はじめに
当サイトでは、AMPプラグインで全てのコンテンツをAMP対応にしています。
以下は、Advanced Adsプラグインについて、導入後の使い方についてまとめました。
まだまだ、AMPとそれに対応しようとしているプラグインは完全に互換性があるものではないのですが、最近では、相性も良くなってきています。しかし、試行錯誤で設定を変更したりして動くようにしていることも多くあります。
広告プラグインの導入目的
- 広告を自動で埋め込む
- 埋め込むページを「カテゴリ」、「タグ」などで指定できる
- 埋め込む位置を、投稿の前や後などに指定できる
- 表示サイズを自動や固定にできる
Advanced Adsプラグインは、ドイツ製のAMP版のページにも対応した、広告表示プラグインです。
Advanced Adsの機能
- 広告を作る
- Google AdSenseコード用
- テキスト(Amazon、Rakuten、その他)
- イメージ広告(画像とリンクの貼り付け)
- など
- ブラウザの大きさによる表示/非表示の設定
- アーカイブの種類による表示/非表示の設定
- 作った広告をグループ化
- 1つから複数をグループ化
- 一括表示 (カラム、ランダムなど)
- 表示するページ位置の設定
- ページのトップへの表示、ページのボトムへの表示
- 見出しの種類ごとの表示位置の設定
- 段落への表示設定
AMPとは
AMP (Accelerated Mobile Page)は、スマホなどのモバイルでの表示を高速化する技術です。サイトをAMPに対応させたあとは、AMP用の広告の対応も必要になってきます。
一般の運営者では、AMP対応広告コードを開発者と同じ様には書けません。
そこで、AMP対応の広告表示用プラグインとしてAdvanced Adsを導入します。
AMP プラグイン
このAMPプラグインは、GoogleとAutomatticが開発し、途中、これらの企業の名前は薄れ、ボランティアで開発が進められているWordPressオフィシャルのプラグインです。
その他、AMPページにするプラグインは、以下の4つがあります。
- AMP for WP
- WP AMP
- Facebook Instant Articles & Google AMP Pages by PageFrog
- WP AMP Ninja
AMP対応広告プラグイン
Advanced Adsプラグイン
Advanced Adsプラグインは、AMPページに対応しています。また、このプラグインがお勧めしているAMPプラグインは、前述のAMP by Automatticです。
AMPとAdvanced Adsの連携状態がキー
AMPは、PCと比較して非力なデバイスであるスマフォやモバイルにおいて、レスポンス良く表示するための新しい技術です。
AMP対応とは、フルセットのJavaScriptが使用できなくなります。その影響で機能しなくなるコードがでてきます。JavaScriptは、表示関係に使用されることが多いので、表示ができるようなコードにするなどの連携が必要です。
その表示には、広告の表示も含まれます。Advanced Adsとの連携も必要ということです。
広告には、Google, Amazonなど代表的な広告ネットワークがありますが、Googleでは、AMP対応と非対応を選択てきます。
AMP対応にした場合は、AMP対応の広告の表示の仕方に従う必要があります。Advanced Adsは、AMPに対応しています。
AMPページにおける広告の表示について
広告ネットワークと広告コード
Google Adsenseなどから送られてくる広告コードの配信元を広告ネットワークと言います。
Google Adsenseの設定でAMPを有効にすると、AMPに対応した広告コードを送ってくる(と思われる)ので、AMPページでは、その広告は、正しく表示されます。
もしも、AMPに対応していない普通の広告コードが広告ネットワークから送られてきたら、ほとんどの場合AMPページでは正しく表示できません。
Advanced Ads (All access/有料版)
今回、このサイトでは、広告を出すほどアクセス数がある訳ではありませんが、勉強がてら有料版のAll Accessを導入しました。
有料版では、Add-Onとして幾つかの追加機能を導入できます。現在、以下のプラグインを追加しています。
2020/03/03 テストに没頭しすぎて、オーナー・クリックをしたことで、現在、Googleから30日間のペナルティーをもらっているため、テストは中断しています。広告が表示されたり、されなかったりと、イライラして、表示されていないスペースを連打したことが、大きな原因であると反省!
