GOI ; Gene of interest 目的遺伝子。遺伝子治療薬開発における用語
ブログ
-
![[用語] codon ; コドン – 遺伝子の構成要素はA,T,G,C、アミノ酸は3つの組み合わせ](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[用語] codon ; コドン – 遺伝子の構成要素はA,T,G,C、アミノ酸は3つの組み合わせ
codon
コドン(英: codon)とは、核酸の塩基配列が、タンパク質を構成するアミノ酸配列へと生体内で翻訳されるときの、各アミノ酸に対応する3つの塩基配列のこと wikipedia
遺伝子は、A,T,G,Cで構成されており、3つの組合せでアミノ酸をコードしているが、アスパラギンはAAUかAACの組合せであり、2種類のコドンが存在する
編集履歴 2020/07/11 Mr.HARIKIRI
-
![[用語] mRNA; messenger RNA](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[用語] mRNA; messenger RNA
mRNA: messenger RNAは、細胞の核のDNA上にある遺伝子(特定の機能をコードしている範囲)から複製されます。蛋白質の鋳型として設計図に従いアミノ酸からタンパク質合成に使われます。
-
![[用語] DSM ; Disk Station Manager ; Synology社が自社NAS専用に開発したLinusベースのOS](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[用語] DSM ; Disk Station Manager ; Synology社が自社NAS専用に開発したLinusベースのOS
DSM : Disk Station Manager: Synology社のNASに搭載されているLinuxベースで開発されたUser Intarface (UI)
-
![[用語] Lighthouse; webサイトのパフォーマンス測定プラグイン](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[用語] Lighthouse; webサイトのパフォーマンス測定プラグイン
Lighthouseは,Googleが提供するwebサイトのパフォーマンス,アクセシビリティ,SEOなどを測定するツール.WindowsのブラウザChromeの拡張機能として利用できる.
Lighthouse(ライトハウス)とは?Google公式のSEOチェックツールをご紹介 (2019)
Lighthouse(ライトハウス)とは?Google公式のSEOチェックツールをご紹介-エムタメ! (mtame.jp)編集履歴
2020/01/23, MR.HARIKIRI
-
![[WordPress] Autoptimize プラグインの威力 – ブログ・サイトのスピード改善対策プラグイン – 更にAMP対応まで進めた結果 [2020/05/15]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[WordPress] Autoptimize プラグインの威力 – ブログ・サイトのスピード改善対策プラグイン – 更にAMP対応まで進めた結果 [2020/05/15]
概要
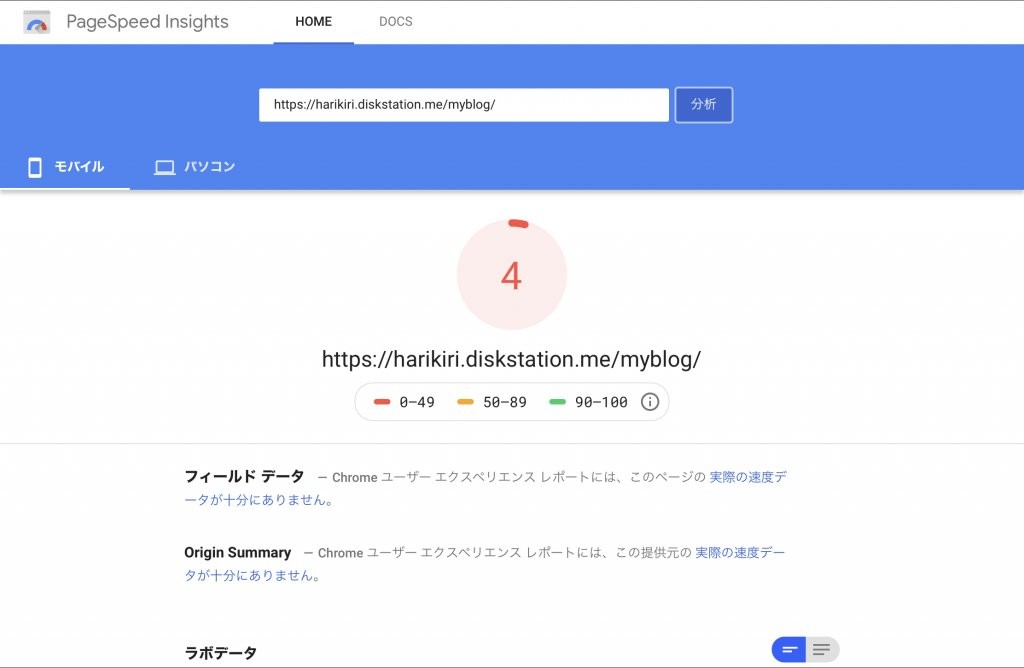
