タグ: テーマ
-
[WordPress] 標準テーマ Twenty Twenty – 文字関連を調整する [2019/12/08]
Post Views: 497 WordPressの新しい標準テーマTwenty Twentyを使ってみた、札…
投稿者

-
[愚者は経験から学ぶ] WordPressのあるカテゴリの表示ができないことに気づいた,その奮闘と解決 [2019/11/23]
Post Views: 429 物語の流れは 表示されなくなったカテゴリ 状況把握と対策のステージに入る カテ…
投稿者

-
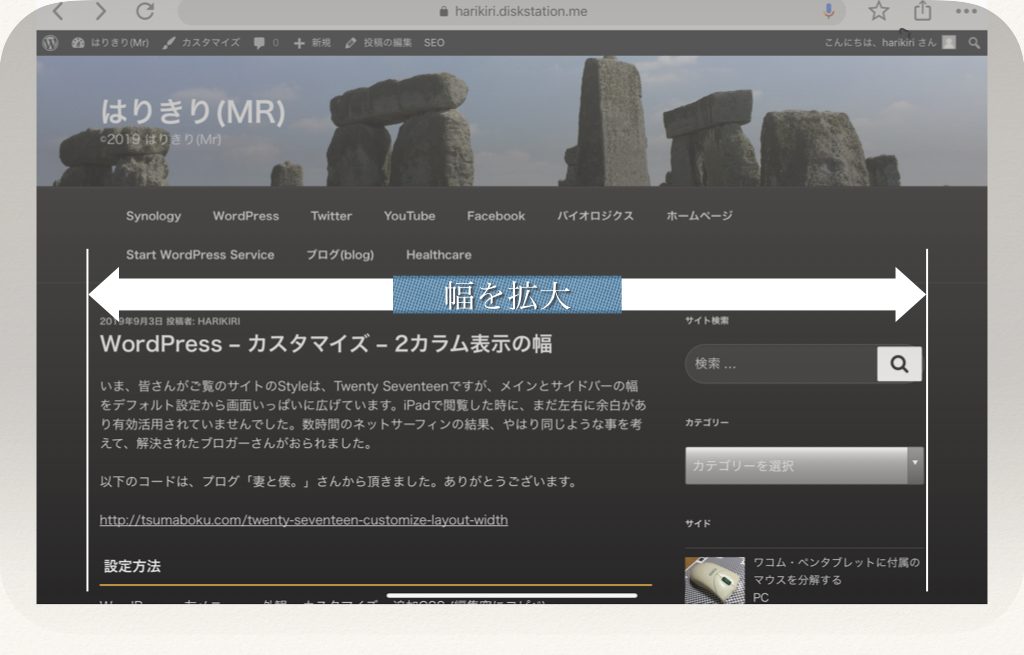
[WordPress] テーマ・カスタマイズ – Twenty Seventyテーマの2カラム表示の幅の拡大 [2019/09/03]
Post Views: 390 はじめに WordPressでblogを始めた頃は、先人の投稿を参考にしテーマ…
投稿者