2020/04/02 自動的に復帰されたので、セッティングを再開
1. Advanced Ads
- Free Version
- 一般のページで使用できますが、AMPページ、且つモバイルに対応するには、以下のResponsive Add-Onが必要です。
2. Advanced Ads Pro
- 広告関連では、キャッシュが無い方が良い場合があります。広告関連のキャッシュを無効化設定など、その他多数の機能があります。
3. Responsive Add-On
- 広告ネットワークからそれぞれ異なる属性の広告が送られてくるのですが、それに適切な広告コードに変換する機能など、その他多数の機能があります。
4. Sticky Add-On
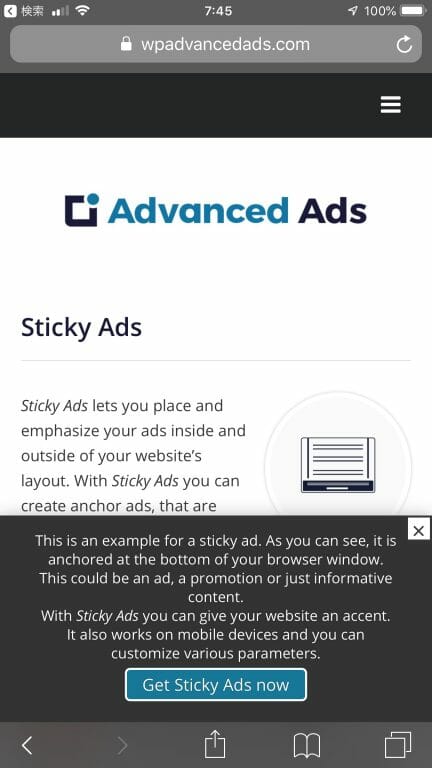
- モバイル専用です。画面の下に広告を表示できます。図1のようなモバイル画面のボトムに出てくる広告の表示が可能になります。

図1. モバイル画面に現れるSticky広告
AMPの一般的制限とプラグインによる対応
以下、Add-Onの説明をする前に、前提条件として知っておきたい基礎知識と、Advanced Adsの関連機能について、マニュアル原本から概説としてまとめました。
- 広告のタイプ
- Googleが買収したdoubleclickの技術による広告(実質Google)
- その他 (Amazonなど)
- 広告の属性
- 表示に関する情報 → 属性の例
- 広告ネットワークからの独自の属性の広告に対応
- フォールバッグ
- 広告が壊れている、適切に表示できない、などの対応について、動作するように対応
- 画像、その他の広告
- ルールに合わないJavaScript, HTMLなどのコードは、、AMPプラグインによりフィルタリングされ削除される
- 標準のJavaScript
- AMPの仕様では、ほとんどのJavaScriptがルール違反となり、AMPプラグインにより削除されるため、通常のプラグインによる遅延読み込みはできない
- 訪問者条件
- 本プラグインでは、以下の条件によっては、機能しない場合がある
- ブラウザの幅 (Advanced Adsで幅の指定が可能)
- Cookie
- 本プラグインでは、以下の条件によっては、機能しない場合がある
- 表示位置
- AMPでは全ての位置をサポートしていない
- Responsive Add-Onでは、AMPに関わらず配置の指定ができる
- スペース予約の場合、中央揃えたはできない
- Advance Adsでは、「広告ラベル」を設定した場合、予約オプションは使用しないこと
- アーカイブページのAMPコード
- AMPプラグインは、アーカイブページのAMPコードを作成できない
- インプレッショントラッキングは以下の条件
- ロード時
- ページ表示時
Display ads on AMP pages
https://wpadvancedads.com/manual/ads-on-amp-pages/#utm_source=advanced-ads&utm_medium=link&utm_campaign=notice-amp