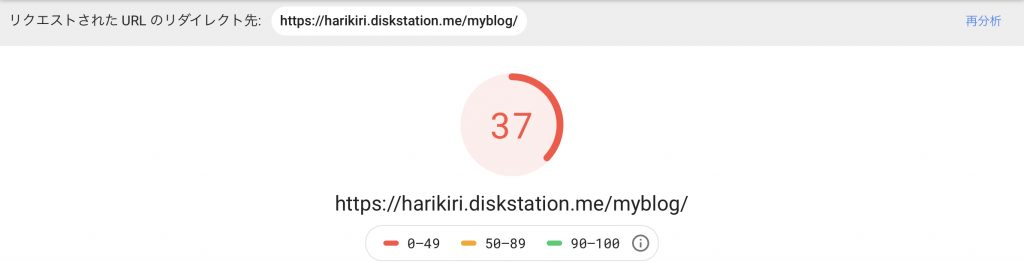
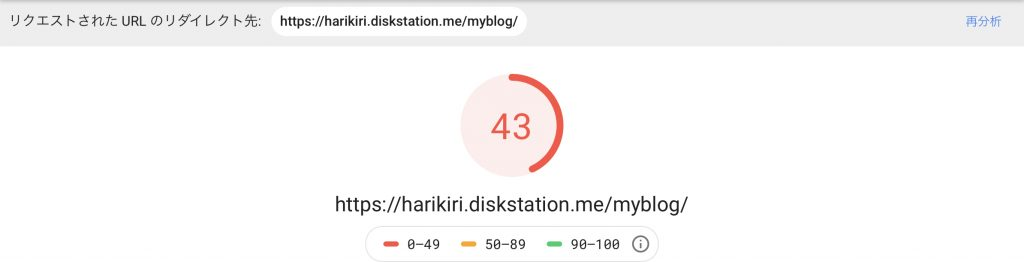
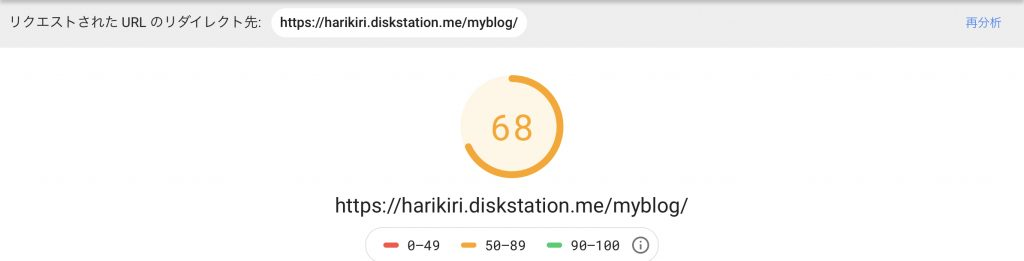
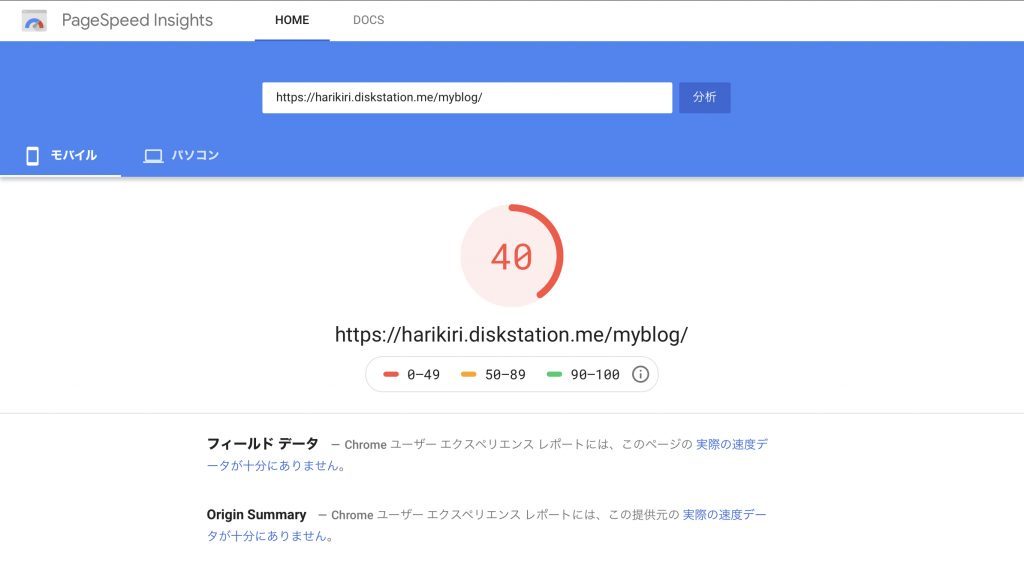
当サイトのGoogleSpeed Insightsで、サイトのスピードを測定(2020/02)したところ、モバイルでのスピードは、4~5%でした。そこで、サイトスピードを改善するプラグインを検討したところ、「Autoptimize」を基本に、その他キャッシャ関連のプラグインを組み合わせると、10倍程度の劇的な改善(40%程度)が可能でした。
- サイトのレスポンス改善プラグインを未導入: モバイル・スコアは4~5%
- Autoptimizeプラグイン導入 : モバイル・スコアは40%
サイトのスピード
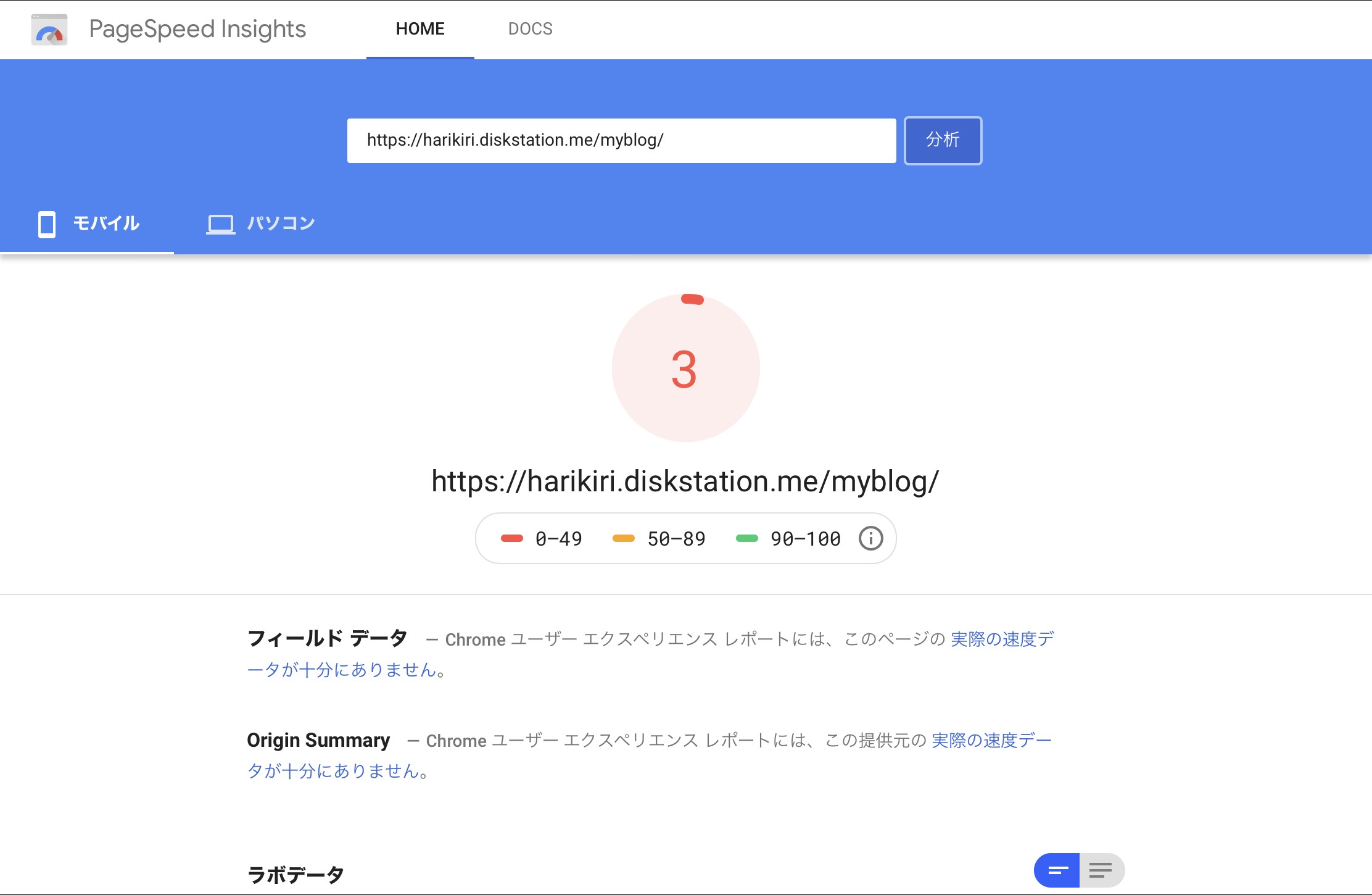
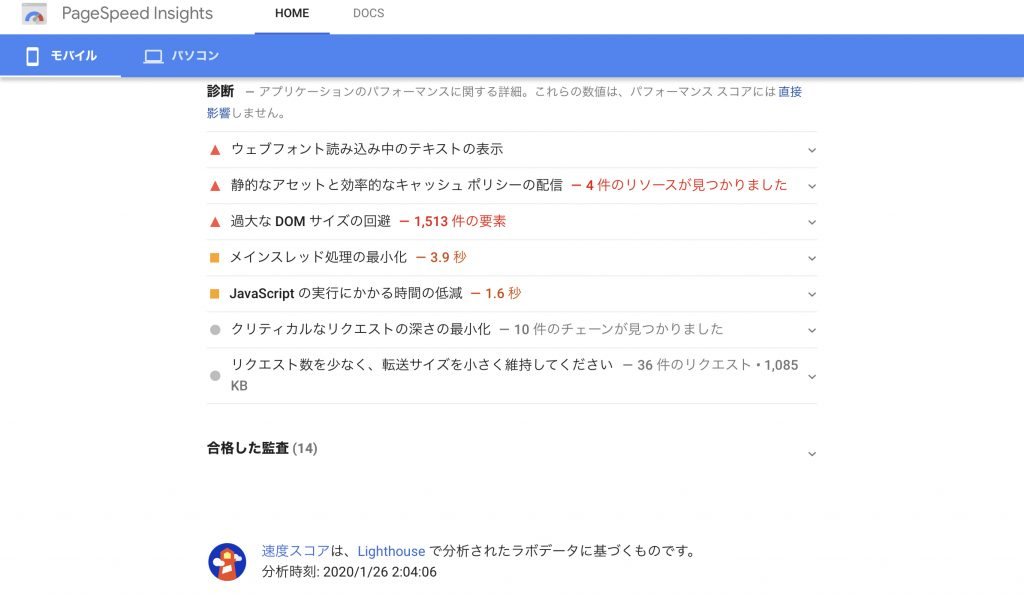
自分のサイトのスピードを知るには、Google Search Consoleを使っているなら、速度(試験運用版: PageSpeed Insights)で測定してくれます。
お知り合いになっていただいている観音寺さんから、当サイトの速度が遅いことのご指摘を頂き、測定してみたところ、その結果は、4~5%とさんざんでした。
これでは、誰もみてくれませんね。
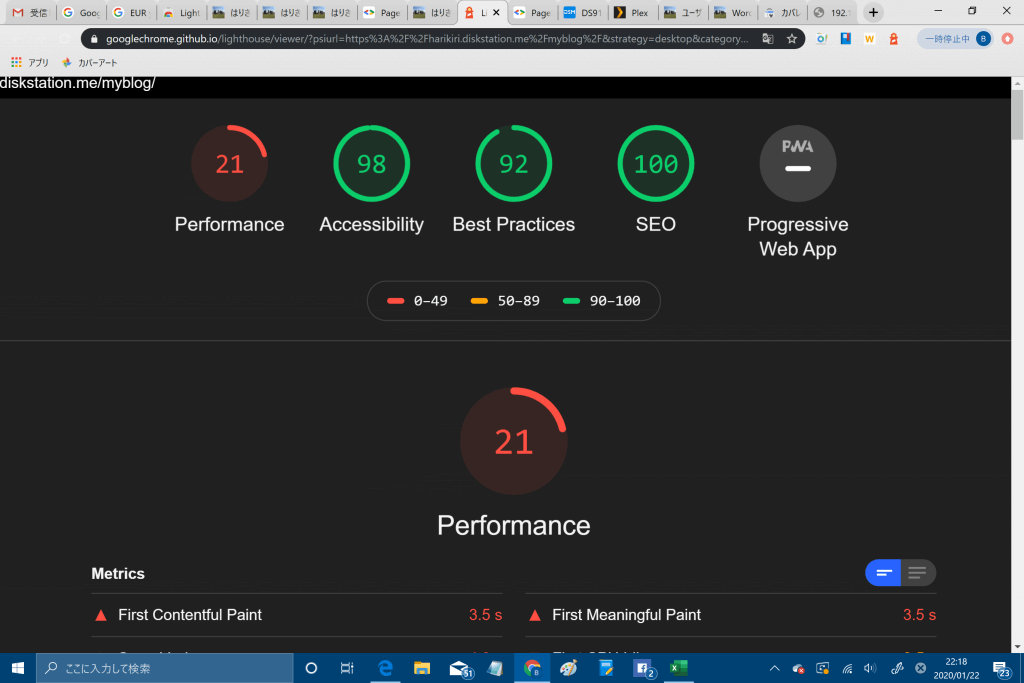
また、Chromeの拡張機能(Windows版)の「Lighthouse」でもサイトの速度を測定してくれます。Lighthouseでは、50%程度の結果でした。
(Google Search Consoleは、どうやらLighthouseのエンジンを使っているようですが、測定結果は少し異なっているようです)そこで、対策としてプラグイン (Plugin)を探してみました。試したのは、
「Autoptimize」
です。
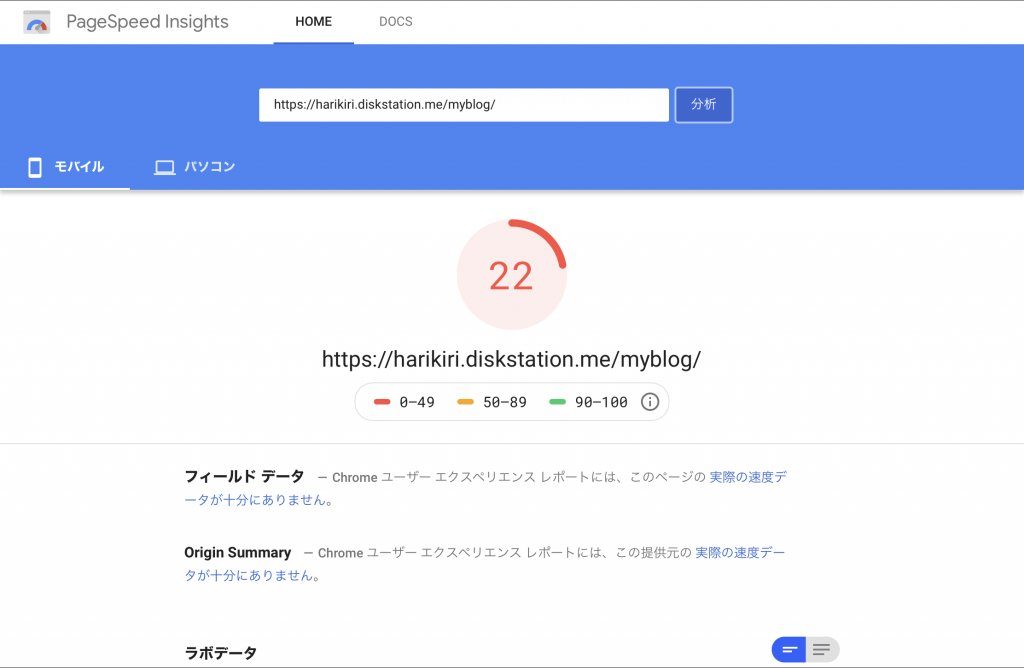
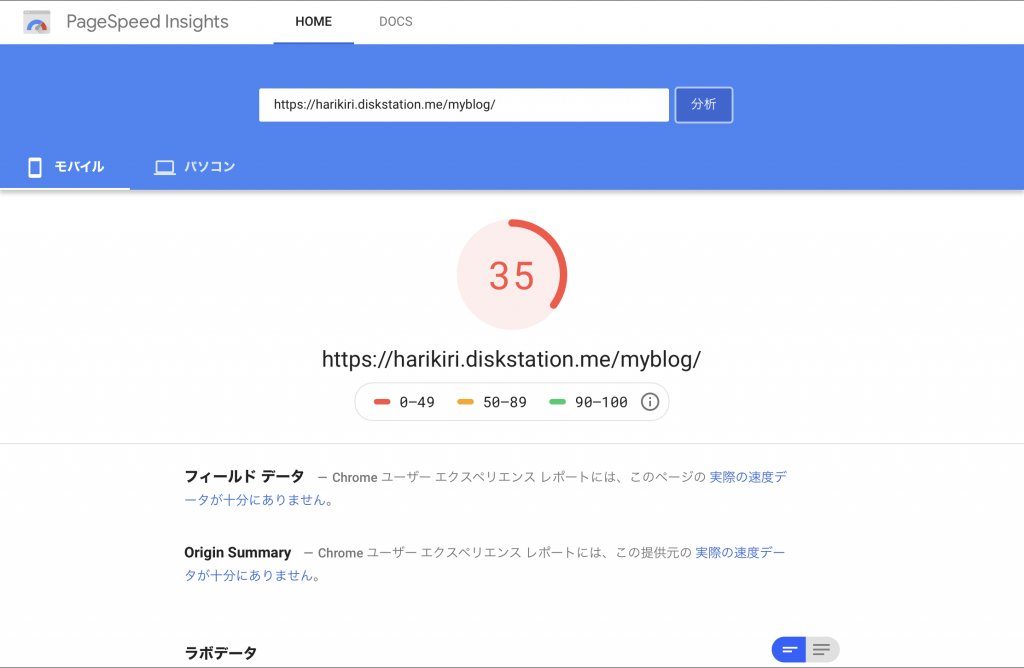
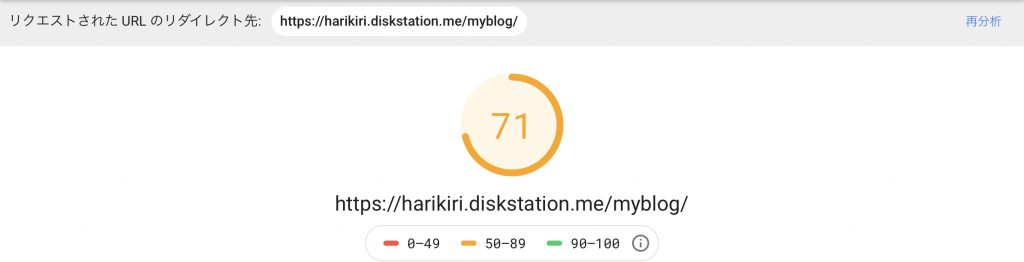
PageSpeed Insightsの測定で、4~5%であった性能が、20~30%に劇的に改善しました。
その後は、微調整を行いました。キャッシュ(cache)も当然良いのでは無いかと思って、キャッシュ・プラグイン (cache plugin) の併用効果として、
「WP Fastest Cache」
で確認しました。当サイトの環境ではこのプラグインでは逆効果でした。
最後に、Google Analyticsが、時間を食っているのがわかったので、
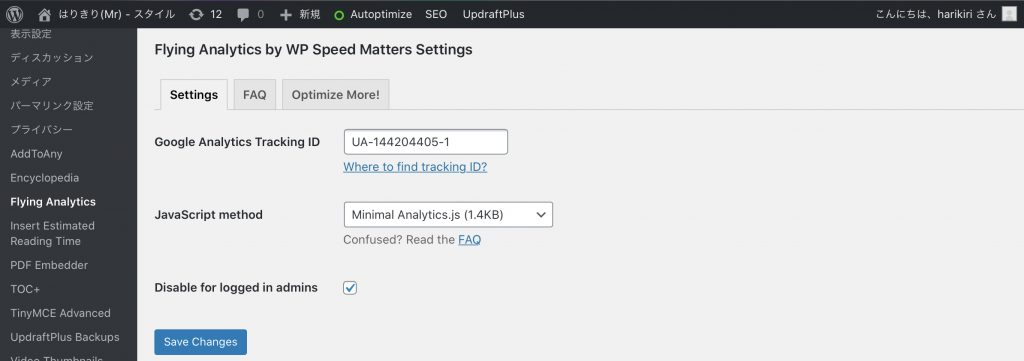
「Flying Analytics」
https://wpspeedmatters.com/how-to-optimize-google-analytics-in-wordpress/で、Google Analyticsをミニ化してその改善具合を確認しました。
詳細は、以下ご覧ください。
サイトの測定結果の概要
Autoptimizeの有無での測定概要は、以下の通りです。
- PageSpeed Insightsでは、モバイルでの速度が4~5%、それが25%に改善 (これでは、まだまだですが、改善度は高いです)
