タグ: CSS
-
The site post list displaying improved by additional coding to the code of “Flex Post” plugin -ID14897 [2020/06/16]
Post Views: 791 ID14897 ポストのリスト・プラグインをソースコードで修正 ページネーショ…
投稿者

-
[WordPress] 自作プラグイン、Twenty Twentyテーマ幅の修正、子テーマのcontent.phpをいじる – ID11199 [2020/03/01]
Post Views: 780 はじめに サイトの表示具合は、設定されているCSSを変更して自分好みに変更した…
投稿者

-
[WordPress] author-bio の幅設定 – CSS for TwentyTwenty [工事中] 2020/02/26]
Post Views: 689 CSSで表示の体裁をカスタマイズする 以下の記事の内容は、不十分です。 aut…
投稿者

-
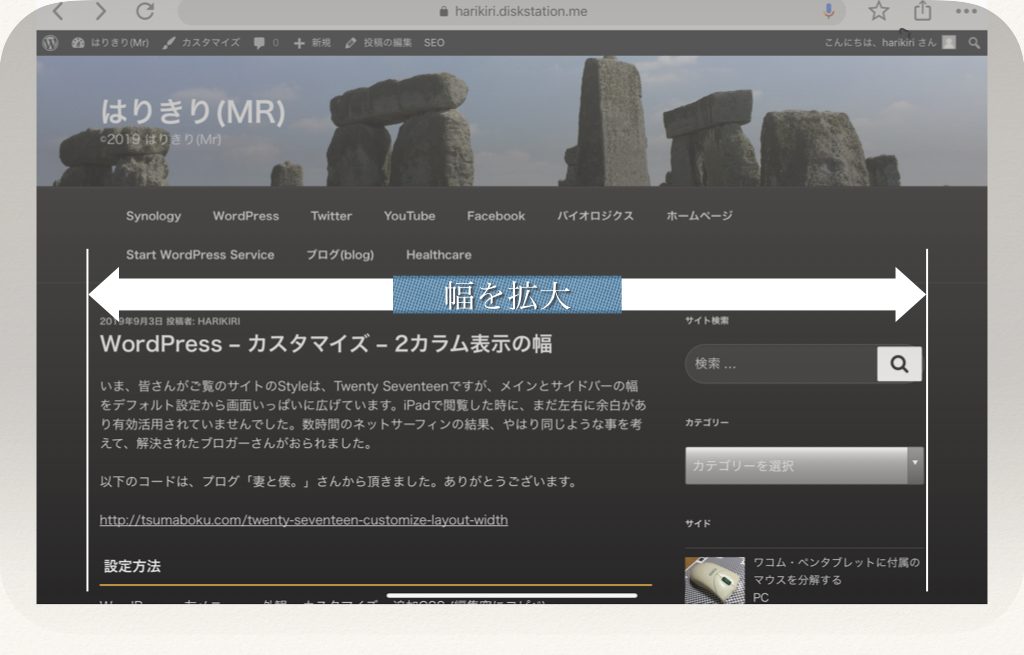
[WordPress] テーマ・カスタマイズ – Twenty Seventyテーマの2カラム表示の幅の拡大 [2019/09/03]
Post Views: 393 はじめに WordPressでblogを始めた頃は、先人の投稿を参考にしテーマ…
投稿者