広告の属性 (attribute)の例
Goobleの広告技術であるdoubleclickの例
- type : doubleclick
- data-slot : /1234567/amp_ad_banner
- width : 320
- height : 50
Advanced Ads Full Access (有料版)
Advanced Ads Pro
特徴
Advanced Adsの有料版では、Advanced Ads Proが使用できます。特徴について、原文の文書から以下にまとめました。
- 広告をレイアウトに配信する6つの新しい広告の配置
- 13以上の表示条件と訪問者条件
- ページスピードを向上させるレイジーロード
- クリックの不正防止
- Ad-Blockユーザー向けの代替広告
- キャッシュ無効化
- グループ内の広告ローテーション、ブラウザーの幅に基づいて表示される広告、または訪問者が使用するデバイスなどの動的機能の機能を保証します
- カスタムコード
- HTMLとCSSを広告ユニットに直接追加して、広告をカスタマイズします
- 相互プレースメントのテスト
- 広告作成を高速化するための広告の複製
- ページごとに1回だけ表示するように広告を制限する
- ページをリロードせずに広告を更新
- 投稿タイプごとにすべての広告を無効にする中央オプション
- グループ化された広告から広告グリッドを作成
- たとえば、2×3広告でブロックする
- the_contentフィルター(WordPressの関数)を使用しないコンテンツに広告を挿入する
- フロントエンドの管理バー(ログインしている時のブラウザのトップに現れるメニューのこと)に現在配信されている広告を一覧表示します
- 個々のユーザーの広告関連ユーザーロール(役割)を選択
- 広告管理者
- 広告マネージャー
- 広告ユーザー
- 1年間の優先メールサポートと更新、その後は無制限の使用
- バージョンアップが可能かは不明(はりきり)
Advanced Ads Pro
https://wpadvancedads.com/add-ons/advanced-ads-pro/
Sticky Ads
有料版では、Sticky Adsを使用可能となります。
2020/04/11現在、インストールするとAMPで不適合が出て、AMPの評価が▲になる項目がある。Stickyは、重要でない機能であるため、インストールしない方が良い。
Responsive Ads
AMPバージョンのページにGoogle Adsenseを表示させるには、以下の項目の2つの項目にチェックします
- Advanced Ads→ 設定→ Adsense

図2. Google Adsenseを表示させるための設定
Responsive Adsの特徴
- 最小および最大ブラウザ幅を設定して、広告を表示
- AdSenseレスポンシブ広告のカスタムサイズを設定
- AdSenseのデフォルトのサイズを長方形、垂直または水平に設定
- デスクトップとモバイル向けにAdsense Responsive Matched Contentユニットをカスタマイズ
