カテゴリー: WordPress
-
[Life] WordPressメンテナンス – Ultimate Memberプラグインをインストールしたらページが見つからない不具合?
Post Views: 537 AMPプラグインによるユーザーエクスペリエンスの効果にも限界を感じたので,もう…
投稿者

-
[WP] Synolgoy NASのサイトヘルスでいつも問題のままだった永続キャッシュ(パーマネントキャッシャ)をNASにredis serverをインストールして解決する方法
Post Views: 624 サイトヘルス は,WordPressの状態を示してくれます.いつも「永続キャッ…
投稿者

-
[WP] 投稿を並び替えて表示させる: WordPress Popular Postsプラグインを使う [2024/08/11]
Post Views: 595 WordPressの投稿を人気順で表示させるには このサイトを立ち上げてからも…
投稿者

-
[WP] 2024年,WordPressサイトにメンバーシッププラグインを選らぶ
Post Views: 603 以前に 自分のblogのWordPressサイトでmember shipプラグ…
投稿者

-
[WP] あるページのある位置に他のページを遅延表示させるには[ただいま情報収集中]
Post Views: 655 blog のレスポンスをなるべく落とさずWordPressの機能を強化するには…
投稿者

-
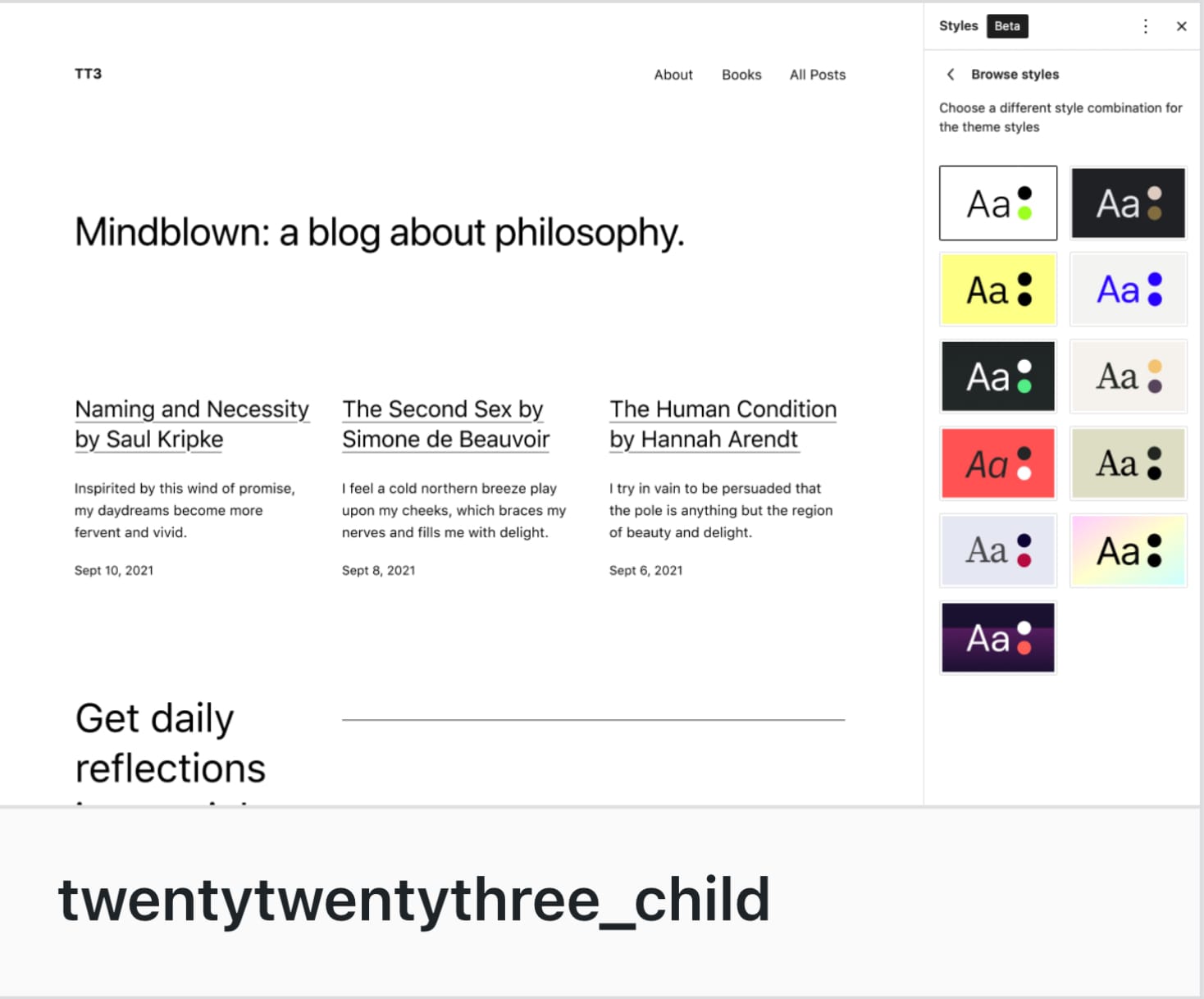
[WP] テーマ: Twenty Twenty-Fourを導入したのでカスタマイズのための情報収集
Post Views: 709 WordPress の標準テーマの最新は,「Twenty Twenty-Fou…
投稿者

-
[WP] Contact Form 7とreCAPTCHAの設定で「お問合せ」フォームを構築 [2024/01/05]
Post Views: 695 「お問合せ」の ページを再開するにことにしました.以前使っていたContact…
投稿者

-
[WP] WordPressの投稿編集画面にカスタムフィールドを配置して同じタグを持つ他の投稿のURLを自動挿入すPHPコード[2023/11/26]
Post Views: 679 はじめに 表題のように,編集画面のどこかにその投稿につけられたタグと同じタグを…
投稿者

-
[WP] WordPressからメールを飛ばすphpコードを書く <情報収集まで> [2023/11/24]
Post Views: 689 はじめに WordPressには沢山のpluginがあります.e-mailを飛…
投稿者