炎のテクスチャを作る方法についてCopilotに2つの質問をした.copilotは,古い情報から答えることもあるので,得られる回答は鵜呑みにしないで,概要的な説明であることを理解して,現在の環境やblenderのバージョンに沿った個々の確認が必要である.
以下,Copilotの回答は,おおよその方向性を示していることは初心者にとって本当に助かるが.今後の確認のための作業は,先人達が歩いた痕跡を辿るわけで,それはそれで骨の折れる作業となる.確認が取れれば追記・修正する.
Q1 : blenderのshade nodeを使用してマッチの炎のtextureを表現したい.
Copilot : Blenderのシェーダーノードを使用してマッチの炎を表現するには、ノードの組み合わせを活用してリアルな炎の動きや色合いを作成できます。以下の手順を参考にしてください。
手順:マッチの炎テクスチャを作成する
1. ノイズやパターンの基礎
- Noise Texture ノード:
- 炎の揺らめきを表現するために使用します。
- スケールやディテールを調整して、炎のランダム性を増やします。
- Gradient Texture ノード:
- 炎の上下の形状(たとえば、下が明るく、上に行くほど暗くなる)を制御します。
- Mapping ノードと組み合わせて炎の方向を調整します。
2. 色の調整
- Color Ramp ノード:
- 炎の色のグラデーションを作成します。通常、以下のような配色がおすすめです:
- 下部:黄色や白(高温部分)
- 中間:オレンジ
- 上部:赤や暗い色(低温部分)
- 炎の色のグラデーションを作成します。通常、以下のような配色がおすすめです:
3. 形の制御
- Mix Shader ノード:
- Noise Texture と Gradient Texture をブレンドし、炎の形状と動きを作成します。
- Masking(マスク処理):
- ノードの組み合わせを使って特定の範囲だけ炎を表示させるように制御します。
4. 動きの追加
- ドライバーやアニメーション:
- Noise Texture の Scale や Location パラメータにキーフレームを設定するか、フレーム数を利用して動きを加えます。
- 例:
#frame * 0.1のような式を用いることで時間に応じた自然な変化を表現できます。
- 例:
- Noise Texture の Scale や Location パラメータにキーフレームを設定するか、フレーム数を利用して動きを加えます。
5. 最終調整と出力
- Emission Shader ノード:
- 炎が光を発するように、出力シェーダーとして Emission Shader を使用します。
- 強度(Strength)を調整して輝きを表現します。
- Material Output:
- 作成したノードを Material Output に接続します。
ヒント
- Transparency(透明感の表現):
- 炎の外側を徐々にフェードさせるために、Transparent BSDF を加えてブレンドさせるとリアリティが増します。
- 参考例:
- Blenderの公式ドキュメント や、YouTubeで「Blender fire shader tutorial」を検索すると、さらに具体的なプロセスを学ぶことができます。
もし特定の部分でつまずいたり、さらに詳細が必要でしたらお気軽に教えてください。楽しい制作を応援しています! 🔥
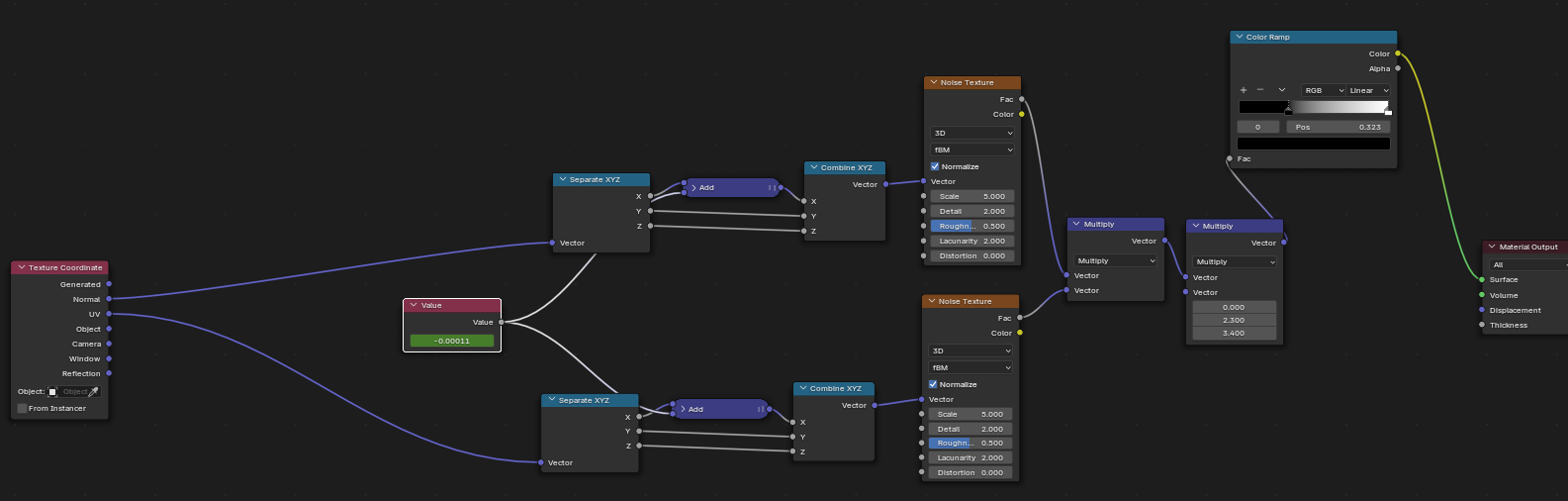
とりあえず模様はできた
下のnode図の緑色網掛けがvalue nodeで,この値をスライドさせると模様が正方向/逆方向に流れていくのを見ることが出来る.