- ダッシュボードのレスポンシブ設定ごとにすべての広告をリスト
- 管理者向けに広告、コンテナ、ウィンドウサイズを表示するフロントエンドアシスタント
- タブレットを検出
- テーマでサポートされていない場合、レスポンシブイメージ広告を強制
- Proで画面のサイズ変更とキャッシュ無効化が有効になっているときに広告を再読み込み
- AMPページでAdSenseを自動的に変換
- AMPページで自動広告機能を使用
- 広告ネットワークからのAMP形式サポート
- AMPページで特定の広告を表示または非表示にする「AMP」表示条件の設定
Responsive Ads
https://wpadvancedads.com/add-ons/responsive-ads/
依存関係
キャッシュされたWebサイトでブラウザー幅の訪問者条件を使用する場合、おそらくAdvanced Ads Proからのキャッシュ無効化が必要になります。
AdSenseレスポンシブ広告のカスタムサイズも、余分なキャッシュ無効化をしなくても機能します。
広告の作成と配置設定
概要
以下の手順で、「新しい広告」を作る。この広告は、このままでは、自動で表示されないので、「配置」により自動的な広告に設定する。
- 「新しい広告」で広告を作る
- 作った広告は、ページにショートコードを埋め込めば、その位置に、「配置」の設定とは無関係に、指定した広告をそのページに表示できる
- 作った広告は、ページにショートコードを埋め込めば、その位置に、「配置」の設定とは無関係に、指定した広告をそのページに表示できる
- 「配置」で自動的な広告表示にする。
- ある広告を配置設定することで、その広告の各種設定を前提に、配置で設定した位置に、自動的に広告が表示される。
新しい広告
- Advanced Ads→広告→新しい広告
- タイトルを追加 : 分かりやすいタイトルを入力
- 広告タイプを選択 : (これは、ソースの設定であり、以下を選択可能)
- アドセンス広告(Google AdSenseアカウントでの広告)
- Google AdSenseのアカウントを取得しAdvance Adsに入力してあれば、Google AdSenseで設定した広告タイプを、Advanced Adsで表示されるので、それを使って広告として設定する
- プレーン広告( Amazonなど、iframeのコードを取得してペーストする)
- AmazonのJavaScript広告コードは、使用できない
- iframeの場合、AMP対応にするには、HeaderへのAMPの拡張コードの挿入が必要
- iframeの場合、更に、iframeコードは、AMP用に’amp-script’というような微調整と、不要なコードの削除が必要
- 画像広告 (画像とurlをセットする)
- Amazonの製品へのダイレクトなリンクとして、urlを取得した場合は、画像とともにurlを一緒に使って広告を作成できる
- AMPdocument
- アドセンス広告(Google AdSenseアカウントでの広告)
- その他の設定