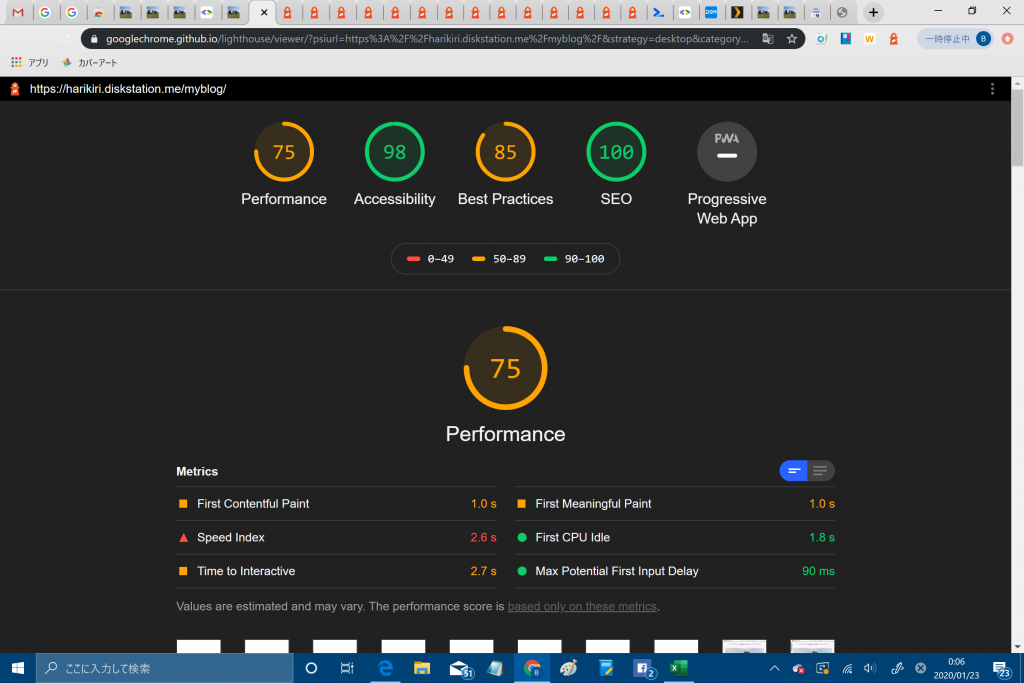
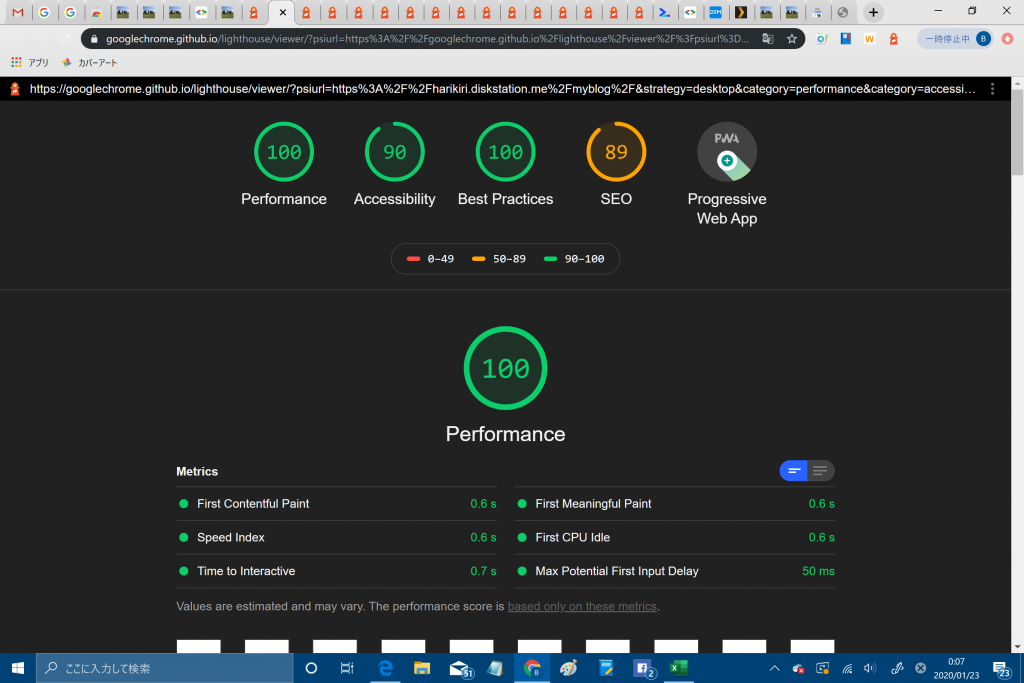
- Lighthouseでは、50%から90%、更に100%に改善
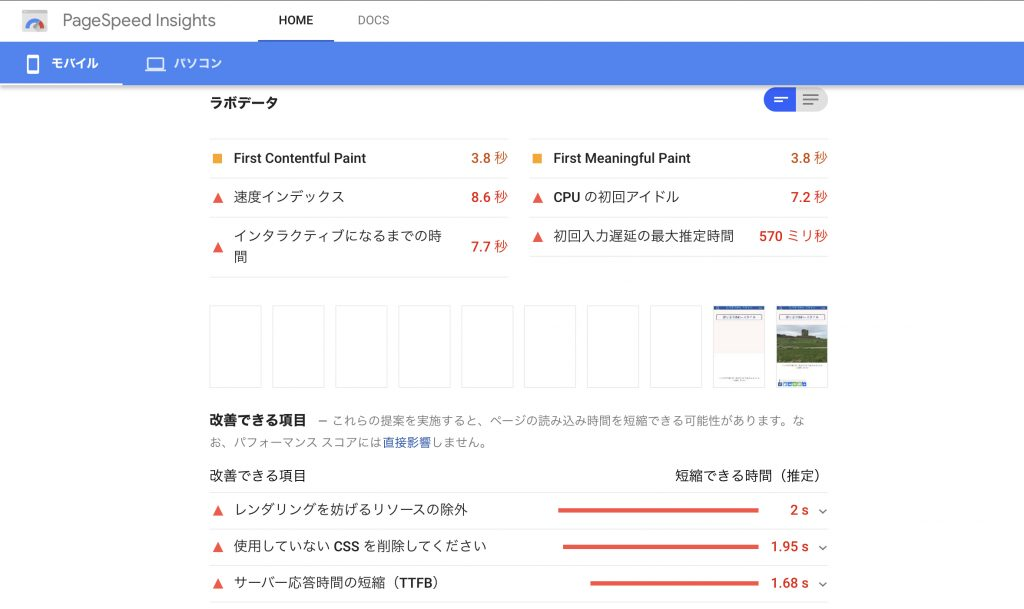
さらなるスピードアップには、その他プラスアルファのPluginをリコメンドしてくれています。
以下は、JavaScript関連、CSS関連、HTML関連について設定の有無で、どれだけ効果があったかをテストしてみました。
Autoptimizeの効果 – Page Speed Insights測定
Page Speed Insightsでの測定に際して、Autoptimizeの設定項目は、以下で行った設定検討の結果を元にして決めた項目にて、測定を行いました。

AP-1 Autoptimizeプラグイン無し – 1回目測定 
AP-2 Autoptimizeプラグイン無し – 2回目測定 
AP-3 Autoptimizeプラグイン有り – 1回目測定 
AP-4 Autoptimizeプラグイン有り – 2回目測定 図1. Autoptimizeの効果 – PageSpeed Insights測定結果
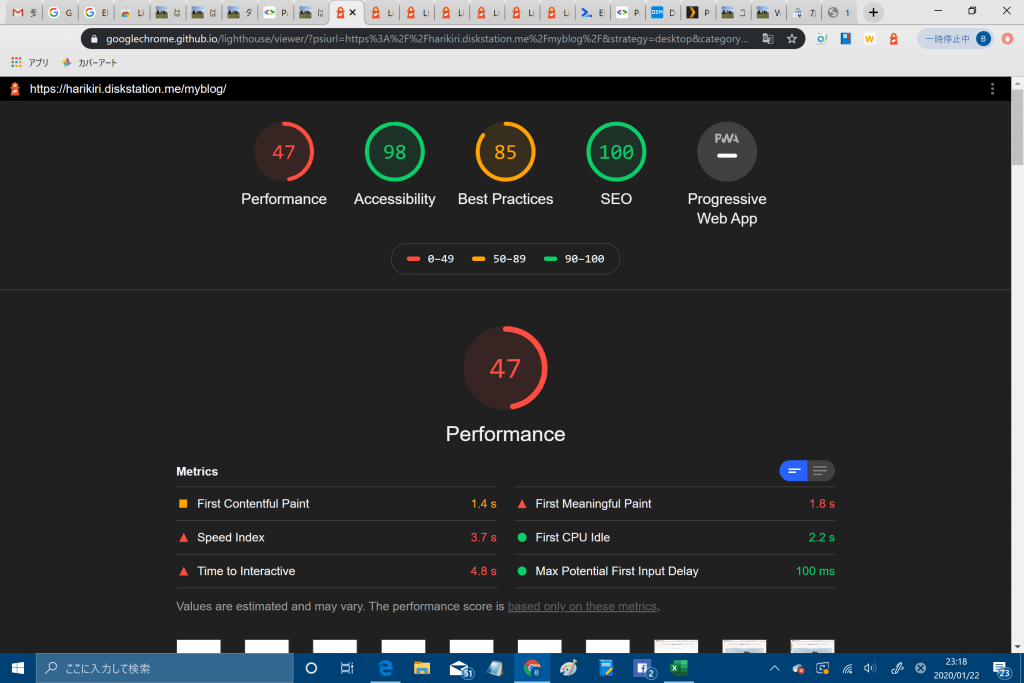
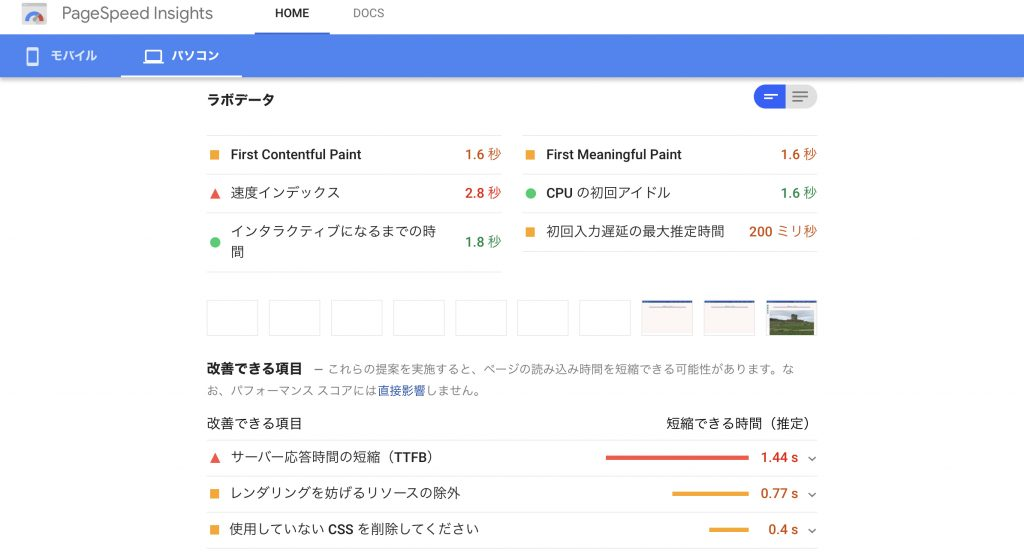
Autoptimizeの効果 – Lighthouse測定
設定項目を、(1)CSS, (2)JavaScriptおよび(3)HTMLの順番で、効果の出そうな順に設定し、Lighthoutsで測定しました。
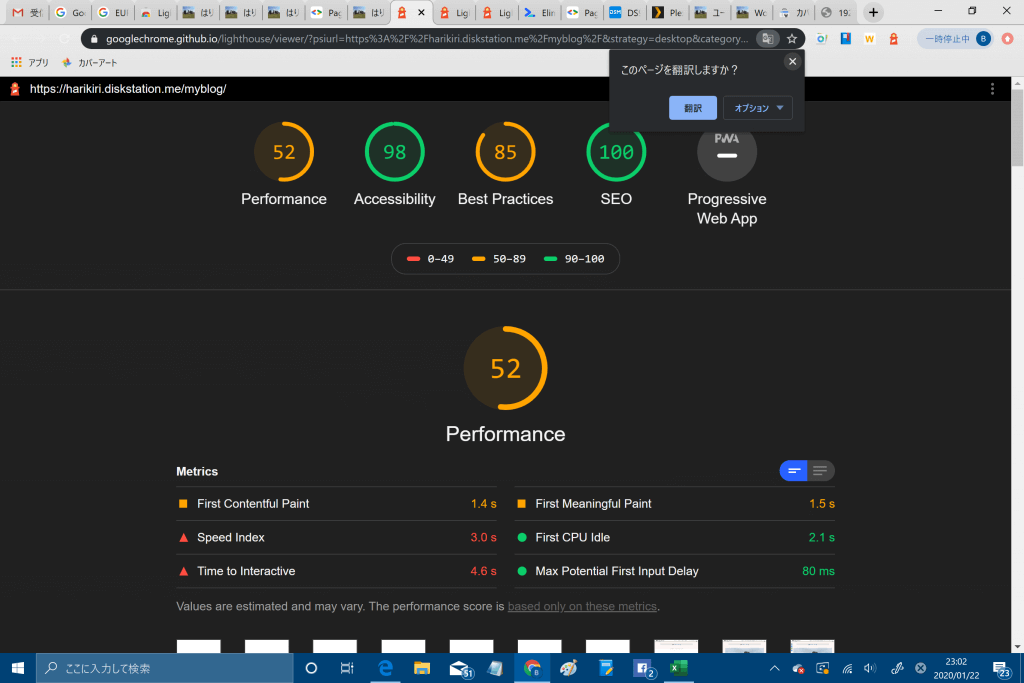
Autoptimize無し
21%のPerformanceしか出ていません。

図2. Autoptimizer未設定(1) AP-5 Autoptimize有り
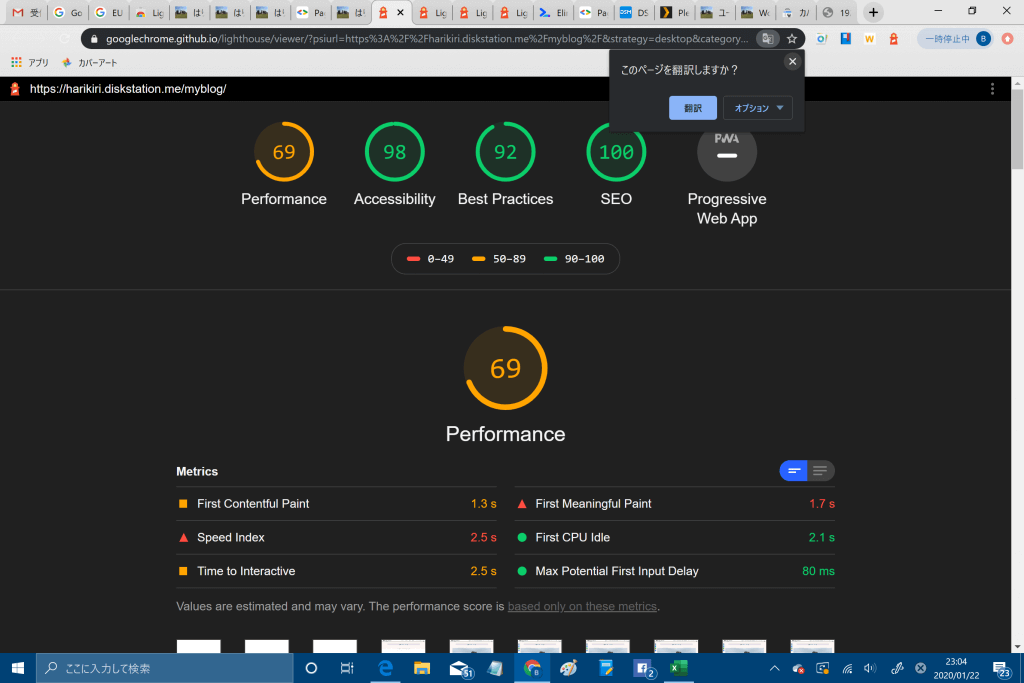
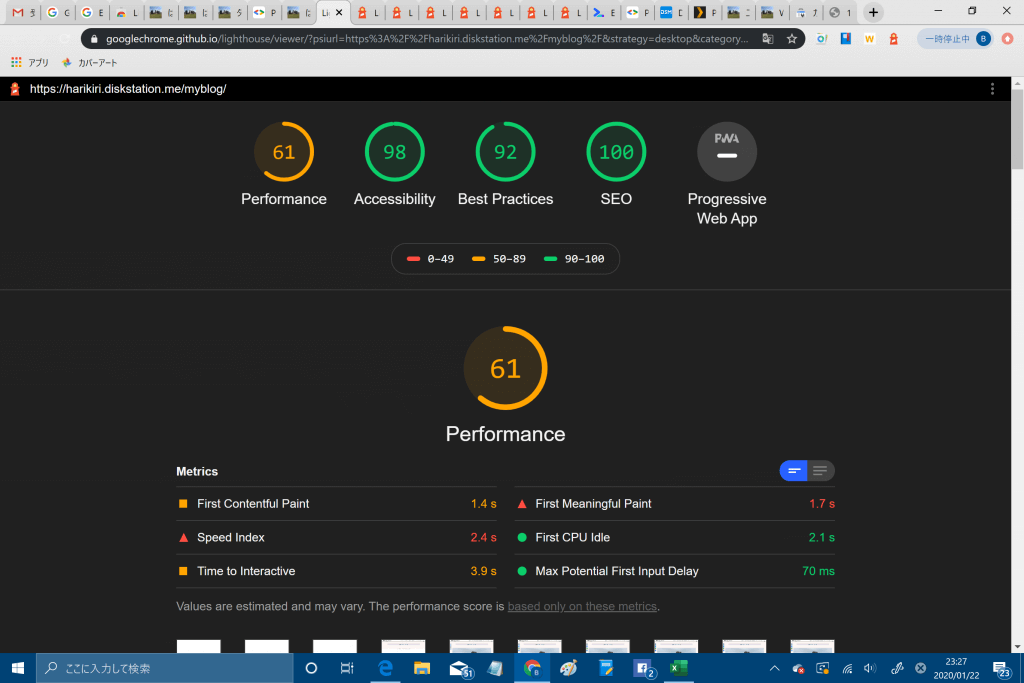
以下では、Autoptimizeで各設定項目を段階的に有効化したときのLighthouseでの測定結果です。
連続2回措定しました。cacheが効いているので、2回目の結果は少し良い値が出ています。
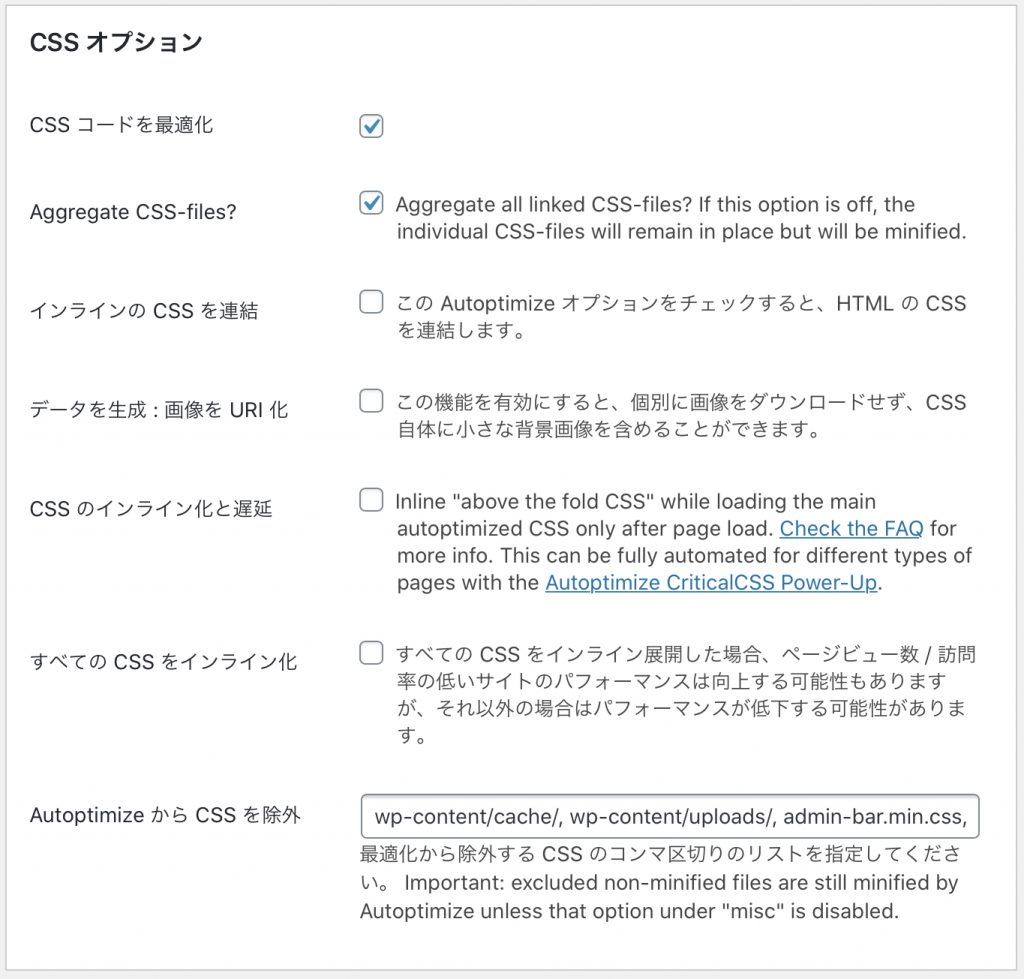
- CSSコードの最適化
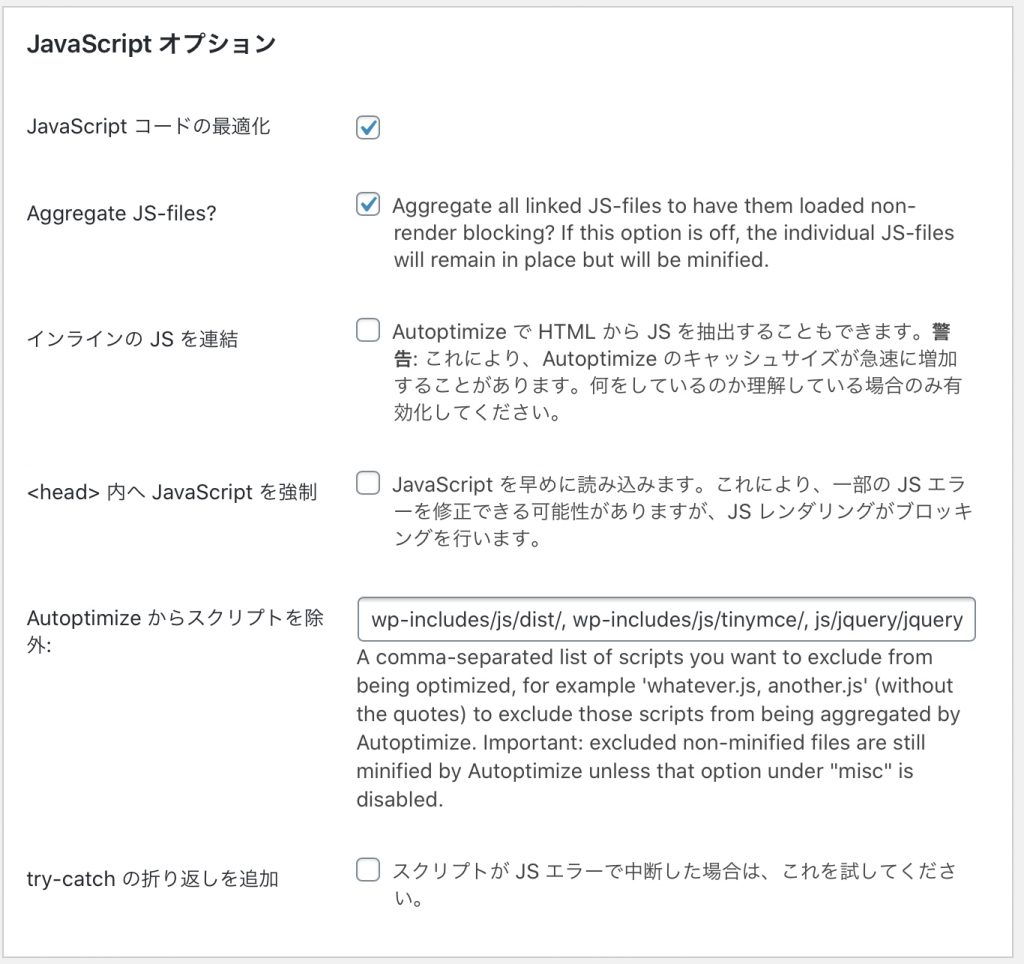
- JavaScriptの最適化
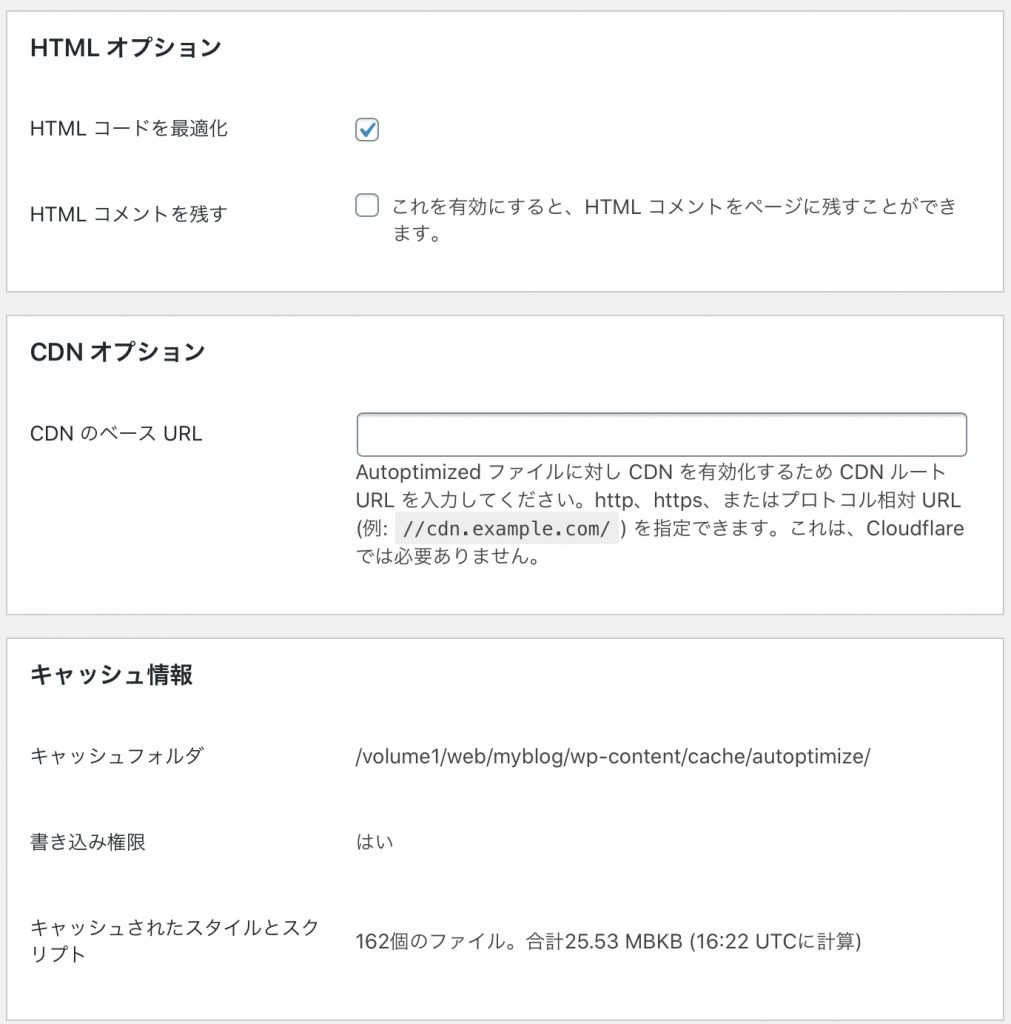
- HTMLの最適化
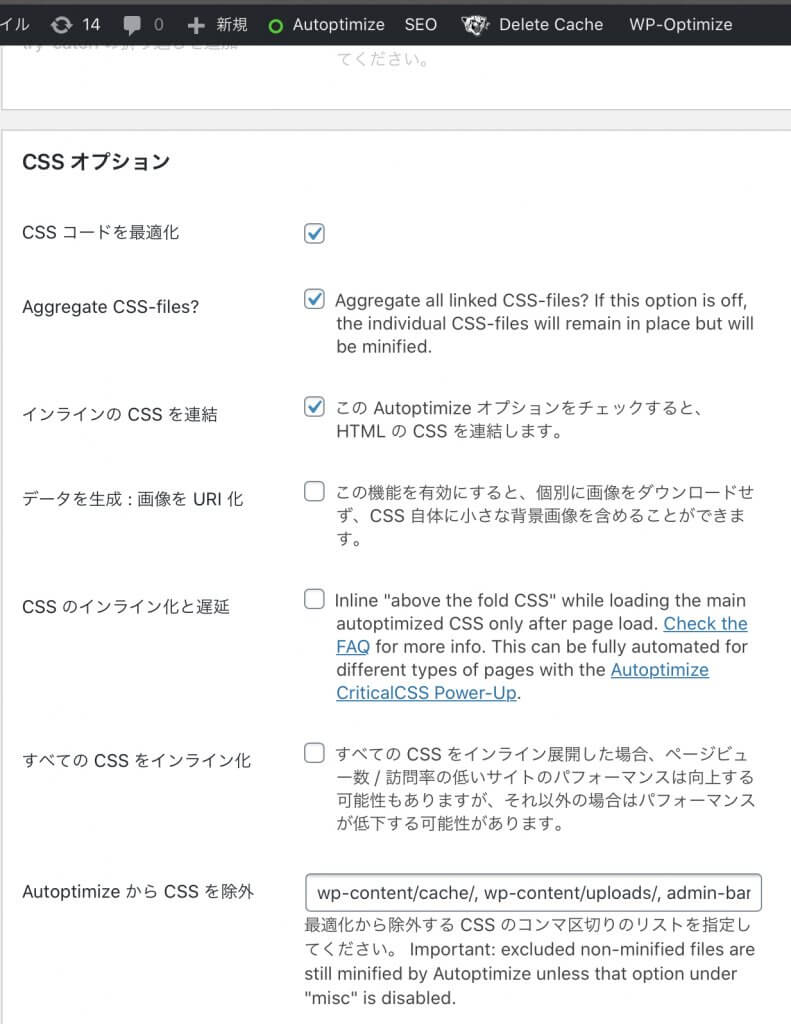
(1) CCSコード設定
CCSコード最適化を☑️
Aggregate CSS-files?☑️
インラインのCSSを連結☑️
図3. 設定項目 AP-6 
図4. Autoptimizer/CSSセット後(1) AP-7 
図5. Autoptimizer/CSSセット後(2)-cacheが効いている AP-8 (1+α) CSSコード設定に更に、データを生成:画像をURI化を追加
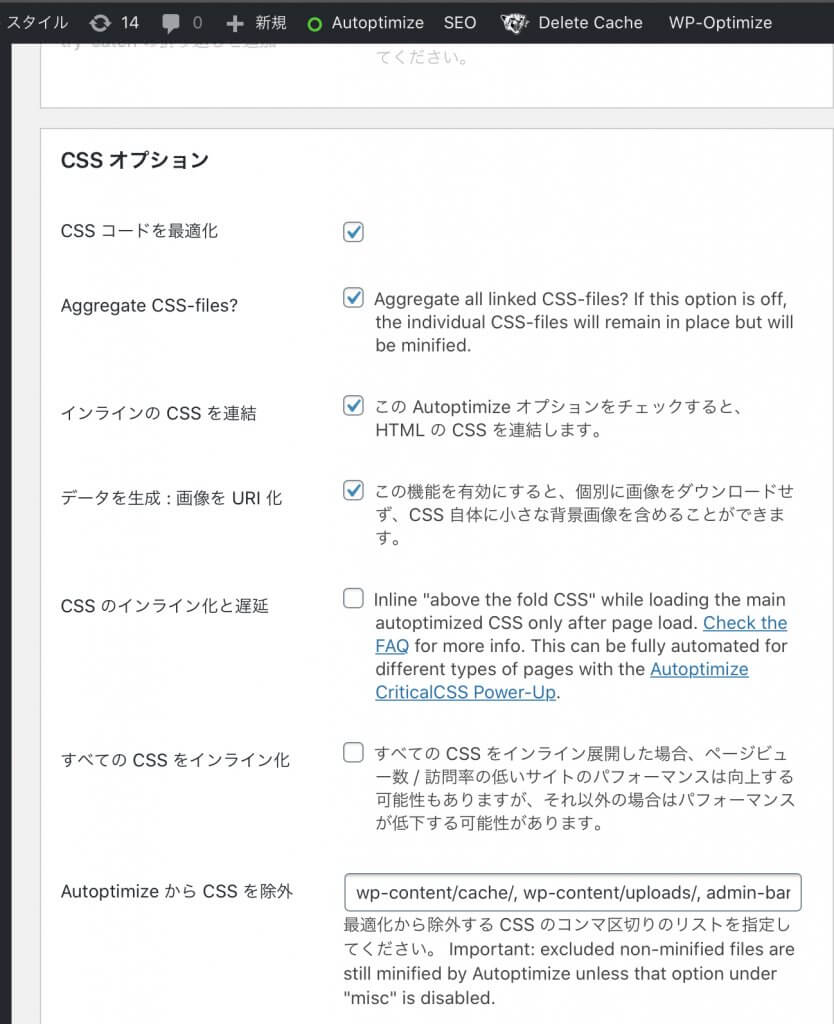
CCSコード最適化を☑️
Aggregate CSS-files?☑️