その値とaminmationのタイムラインを関連づけると,スペースキーでアニメーションを見ることが出来る.


参考 : (338) Anime Style Procedural Fire in Blender 2.8 – YouTube
Q2 : maskingの具体的な方法
Copilot : Blenderで「マスキング」を活用することで、特定の範囲だけテクスチャやシェーダーの効果を適用することができます。これには、ノードを使った設定が便利です。以下に、マスキングを具体的に行う方法を説明します。
手順:マスキングを作成する方法
1. 基本的なノードの準備
- Geometryノード:
- “Pointiness” 出力を使用して、オブジェクトの形状に基づいたマスクを作成します(特に角の部分をマスクする際に便利です)。
- Gradient Textureノード:
- 線形グラデーションを使って、特定の範囲を選択するためのマスクを作ります。
- Mapping ノードを組み合わせて位置や方向を調整できます。
- Texture Coordinateノード:
- テクスチャの位置情報を指定する際に使用します。たとえば、「Object」や「UV」出力を使って特定の領域をコントロールできます。
2. カラーマスキング
- Color Rampノード:
- グラデーションやノイズテクスチャと組み合わせて特定の範囲や濃度を調整します。
- グラデーションの端をシャープにすることで、はっきりとした境界のあるマスクを作成します。
3. 特定の範囲での調整
- Mathノード:
- 「Greater Than」や「Less Than」の演算を使って、ある値の範囲のみマスクとして適用することが可能です。
- 例:
Gradient Texture出力を「Greater Than」に接続して、特定の閾値でマスクを作成。
- Mixノード:
- マスクを他のテクスチャやシェーダーとブレンドして、効果を組み合わせます。
4. 透明部分の作成
- 透明シェーダー(Transparent BSDF):
- マスクを使用して透明な領域を作成します。
- たとえば、Mix Shaderノードを使って、透明部分と他のマテリアル部分をブレンドします。
5. 応用:複雑なマスク
- Noise Textureノード:
- ランダムなパターンのマスクを作成できます。これにより、自然な質感や複雑な形状のマスクが可能です。
- Combine XYZ と Separate XYZ ノード:
- マスクの位置をさらに詳細に調整する際に便利です。たとえば、特定の軸(X、Y、Z)に基づいてマスクをカスタマイズできます。
例: マッチの炎へのマスキング適用
マッチの炎のテクスチャでは、炎の形状や動きをリアルにするためにノイズとグラデーションを使ったマスクが非常に効果的です。以下のように組み合わせます:
Noise Textureを追加して炎のゆらぎを再現し、それをColor Rampと組み合わせて形状を調整。
下部(炎の根元)は黄色や白で鮮明にし、上に行くほど暗くフェードアウト。
Gradient Textureノードを使い、炎の高さ方向に対するマスクを作成。
炎のアニメーション
- アニメーション画面を表示させ,タイムラインの時間をクリックする.
- 上述で作成したshading画面での炎のmaterialには,炎の模様が変化するように入力値(例えばvalue node)が設定されている.node画面でそのvalue nodeの値をMBRでスライドさせると模様が上下いずれかの方法に変化していくようになっているので,そのvalueの値を決めて,その値の上でMBRでkeyframeを前述のタイムラインの時間に設定してやる.
- 一般的には,0タイムに最初のkeyframe(value:0),25secにkeyframe(value:2)などで設定する.
- 以上
- コメント : 炎のアニメーションは煙のアニメーションに応用できる.