- レイアウト/出力
- 表示条件
- カテゴリ
- タグ
- その他
- 広告パラメータ
- サイズ
- AMP (予約枠)
- Tracking (有料版): 統計データ蓄積
- 訪問者情報
- ブラウザの幅
- cookie
- 新しい訪問者
- その他
自動的な広告にする
- Advanced Ads→配置
- 配置の新規作成
- 配置 (どこに配置するか配置アイコンが出てくる)を選択
- 名前を選択 : 「広告またはグループを選択」で広告を選んで、その名前をコピペするのが効率がいい
- 広告またはグループ : 作成した広告がプルダウンで選択できる
- 「保存」して完了
- 配置の新規作成
問題があるとき
Advanced Adsのサイトの和訳から、内容を以下にまとめました。
表示されない場合
- サイトをAMP対応にしている場合は、この章を飛ばして次の「AMPプラグインを導入している場合」を参照してください
- 多くの場合、広告の表示は、PCよりモバイルの方が早く表示される
- トラフィックが少ないサイトの自動広告の場合、その設定に数日を要することがある。時間の問題といえる。
- 広告ブロックがー(アンチ・ウイルスソフト)を停止するか、他の端末で表示かを確認してみる
- 設定がうまくいっているのなら、手動で設置した広告は表示されるので、この方法で確認できる
- 自動広告があるか確認する
- フロントエンド → ツールバー → Ad Healthを確認
- コードを探す : ‘enable_page_level_ads’
- Amazon Affiliate
- ‘iframe’の広告コードは、当サイトで表示可能でした。
- Amazon Widgetは、JavaScriptで書かれています。当サイトでは表示ができませんでした。
AMPプラグインを導入している場合
AMPプラグインを更新したり、その他WordPressを構成していプラグインを更新した場合、AMPプラグインによる検証が古くなってしまいます。そのため、Google Adsense (広告)が表示されなくなる場合があります。
表示に関係するプラグインを更新した場合、毎回、以下の操作を実施する必要があります。
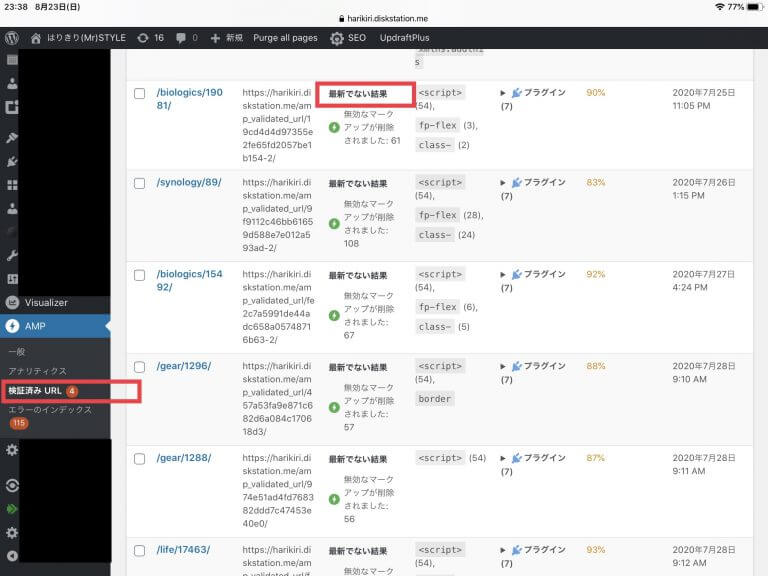
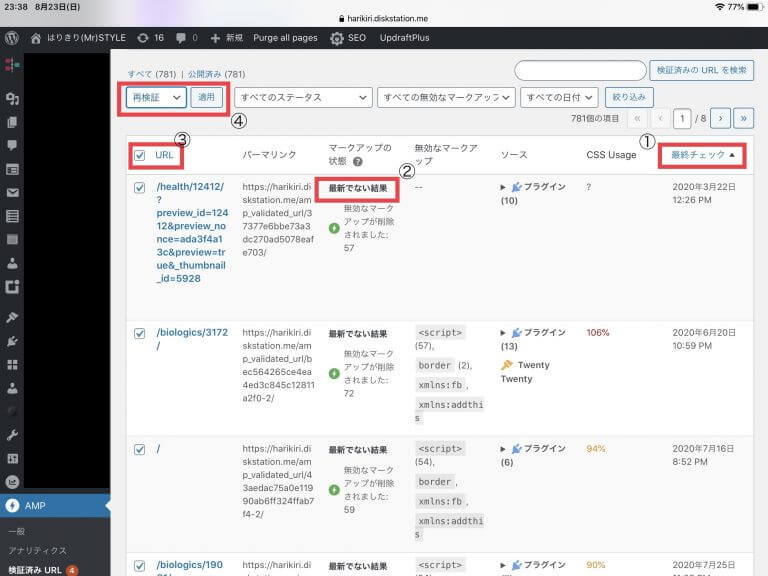
対応策は、図1のように、AMPプラグインから、「検証済みURL」を選択します。図2のように、①から④の手順により「最新でない結果」の「URL」を再検証します。この処理は、Google Adsense 関連の外部サイトとやり取りして、キャッシュを保管するため、1つのURLの処理時間は、~10秒程度かかるので、選択したURLに応じて時間を要します。
選択数は、表示できる数に依存するため、処理するURLが多い場合は、表示数を多く増やしてください。最大100の表示は可能です。100を表示させてから一括でURLのチェックボックスにチェックを入れて100のURLを選択できます。

図1. AMPプラグインから再検証する(1)

