タグ: theme
-
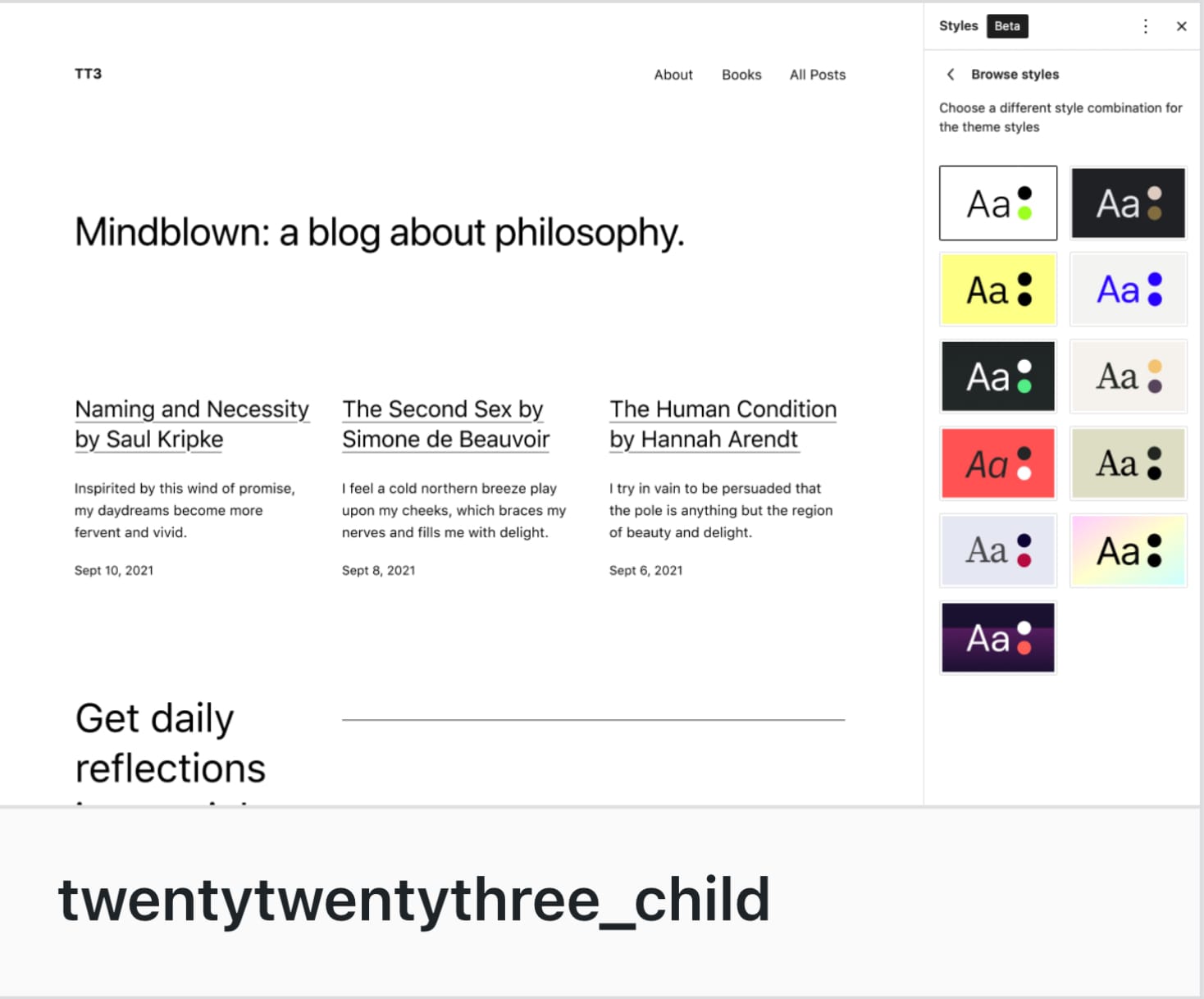
[WP] テーマ: Twenty Twenty-Fourを導入したのでカスタマイズのための情報収集
Post Views: 711 WordPress の標準テーマの最新は,「Twenty Twenty-Fou…
投稿者

-
[WordPress] このサイトの表示に関係する使用している「テーマ」と「プラグイン」のリスト – [2020/09/11]
WordPressでblogを始めようとしており、とくにAMP対応によるモバイルに適応したいなら、この「リスト…
投稿者

-
[WordPress] 自作プラグイン、Twenty Twentyテーマ幅の修正、子テーマのcontent.phpをいじる – ID11199 [2020/03/01]
Post Views: 769 はじめに サイトの表示具合は、設定されているCSSを変更して自分好みに変更した…
投稿者

-
[WordPress] 親テーマを変更せずテーマをカスタマイズ – 子テーマを作り変更したを加える – 手始めは、content.phpの編集
Post Views: 586 親テーマと子テーマ いつまで続くか分からない当サイトの構築ですが、プラグインや…
投稿者

-
[WordPress] 標準テーマ Twenty Twenty – 文字関連を調整する [2019/12/08]
Post Views: 497 WordPressの新しい標準テーマTwenty Twentyを使ってみた、札…
投稿者

-
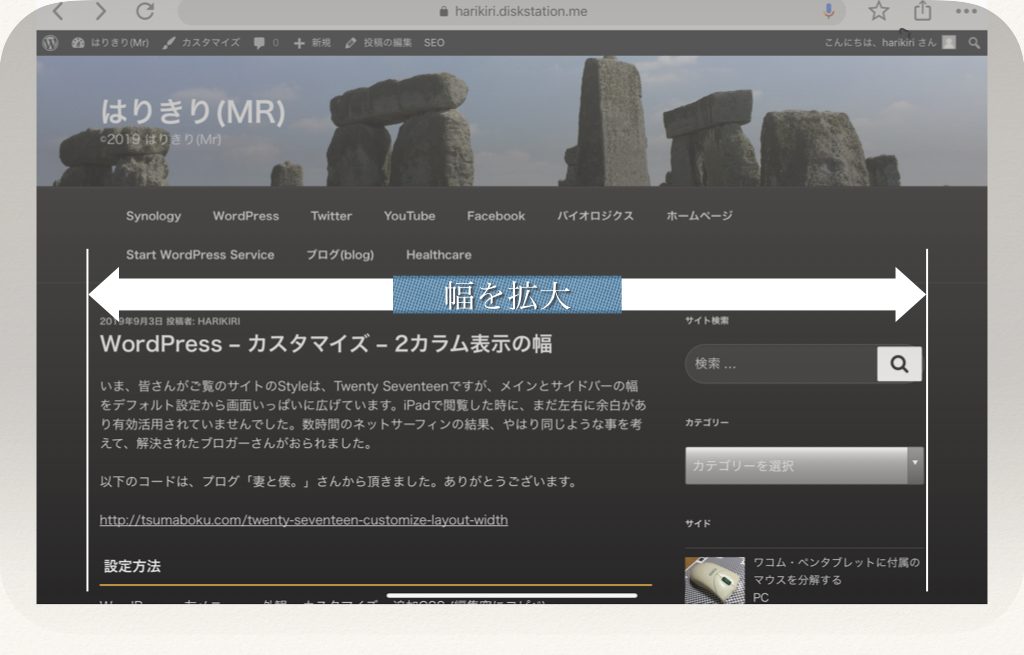
[WordPress] テーマ・カスタマイズ – Twenty Seventyテーマの2カラム表示の幅の拡大 [2019/09/03]
Post Views: 390 はじめに WordPressでblogを始めた頃は、先人の投稿を参考にしテーマ…
投稿者