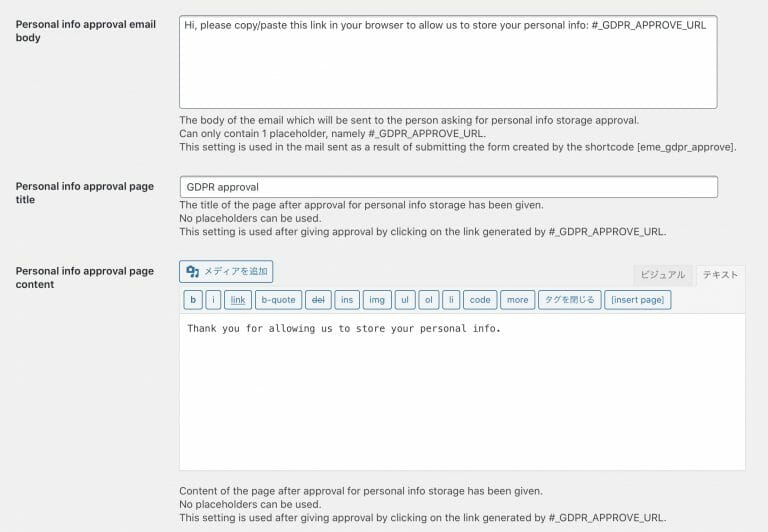
まだまだ、使いこなすには至っていないので、設定画面など写真のみで雰囲気を感じてください。今後、レポートしていきたいと思います。

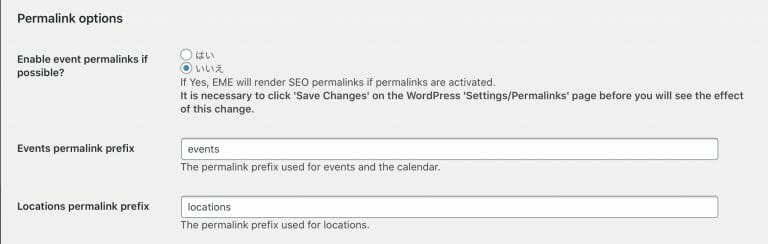
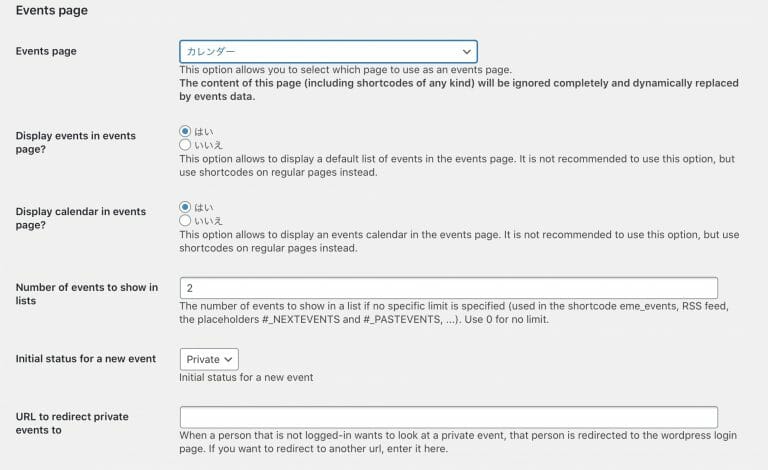
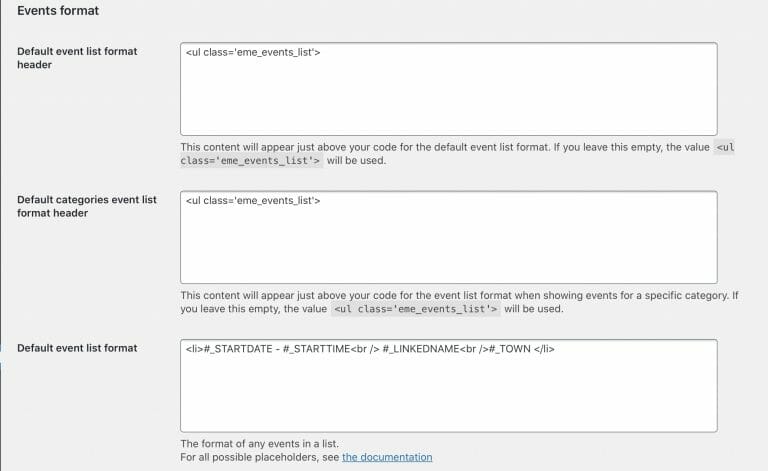
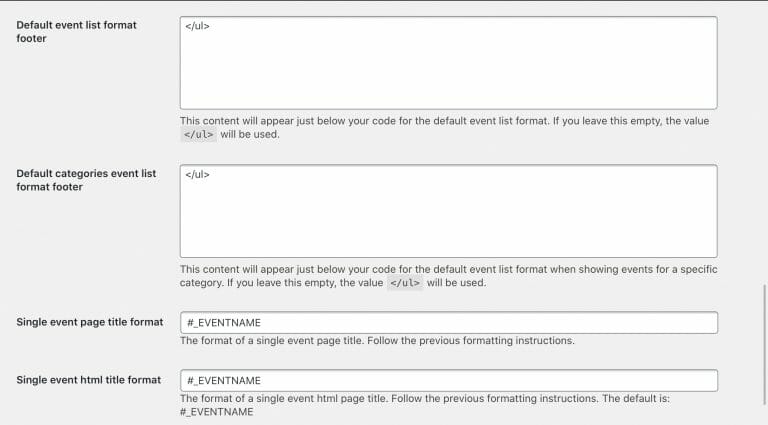
Settingsのメニュー