インラインのCSSを連結☑️
データを生成 : 画像をURI化☑️
図6. AP-9 
図7. Autoptimizer/CSSセット(1)後(1)-初回測定 AP-10 
図8. Autoptimizer/CSSセット(1)後(2)-cacheが効いている AP-11 以上の結果から、「データを生成 : 画像をURI化」は、あまり効果がなさそうなので、このチェックは外すことにします。
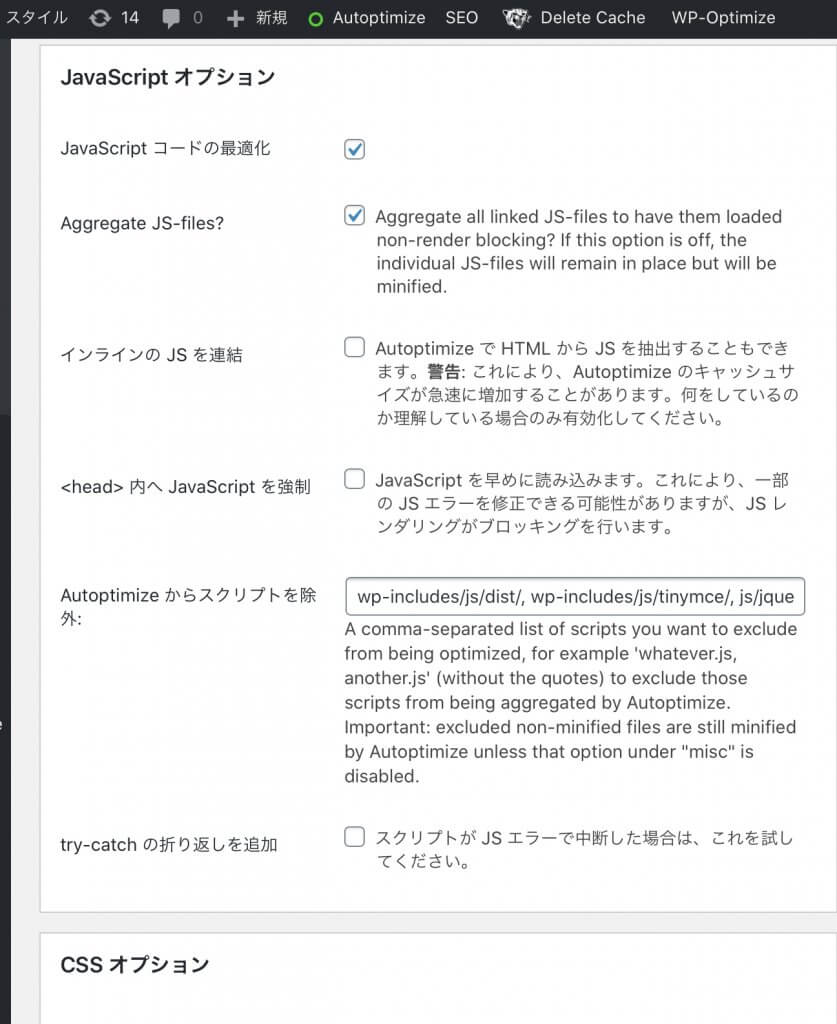
(2) +α : JavaScript設定
Aggregate JS-files?☑️

図9. JavaScriptオプションをセット AP-12 
図10. JavaScriptコードの最適化 AP-13 JavaScriptコードの最適化の効果はあるようです。
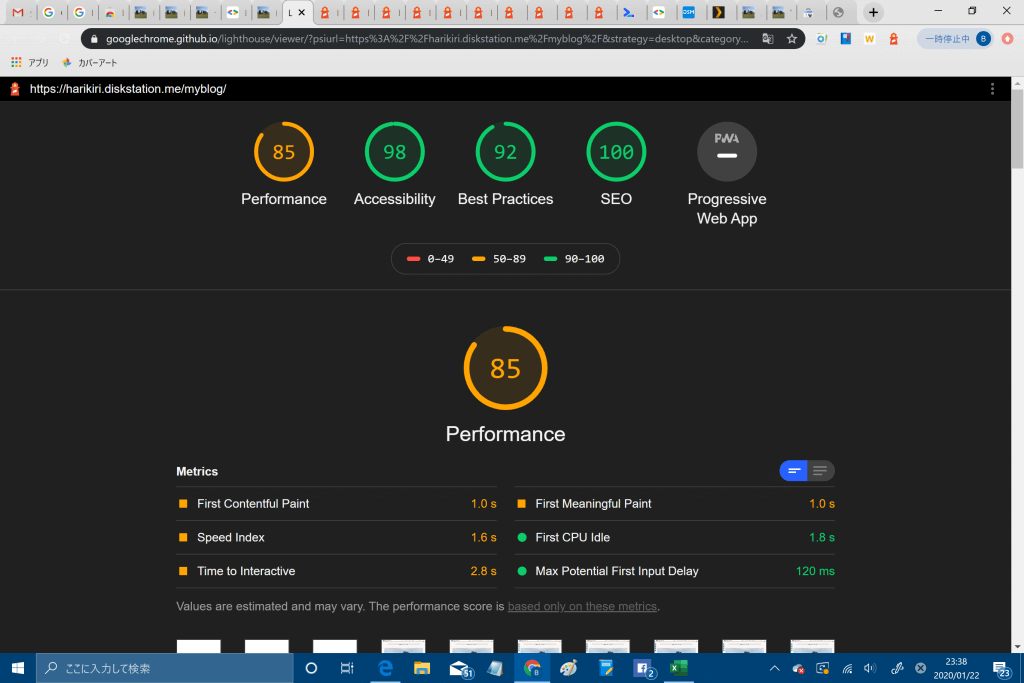
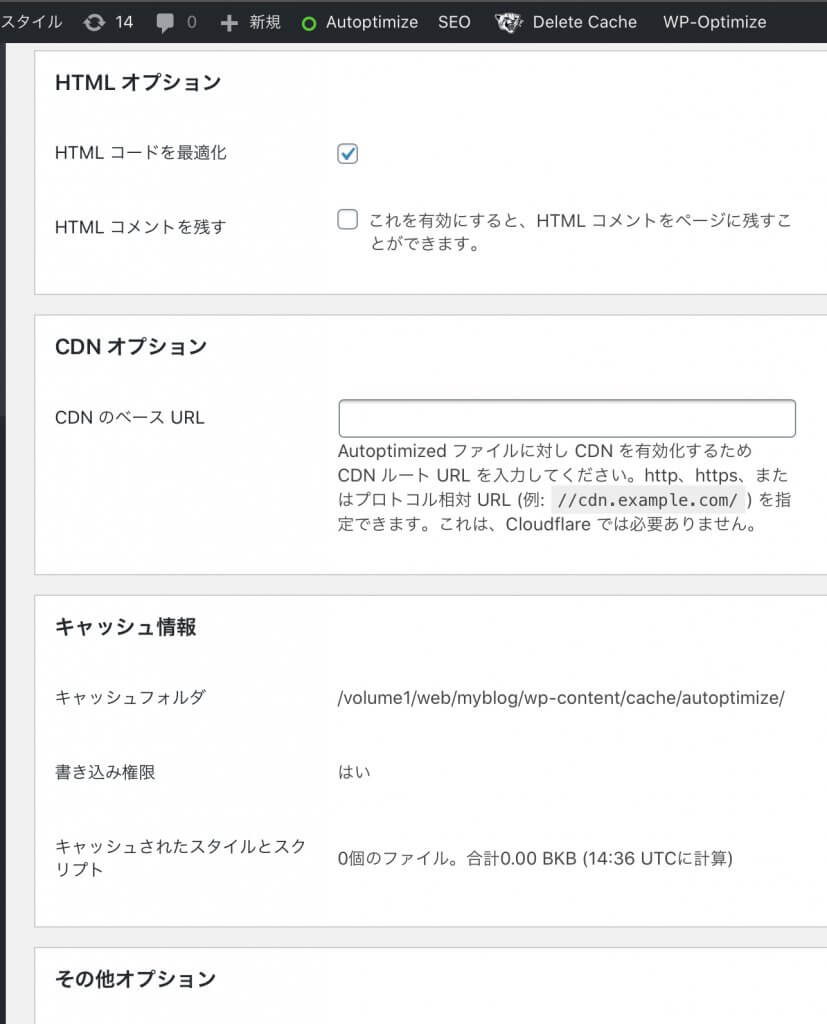
(3) +α : HTMLオプション – コード最適化
HTMLコード最適化を☑️

図11. HTMLオプション AP-14 
図12. +α: HTMLコード最適化 – 初回測定 AP-15 
図13. +α: HTMLコード最適化 – 2回目測定 – cacheが効いている AP-16 HTMLコードの最適化はそこそこ効果があるようです。
最終的に設定した内容
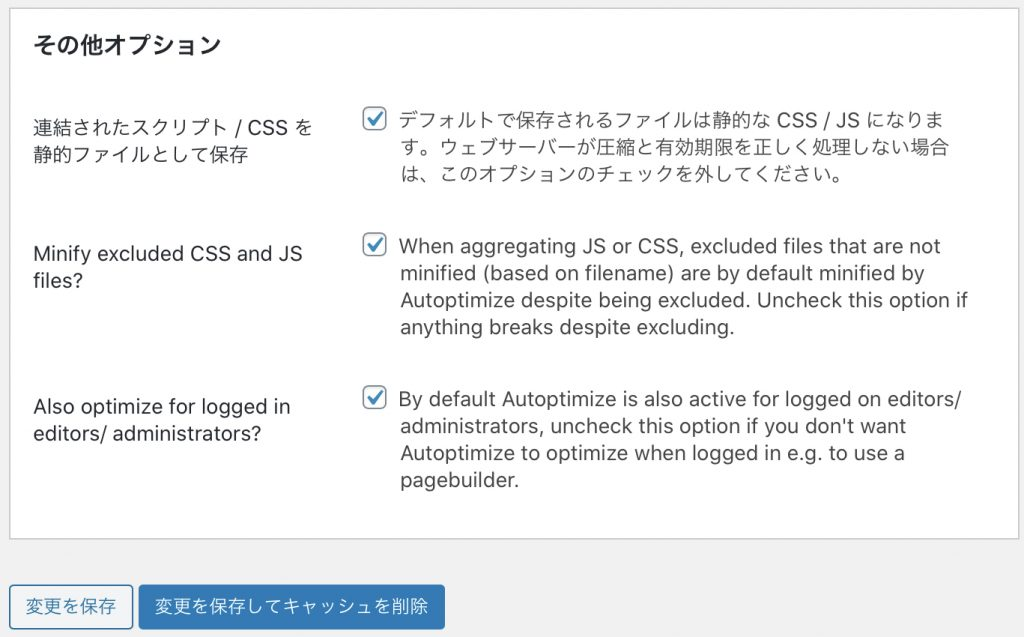
最終的に、以下の通りの設定に落ち着きました。
- Autoptimize : JavaScript(JS)、CSSの設定のみ(数参照)
- Cache : WordPress Pluginは不要、DS918+のSSD cacheがワークしているものと思われる
- Google Analytics : 速度性能にそれほど寄与しないが、しばらくミニGoogle Analyticsを使用してみる

AP-17 
AP-18 
AP-19 
AP-20 
AP-21 プラスアルファ
その他の併用効果
(1) WP Fastest cache
キャッシュの併用も試してみました。WP Fastest Cacheです。Fee版でも多数の設定項目があります。色々設定して、Page Speed Insightsで測定してみました。結局、無い方がスコアが高く出ることがわかりました。
当サイトのWordPressはSynology DS918+に立てています。SSD cacheも追加で積んでいます。WP Fastest cacheの効果が出なかったのは、おそらく、SSD cacheがあるためと考えれます。二重のcacheは必要ないということですね。
(2) Flying Analytics by WP Speed Matters
最適な設定の組み合わせを探して、試行錯誤で設定、PageSpeed Insightsで測定を繰り返し、その結果を眺めていると、Google Analyticsが結構じゃましているようなレポートがあるのに気が付きました。
以下の測定結果は、All in One SEOに、Google Analyticsを設定した条件で測定した結果です。
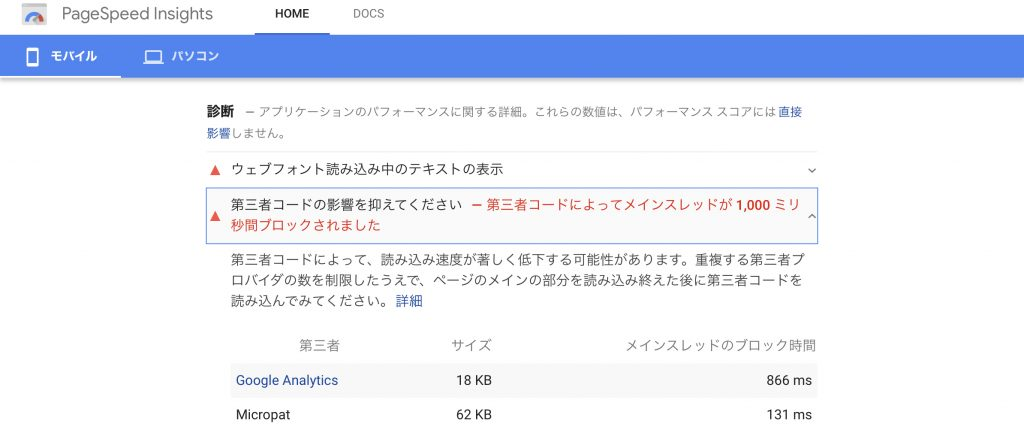
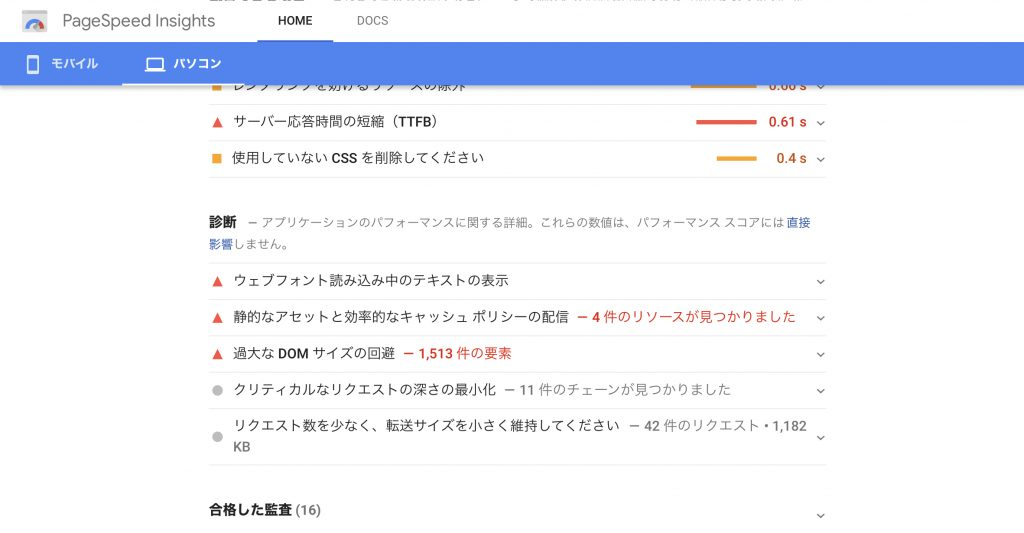
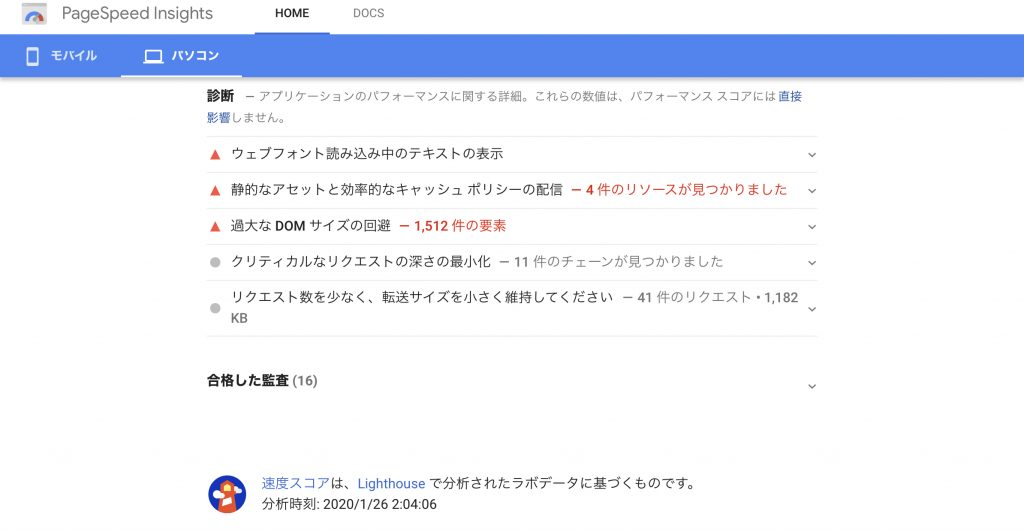
