
もう何年前かなぁ?
高校生のときだから、40年前か。
![[ゲノム編集] デュアルAAVデリバリーシステムによるマウスのデュシェンヌ型筋ジストロフィーの治療研究 (CRISPR-Cas9を補助する) – ID9877 [2020/08/22]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/01/B3A94AB0-D3B4-4665-962D-A4C150A3051C-1200x838.jpeg)
ゲノム編集には、ウイルスベクターが必要です。小型の動物実験には、Labレベルのウイルスベクターの製造能力でも対応が可能ですが、ヒトへの臨床応用には、一般の実験室規模では対応が難しくなります。
新しいモダリティであるウイルスベクターにも参入障壁となっています。研究者たちは、色々と試行錯誤して少ないウイルスベクターでも効率的なゲノム編集が可能な方法を模索しています。
デュシェンヌ型筋ジストロフィー(DMD)は、ジストロフィン遺伝子(DMD)に変異を持つ。これまでは、CRISPR-Cas9を介した「シングルカット」ゲノム編集を行い、DMD動物モデルの多様な遺伝子変異を修正してきた。
効率的にin vivoゲノム編集を行うには高用量のアデノ随伴ウイルス(AAV)が必要であるため、臨床に応用するには課題となっています。
この研究では、従来のAAV vectorに、補完するAAV vectorを用意してデュアルAAVシステムとしてデザインされています。
効率的なゲノム編集に必要なscAAVの用量は、ssAAVの場合よりも少なくとも20倍低かった。治療を受けたマウスは、ジストロフィン発現の回復と筋肉収縮性の改善を示した。これらの調査結果は、scAAVシステムを使用することで、CRISPR-Cas9を介したゲノム編集の効率を大幅に改善できることを示した。
Enhanced CRISPR-Cas9 correction of Duchenne muscular dystrophy in mice by a self-complementary AAV delivery system, 2020 – Science Advances –
https://advances.sciencemag.org/content/6/8/eaay6812.full
デュジェンヌ型筋ジストロフィー(DMD)の病態とビルテプソ®︎の作用機序 – 日本新薬 –
(1)5歳ごろに運動能力のピークを迎え、10最ごろに歩行困難となる。
(2)嚥下障害、排痰困難、消化管障害、呼吸筋や心筋障害と進み、呼吸不全、心不全で死に至る
(3)ジストロフィン遺伝子は、79個のエクソンを有する。スプライシングにより、mRNAは14kbと小さくなる。
(4)翻訳されたジストロフィン蛋白質のアミノ酸数は、3,685個、分子量は、427kDaと巨大分子である
(5)ジストロフィンは、細胞室内のアクチンと結合し、細胞膜の糖タンパク質(αジストログリカン; αDG)とジストロフィン-ジストロフィン関連糖タンパク質複合体を形成し、ラミニンα2を通じて細胞外マトリックスの基底膜と連結している。すなわち、ジストロフィンは、基底膜と筋細胞の細胞骨格を固定し、筋細胞同士を固く構造を維持するしている
(6)ジストロフィン-ジストロフィン関連糖タンパク質複合体の両端の構造は筋細胞の構造維持には必須である(7)発症機序 : ジストロフィンの欠損により筋細胞構造が脆弱であるため、筋細胞構造の破壊と再生が繰り返す結果、患部は瘢痕化(脂肪化、線維化)する事で、筋細胞の再生がされにくくなっていく
https://www.nippon-shinyaku.co.jp/viltepso/pathological/
(8)ジストロフィン遺伝子内にエクソンの欠失があり、その結果、塩基数が3の倍数でなくなる時、mRNAがアミノ酸へ翻訳できなくなるアウト・オブ・フレームが生じ、翻訳されるジストロフィンタンパク質は、縮小されるか欠損する