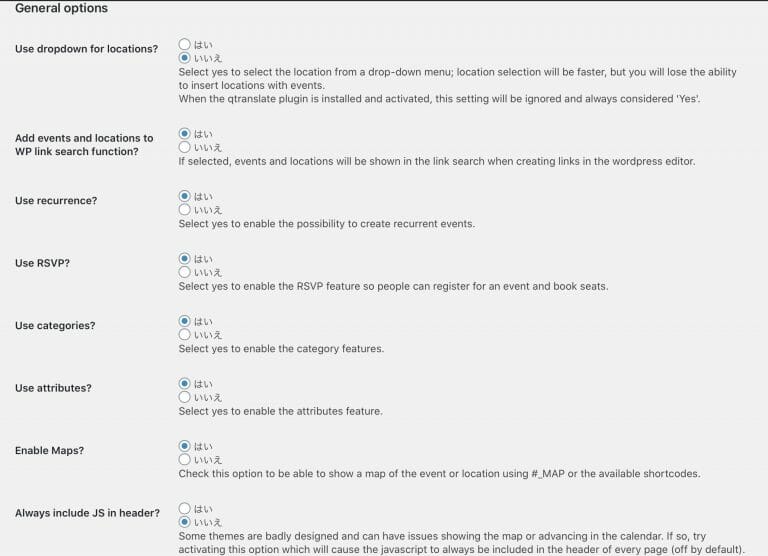
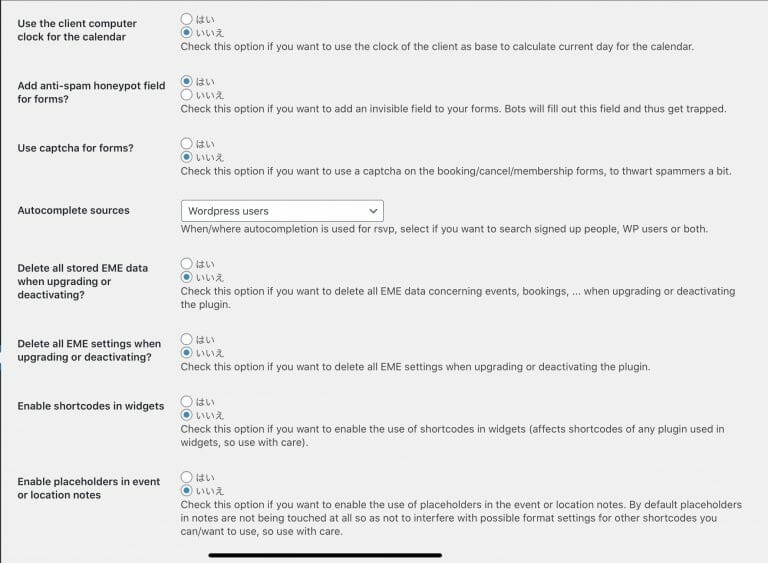
Generalの設定


SEOの設定

Eventsの設定





Locationsの設定

以上