図2. AMPプラグインから再検証する(2)
AdSense Auto ads not showing up
https://wpadvancedads.com/manual/?utm_source=Advanced+Ads&utm_campaign=983b5218bd-NL_Main_Manuals&utm_medium=email&utm_term=0_e6d3089448-983b5218bd-106541321
携帯では表示され、タブレットでは表示されない
そもそも広告が悪い場合があるようです、縦不向きの450px幅の携帯で、その広告が表示されるののに、幅がもっと広い(~1000px)タブレットでは表示されないことがあります。よく調べてみると、携帯でも横向きにして幅が~780px程度になると表示されない、その広告は、動画広告です。おそらく、Google AdSenseから自動で飛んでくる、その広告は、幅が広いと表示されるされないような設定になっており、携帯の狭い幅でしか表示させないものと思われます。この動画形式の広告は、アニメ系の広告が多いですが、10回に1回程度でランダムに飛んできます。その都度、広い幅のタブレット、Windows PCでは表示がされません。現在のところ、解決策はありません。表示されないのは良いのですが、その広告スペースが空いてしまうのが、なんともみっともないです。Google AdSenseのサイトの設定で、何か設定があるのかも知れませんが、今のところ不明です(2020/09/21)
コードを挿入(参考)
情報が古いですが、Google Adsenseのサイトに、プラグインによる広告の挿入について参考記事があります。2020/3現在「ネイディブ」は「Standard」、「ペア」は「Traditional」、「ネイディブ」は「Reader」と表現が修正されています。これらに関する記事は上記のAMPプラグインの記事をご参照ください。
| 広告コードの挿入方法 | ネイティブ | ペア | クラシック |
|---|---|---|---|
| Advanced Ads プラグイン(自動広告と広告ユニットの両方に対応) | ☑️ | ☑️ | ☑️ |
| Ad Inserter プラグイン(自動広告と広告ユニットの両方に対応) | ☑️ | ☑️ | ☑️ |
| Insert Headers and Footers プラグイン(自動広告のみ) | ☑️ | ☑️ | ❌ |
| Genesis テーマ(自動広告のみ) |
AMP バージョンの WordPress サイトに広告コードを挿入する
https://support.google.com/adsense/answer/9579782?hl=ja
実際の設定奮闘
試行錯誤の結果、セッティングノウハウ
Advanced Ads→ 広告→ AMPの設定
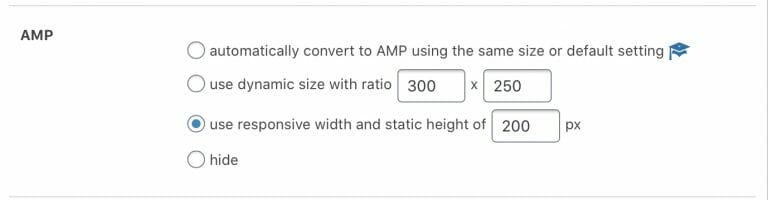
「automatically convert to・・・」は選ばない、他の設定の広告との組み合わせで不具合があったり、表示されなかったりするため、「user responsive width and static height of [200]px」を選択する。