以下の測定結果は、All in One SEOに、Google Analyticsを設定した条件で測定した結果です。レペートの診断結果の項目に「第三者のコードの影響・・・」とあります。次の図には、その詳細を示していますが、Google Analyticsが866msも使っています。
デフォルトのGoogle Analytics

モバイル AP-22 
パソコン AP-23 
Flying Analyticsを使用しない場合、第三種コードの影響、についてレポートされる AP-24 
Flying Analyticsを使用しない場合、第三種コードの影響にGoogle Analyticsが866msも関与していることがレポートされた AP-25 ミニサイズのGoogle Analytics
以下の測定結果は、All in One SEOから、Google Analyticsを外して、代わりにFlying AnalyticsでミニサイズのGoogle Analyticsを設定した場合の測定結果です。

Flying Analyticsを使用して、Minimal Analytics(1.4KB)に設定する AP-26 
モバイル AP-27 
パソコン AP-28 
All in One SEO pluginにGoogle アナリティクスを設定しない AP-29 
Flying Analyticsを使用すると、第三種コードの影響、についてレポートされない AP-30 PageSpeed Insightsによる最終的な速度レポート
以上の設定を全て組み込んで、PageSpeed Insightsで測定しました。
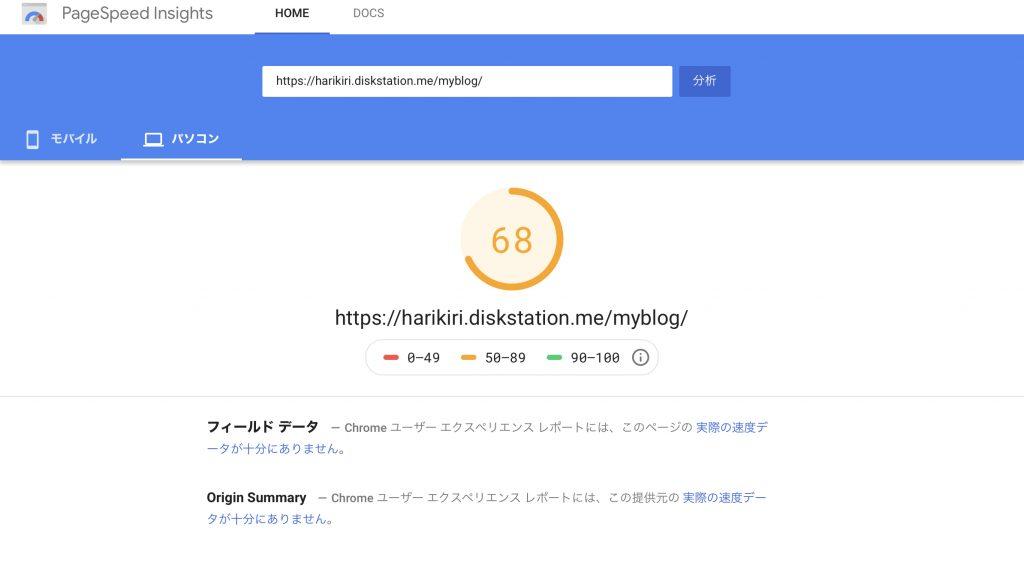
当初、1桁だった速度性能が、モバイルで50%程度、今回の取り組み始めには、パソコンでの性能評価は、気にしていなかったため、パソコンの速度性能値は、参考値になりますが、モバイルよりも 高い値のがでます。
モバイル

AP-31 
AP-32 
AP-33 パソコン

AP-34 
AP-35 
AP-36 まとめ
指摘を受けなければ気がつかなかった、サイトの速度でしたが、当初1桁であったのが、50%まで速度性能を改善することができました。約10倍です。
- JavaScriptの最適化
- CSSの最適化
- HTMLの最適化
- Cacheの設置(Synology NASにSSD搭載のため、プラグインは逆効果)
- Google Analyticsは、1/10にしたミニ化も少し寄与
- Google Font: 削除設定で、モバイルが5~10ポイント早くなることを確認。測定毎に約半分の確率でスコア50を超えるようになった(ページの作りも簡素化していることも良い影響がでている)。しばらくこの設定で運用することにした(2020/02/13)
今後
更なる速度改善は、以下の項目が考えられますが、個人サイトで出来るものとそうでないものもリストしました。
- WordPressのDatabase関連 : 最適化でできるらしい
- 別のCache Plugin : WP Optimizeはすでにためしてみました
- PHPバージョン : Ver.5よりVer.7が早らいしい
- Budget.json: よくわからないキーワードですが。
- DOM : 1500以下に抑えなさいと言われますが、綺麗に見せるstyleにするとトレードオフです。
- CDN : 個人では無理?
- インフラ頼み : 5G、今回のこんな苦労は要らなくなるかも
追記
その後、いろいと調べていると、Googleは、Mobile Firstであり、モバイルに対して特化したページ作りを求めていることが分かりました。
既存のページをAMP(Accelerate Mobile Page)という技術で、速度改善を可能にする開発を行なっていることも分かりました。
結局のところ、現在のページは、今後、生き残らないと判断し、AMP対応ページに移行することにしました。
2020/2/3からAMPプラグインをインストールして、セッティングを開始しましたが、2ヶ月経過した時点で、広告の表示やページ表示の不具合なども解消できました。
AMPプラグインにより、ページの表示速度は、GoogleSpeed Insightsのモバイルのスコアで、キャッシュプラグインを有効にしてですが、60~70%にまで改善しました。
AMP対応にするには、プラグインを使用しますが、これを使うと、「Autoptimize」プラグインの使用は、必要無くなります。
編集履歴
2020/01/25 はりきり(Mr)
2020/02/13 追記 (Google Fontの削除設定)
2020/02/23 AMPに対応
2020/04/15 「追記」を追記
2020/05/15 文言整備 -
![[用語] genome : 染色体](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[用語] genome : 染色体
genome : 染色体は、gene (遺伝子)とchromosome (染色体)から作られた合成語。「染色体」は、X (エックス)の形をしています。ヒトの場合染色体は、46本あります。その中には「Y染色体」、「X染色体」と呼ばれる製染色体が含まれます。因みにY染色体は、男性にしなない染色体ですが、46本の染色体の中で最も小さい染色体です。余談ですが、現在進行形であり長い年月の間にY染色体はやがて無くなる運命であるという研究報告もあります。
染色体には、遺伝子の部分と遺伝子でない部分(遺伝情報を持たない)が含まれています。
「DNA」分子は、細長い糸状の基本構造をしています。ヒトなどの核生物の場合、DNAは非常に長いので、絡まないようにするために「ヒストン : Histone」というタンパク質を駒にして巻かれてコンパクトになっています。この構造体の名前を「ヌクレオソーム」と言います。ヌクレオソームは更に折り畳まれて「染色質」という太くなった繊維状の構造になっています。
細胞分裂する時に限って、更に凝集して「染色体」というX (エックス)の形に変化します。X (エックス)の形は、2本の「染色分体 : chromatid」が接している部分で「セントメア」と言います。
ゲノムとは – 中外製薬 –
https://www.chugai-pharm.co.jp/ptn/bio/genome/genomep09.html編集履歴
2020/01/22, Mr. Harikiri
2021/12/06,詳細追記 -
![[遺伝子治療] アデノ随伴ウイルス(AAV)ベクターによる遺伝子治療薬 – 学者の承認済み/間近/臨床試験中 – ID1124 [2020/07/17]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABLAAAANGAQMAAADXg+UGAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAAAFiS0dEAIgFHUgAAACRSURBVBgZ7cExAQAAAMIg+6deDB9gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABwEe5ZAAGMJbmmAAAAAElFTkSuQmCC)