[200]の値は、もしも、広告が表示されず、空白スペースとなって、見苦しい場合がある。その場合、[10]などの小さい値にしておくと良い。
- automatically convert to AMP the same size of default setting : AMPページに表示サイズに応じて自動でサイズ変更して表示する機能 → 表示しないことが多いので選択しない[❌]
- hide : AMPページでは、広告を表示しない機能

図3. AMPでの予約枠の設定
Advanced Ads→ 広告→ 端末の大きさによる表示/非表示
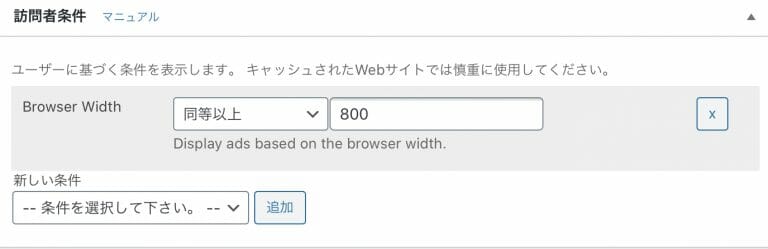
訪問者条件で設定
Browser Width
を選択して、横版の大きさを指定する。試行錯誤がが必要だったが、設定したあとは、cacheをフラッシュしてから、表示テストをすること。
以下の2つの広告を用意しておけば、iPhoneとiPadで、異なる広告を表示できる。しかし、挙動はトリッキーで、以下の値の設定で、うまく表示分けができたり、つぎの日にはできなくなっていたりと、まだ、安定させきれていないのが現状です。広告タイプとの組み合わせの問題もあると考えられる。
以下の設定値を使うことで、モバイル(iPhone 6 Plus同等)と、Desktop(iPad Pro 11, Surface Pro 6と同等)での画面の大きさ別に広告を表示させることができるようになります。
- iPhone 6 Plus : <=599
- iPad Pro 11、Surface Pro 6 : >=800

図4. browser widthの設定
Advanced Ads→ 一般
Fallback width
は、とりあえず、790、に設定
iframe形式の広告
- 「amp-iframe」ライブラリ使用準備
- 手順: 以下のコードを..に挿入する
- 「Header and Footer」プラグインを使う
- 設定→ Header and Footer→ Head and footer→ <HEAD> PAGE SECTION INJECTION→ (ON EVERY PAGE)
- 以下のコードを入力して「save」
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<script async custom-element="amp-script" src="https://cdn.ampproject.org/v0/amp-script-0.1.js"></script>広告の設置
自動的に配置させる
Advanced Ads→ 配置→ 新規作成→ 広告の選択
ページに埋め込む
表示は、Advanced Adsプラグインにお任せすることも良いが、テストするなど、明示的に広告を表示させる場合は、ページに受け込みます。
- Gutenbergの場合、ブロックの検索で「ads」と入力
- 「Advanced Ads」が出てきくるので選択