[遺伝子治療] アデノ随伴ウイルス(AAV)ベクターによる遺伝子治療薬 – 学者の承認済み/間近/臨床試験中 – ID1124 [2020/07/17]
AAVベクターによる遺伝子治療
2020/7現在、承認及び間近の品目
- Zolgensma (骨髄性筋萎縮症; Spinal Muscular Atrophy; SMA), Novartis-AveXis
- Valrox (血友病A; Hemophilia A), BioMarin
- 昆虫細胞を使用
2020/6現在、臨床中
- SPK-8011 (血友病A; Hemophilia A), Roche-Spark
- SB-525 (血友病A; Hemophilia A), Pfizer-Sangamo Therapeutics連携 (2017/05~)sourceしていたが、現在は、Pfizerに引き継がれているsource
- 昆虫細胞を使用
- AMT-061, UniQure(血友病B; Hemophilia B)
- 昆虫細胞を使用
2003年の文献。
http://jsv.umin.jp/journal/v53-2pdf/virus53-2_163-170.pdf編集履歴 2020/01/22 Mr.HARIKIRI
-
![[Bio-Edu] IgGの精製はProtein Aに対する親和性を利用する – 溶出バッファは何を使う? – ID7074 [2021/02/04]](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB4AAAAU9AQAAAAA2EmbpAAAAAnRSTlMAAHaTzTgAAAFQSURBVHja7cEBDQAAAMKg909tDjegAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4M7qkAAXe1B3gAAAAASUVORK5CYII=)
[Bio-Edu] IgGの精製はProtein Aに対する親和性を利用する – 溶出バッファは何を使う? – ID7074 [2021/02/04]
IgGの精製
IgGという蛋白質は、Protein Aという蛋白質に対して強い結合親和性を持っている。この原理を利用してIgGを特異的に吸着させて集めることを専門用語でキャプチャリングという。
ヒトの皮膚などに常在しているStaphylococcus aureus(黄色ブドウ球菌、以下S. aureus)の細胞表面から得られた蛋白質
IgGの構造は、FabとFc領域の2つに大きく分けることが出来る。Protein Aは、そのFc領域に対して強い親和性を持っている。
その理由は、IgGのFabは、免疫における細菌などを殺すための刃物のようなものであり、その向きを自分に向けさせないことで、自分を守るためと考えられる。
Streptococcus(レンサ球菌)の細胞表面蛋白質もprotein Aと同様に抗体に結合するProtein Gという蛋白質が知られている。Protein Aと結合特性がことなることから、これら2つは、IgGのサブクラスに応じてつか分けられる。
生化夜話 第31回:主語と目的語が逆でした – protein A
https://www.gelifesciences.co.jp/newsletter/biodirect_mail/chem_story/111.html溶出バッファの種類は?
タンパク質の溶解性については、acetic acid (酢酸)が高いことは知られているところです。pHに関して、acetic acidのpHは3~ですが、citric Acid (クエン酸)は、pH2程度と低くなります。
伝導度に関して、acetic acidは、citric acidと比較して分子量が低いため、同じモル数でも低い伝導度になります。抗体は一般的に塩による伝導度が高いと疎水性が高まり凝集しやすくなります。以上の前提で、以下の参考文献を読み解きましょう。
本文献では、10mM~100mMのcitric acidとacetic acidの濃度で溶出させて、そのプールした溶出画分のpHや回収される液量および溶出パターンを比較しています。一点気になっているのは、citric acidのpHが3としている点です。通常はpH2程度のはずなので疑問です。
citric acidの溶出パターンは、ブロードになっているのが確認できます。この理由は、前述の前提から推測できす。citric acidは凝集しやすくなることが影響していると思われます。
Citric acid or acetic acid?
Understanding the impact of elution buffer on mAb purification processes – Merck Millipore –
https://www.merckmillipore.com/Web-NZ-Site/en_US/-/USD/ShowDocument-Pronet?id=201510.174その他の溶出バッファ?
血液中のTransferinをAnti Transferin抗体カラムでbind/elutionする論文には、formic acid (ギ酸)が使われています。Protein Aと抗体の結合力は、抗原抗体に匹敵するためProteinAの溶出バッファとして使用可能と思われます。
蟻酸は、酢酸を少し単純化した構造ですwikipedia。
ギ酸
学式 CH2O2 モル質量 46.025 g mol−1 示性式 HCOOH 出典 : wikipedia 酢酸
化学式 C2H4O2 モル質量 60.05 g mol−1 示性式 CH3COOH 出典 : wikipedia Chromatographic Monoliths for High-Throughput Immunoaffinity Isolation of Transferrin from Human Plasma (2016)
https://hrcak.srce.hr/file/244999編集履歴
2020/01/22 Mr.Harikiri 2021/02/04 追記 (溶出バッファとしてcitric acidとacetic acidの比較)
-
![[WordPress] 親テーマを変更せずテーマをカスタマイズ – 子テーマを作り変更したを加える – 手始めは、content.phpの編集](data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABLAAAANGAQMAAADXg+UGAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAAAFiS0dEAIgFHUgAAACRSURBVBgZ7cExAQAAAMIg+6deDB9gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABwEe5ZAAGMJbmmAAAAAElFTkSuQmCC)
[WordPress] 親テーマを変更せずテーマをカスタマイズ – 子テーマを作り変更したを加える – 手始めは、content.phpの編集
親テーマと子テーマ
いつまで続くか分からない当サイトの構築ですが、プラグインやphpファイルの変更など、他のblogerさんの記事を参考にさせてもらっていいます。
今回は、WordPressテーマ: Twenty Twentyを親テーマとして子テーマを作りました。
テーマの編集
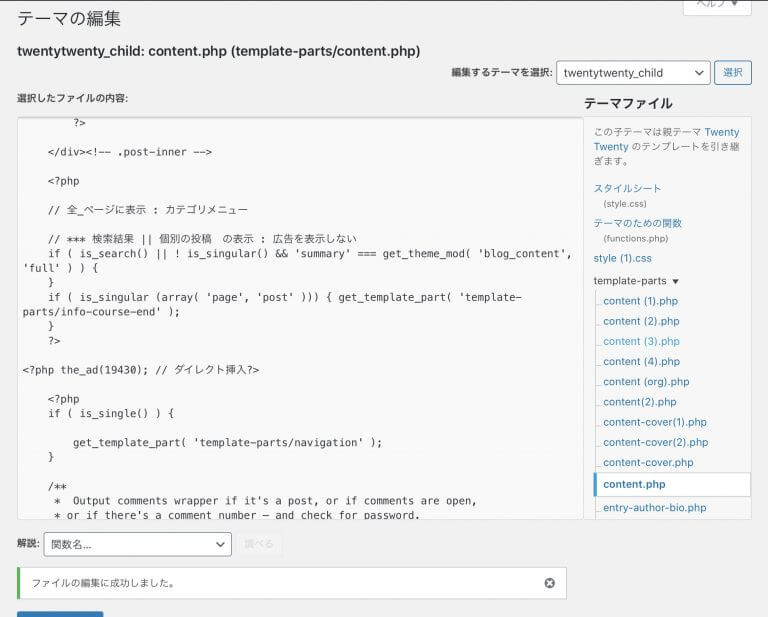
作った子テーマが有効になっていれば、「テーマの編集」画面の右上にある「編集するテーマを選択」にその子テーマのリストが出てきます。図1のように、twentytwenty_child (この名前は、実質的にフォルダ名)があるので、このテーマが有効化していれば、表示されます。以下、図1の説明です。
style.cssの編集
表示の体裁を変更する場合は、style.cssのコードの変更、コードの追加が必要です。以下のコードは、当サイトの目次の体裁を定義したものです。
/** 見出し */ /* h2 #contentを付けると左端に表示されるのが、幅に従った左端に改善できる */ h1, .heading-size-1 { font-size: 3.2rem; /* font-weight: 800; line-height: 1.138888889; */ } h2 { font-weight:600; font-size:3.0rem; color: #fff; background: #2a49a8; padding: 15px 30px; } h3 { font-weight:500; font-size:2.8rem; /* 見出しの飾り */ padding: 0.25em 0.5em; color: #2a49a8; background: transparent; border-left: solid 50px #2a49a8; } h4 { font-weight:500; font-size:2.6rem; /* 見出しの飾り */ border-bottom: solid 3px black; } h5 { font-weight:500; font-size:2.4rem; /* 見出しの飾り */ /* border-bottom: solid 3px black; */ } h6 { font-weight:500; font-size:2.2rem; /* 見出しの飾り */ /* border-bottom: solid 3px black; */ }content.phpの編集
表示の構造自体を変更する場合は、content.phpのコードの変更、コードの追加が必要です。
content.phpが、WordPressにおける投稿や固定ページの表示を行っているメインのphpプログラムです。図1の例では、content(org).phpやcontent([番号])が、確認できると思います。
これは、プログラミングに際し、僕が格闘した結果の残骸です。捨てられずに残しています。content(org).phpは、オリジナルファイルです。元に戻す場合は、このファイルをcontent.phpに名前を変更したして置き替えます。
基本的に、子テーマでのこれらの修正は、親テーマの上書きになっているようです。
ファイルの複製や名前の変更は、WordPressからはできません。端末ソフトを使ってサーバーに入り、コマンドにより名前を変更したり、複製したりする必要があります。
当サイトでは、自宅のSynology NASにWordPressを導入しているので、Synology NASにログインして、DiskStation Managerのもとで、名前の変更、複製をします。その後、WordPressにログインして、「テーマの編集」画面に入れり、該当するするphpファイルのプログラムの内容を修正・追加していきます。
修正した後は、左下にある更新ボタンで修正内容を保存します。その結果は、直ぐにblogに反映されるので、サイトをSafariやChromeで表示して確認します。
このcontent.phpでのコードのミスは、即座に表示を崩していまうことを意味しますが、以下に記述したように元のコードに戻したり、追加したコードを削除して元に戻せば表示も元に戻ります。
画面が崩しれたりした場合、「テーマの編集」画面から、Ctrl + zにより元に戻して、更新ボタンを押せば、元に戻ります。

WP テーマ編集 図1. content.phpの編集
content.phpの編集と言っても、使用しているThemeごとに異なります。当サイトでは、WorpPress version 5以降で公式テーマになっているTwenty Twentyを使っています。標準のcontent.phpでは、表示のが味気ないので、coverタイプ (content-cover.php)をcontent.phpに置き換えています。同じTwenty Twentyのcontentではが、コードを確認してみるとだいぶ作りが異なっていました。
functions.phpの編集
オートセーブとリビジョン機能
親テーマでは、標準で有効となっている編集時のオートセーブ機能とリビジョン機能ですが、子テーマの「functions.php」にコードを追加することで、無効化することが可能です。以下のリンクをご参照ください。
macoblogさんより
https://macoblog.com/wp-writing-autosave/まとめ
親テーマと子テーマの関係性が、まだよくわかっていません。
- 親テーマと子テーマは、themeフォルダに別フォルダで保管される。
- 今回の場合、元からあった親テーマである「twentytwenty」と今回作ったフォルダとしての子テーマ「twentytwenty_child」を作りました
- 編集するfunctions.phpやhead.phpなどのファイルを、親テーマからコピペしておく。
- 同じ定義のものは、親テーマで定義されるので、小テーマでは削除します。ほとんどが削除されたになります。
- 親テーマと子テーマの関わりをfunctions.phpに記載とておく。
- 小テーマが使われるように定義 : 参照
- 子テーマにない定義、値など
- 親テーマの定義、値などを小テーマが引き継ぐ
編集情報 ID 7726 2020/01/21 Mr.はりきり 2020/07/23 追記(concent.phpの編集)
以上
- 親テーマと子テーマは、themeフォルダに別フォルダで保管される。
![[用語] GOI ; Gene of interest ; 目的遺伝子 – 遺伝子治療薬開発用語](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/01/B3A94AB0-D3B4-4665-962D-A4C150A3051C-1200x838.jpeg)
![[用語] codon ; コドン – 遺伝子の構成要素はA,T,G,C、アミノ酸は3つの組み合わせ](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/B886265D-DB46-4164-9376-36ACBE241A2C.png)





![[用語] mRNA; messenger RNA](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/07/05DD1FF2-6B04-4258-8D8E-AD838928C0CB.jpeg)
![[用語] DSM ; Disk Station Manager ; Synology社が自社NAS専用に開発したLinusベースのOS](https://harikiri.diskstation.me/myblog/wp-content/uploads/2019/07/7A5AAC9C-F3E2-41C2-AD0F-9913495F830C.jpeg)
![[用語] Lighthouse; webサイトのパフォーマンス測定プラグイン](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/80F3D755-3019-49C6-BDAE-47D137C87826.jpeg)
![[WordPress] Autoptimize プラグインの威力 – ブログ・サイトのスピード改善対策プラグイン – 更にAMP対応まで進めた結果 [2020/05/15]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/01/87644712-4320-4B3C-8D4D-75938D5CA14B.jpeg)




































![[用語] genome : 染色体](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/08/891E4ECC-0853-4F4C-842B-7BDB74B7182D.jpeg)
![[遺伝子治療] アデノ随伴ウイルス(AAV)ベクターによる遺伝子治療薬 – 学者の承認済み/間近/臨床試験中 – ID1124 [2020/07/17]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/01/B22695F4-A2F8-4AA2-A6EA-F802846F9701-1200x838.jpeg)
![[Bio-Edu] IgGの精製はProtein Aに対する親和性を利用する – 溶出バッファは何を使う? – ID7074 [2021/02/04]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/04/7913F478-4409-40B3-B393-A2F40B52CF99.png)
![[WordPress] 親テーマを変更せずテーマをカスタマイズ – 子テーマを作り変更したを加える – 手始めは、content.phpの編集](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/01/40DF9B78-432F-4BA0-BE0A-E783141E6BEA-1200x838.jpeg)