- ページに貼り付けたAdvanced Adsブロックのセレクトウインドから、作った広告の名前を選択できる
- 目的の広告を選択する
- 以上で、貼り付けた位置に広告が表示される
Google Adsenseの画像広告
AMPページに表示させる
- Google Adsenseの広告を表示させるには、「In-feed」以外を設定する。In-feedに設定すると、広告枠自体がなくなってしまう。
- AMPには、「Automatically Convert AMP」を設定すると広告枠は残存しているものの、広告が表示されず、空白になってしまう。
- 以上を除く設定は、ほとんどで広告が表示可能
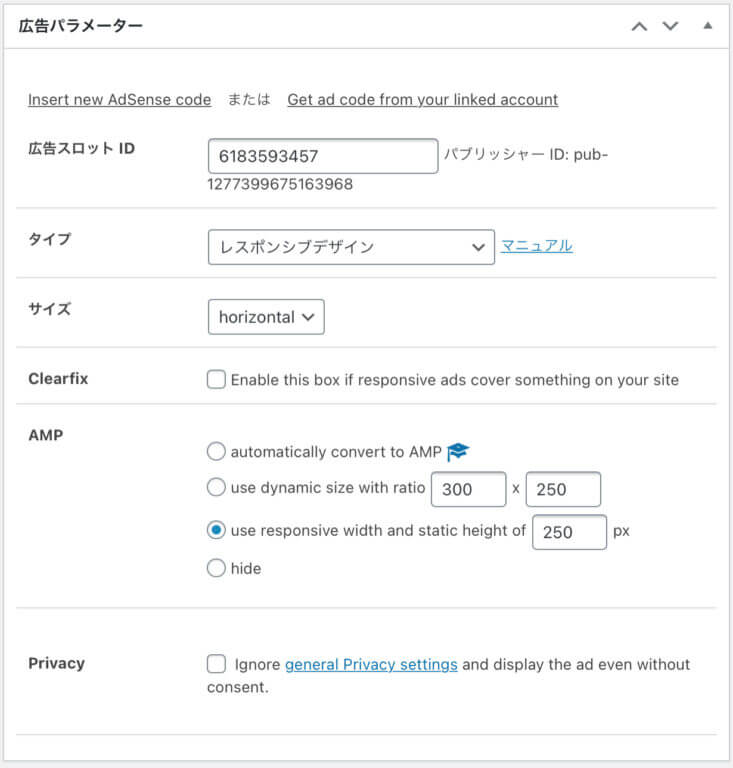
- 「レシポンシブデザイン」には、「サイズ」設定は「horizontal」。「use responsive width and static height of 250 px」と設定すること。300や350, 400では、画像が表示されな300や350, 400では、画像が表示されないず、文字だけになってしまう。
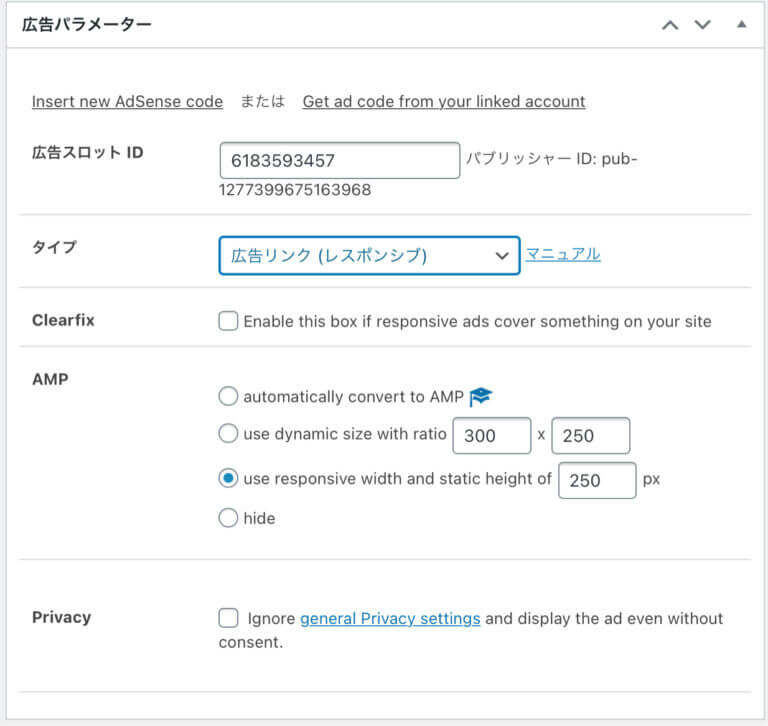
- 「広告リンク(レスポンシブ)」には、「サイズ」設定は出て来ない。「use responsive width and static height of 250 px」と設定する。300や350, 400では、画像が表示されず、文字だけになってしまう。
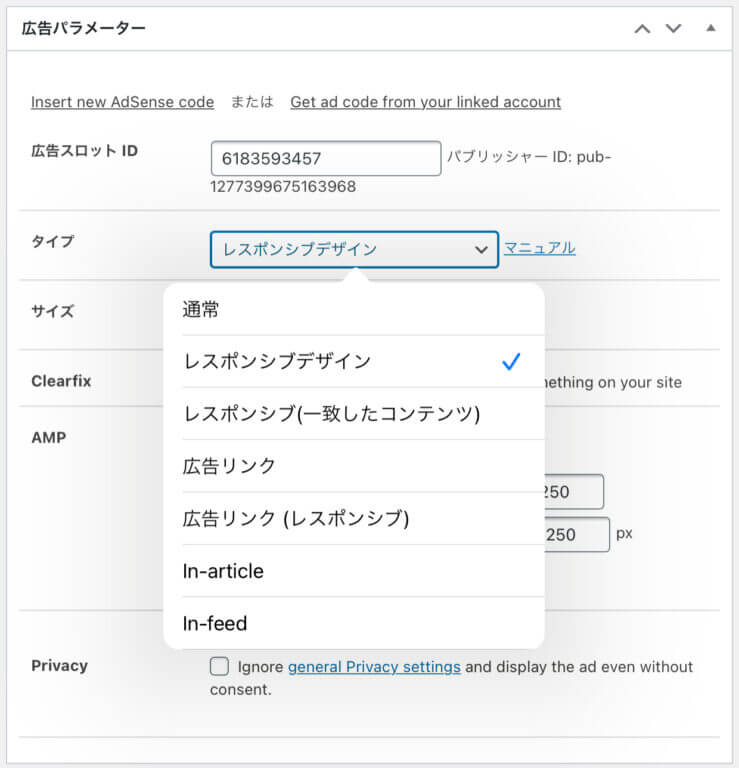
タイプの設定は、以下の図のように7種類。In-feedは使わない。広告リンクは、2種類ありますが、2021/03/10から使用できなくなることが、Googleから2020/12/10付で発表されました。

タイプ : 広告リンク(レスポンシブ)での設定

タイプ : レスポンシブデザインでの設定

以上
編集履歴 2020/03/01 はりきり(Mr) 2020/03/08 追記 (Display ads on AMP pagesを要約) 2020/03/09 追記 (Advanced Ads Pro, Responsive Ads) 2020/04/11 追記 (Sticky Adsは不要、AMP版広告の作り方) 2020/04/21 追記 (AMPプラグインとAdsense Adsプラグインの連携、その他、表示デバイス(モバイル、PC)の関係性について) 2020/04/30 追記 (広告の作成と広告の配置について、操作を追記。完全に抜けていた^^;) 2020/08/23 追記 (WordPressを構成する各プラグインを更新するとGoogle Adsenseが表示されなく場合があり、そのURLは、AMPプラグインで再検証が必要) 2020/09/21 追記 (幅の広い端末では、アニメーション広告が必要じされない) 2020/12/10 追記 (Google Adsenseの画像広告を、AMPページに表示させる。広告リンクは2021/03/10より使用できなくなる)