(9)ビルテプソ®︎は、ジストロフィン遺伝子のエクソン53を標的とするアンチセンス核酸医薬品で、エクソン53に結合してスプライシング時にエクソン53をスキップさせるてアウト・オブ・フレームをさせなくする
デュシェンヌ型筋ジストロフィー(Duchenne muscular dystrophy:DMD)- JMDA ; 日本筋ジストロフィー協会
(1)X連鎖(性染色体のジストロフィン遺伝子の変異)の劣性遺伝であるため患者は男児に多い
https://www.jmda.or.jp/mddictsm/mddictsm2/mddictsm2-1/mddictsm2-1-1/
(2)健常人では、筋細胞の細胞膜の構成成分の1つであるβジストログリカン(β-DG)の細胞質側に細長い縄状のジストロフィン蛋白質が結合している。ジストロフインの先端はアクチンフィラメント結合している。DMDでは、ジストロフィン蛋白質を欠損している
(3)突然変異での発症もある(1/3)
(4)稀に鎖染色体と常染色体の相互転座、Turner症候群があると女児にも発症
(5)女性で遺伝子の異常を持っている場合、稀にクレアチンキナーゼ(creatine kinase; CK)が高く、軽い筋力の低下がある
(6)DMDの発症率は、3,300人あたり1人、10万人あたり3-5人
(7)3~5歳頃から、転びやすく走れないなどの運動能力の低下が見られる
(8)治療は、ステロイド治療、予防はリハビリが有効
(9)AAVを使ったシストロフィン遺伝子治療への期待
編集履歴 2020/02/20 はりきり(Mr) 2020/08/22 追記(アンチセンス医薬品(日本新薬)、日本筋ジストロフィー協会) 2021/10/31,記載整備
![[Bio-Material] ポリッシング用精製担体 – CHT (セラミック・ハイドロキシアパタイト)とは、BIO-RAD – ID9865](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/3BC25012-9BE8-4F31-9E96-E2F6B375C791.jpeg)

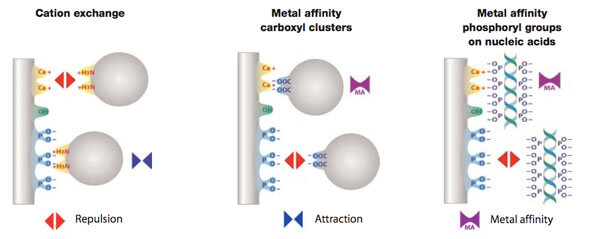
ヒドロキシアパタイトには、正電荷を持つカルシウムと負電荷を持つリン酸基の 2 種類の結合部位があります。 これらの部位は、マトリックスの結晶構造を介して定期的に分配されます。 溶質種は主として、リン酸基を介した陽イオン交換および/またはカルシウム原子を介した金属アフィニティーによって相互作用します。
CHT セラミックハイドロキシアパタイト Type II 担体, BIO-RAD
https://www.bio-rad.com/ja-jp/product/cht-ceramic-hydroxyapatite-type-ii-support?ID=a642d16e-5ca8-4981-acf2-a57271984632
| Type | Particle Size (μm) | 焼結温度(℃) |
| I | 20 | 400 |
| I | 40 | 400 |
| I | 80 | 400 |
| II | 20 | 700 |
| II | 40 | 700 |
| II | 80 | 700 |
| 機能グループ | Ca2+、PO43-、OH | |
| さまざまな粒径が使用可能 | 20、40、および 80 µm (公称値) | |
| 推奨される線流速 | 50 ~ 1,000 cm/時 | |
| 動作 pH 範囲 | 6.5–14 | |
| 化学的適合性 (>24 時間) | 1 M NaOH、8 M 尿素、8 M 塩酸グアニジン、エタノール、メタノール、100% アセトニトリル | |
| 再生 | 0.4 ~ 1.0 M リン酸バッファー、0.5 M リン酸ナトリウム pH 7 リン酸 3 ナトリウム 1.0 M、pH 11 ~ 12 | |
| 消毒 | 1 ~ 2 N NaOH | |
| オートクレーブ滅菌 ( 121µC、20 分) | はい | |
| 充填密度 (g/ml 充填ベッド) | 0.63 g/ml | |
| タイプ I | タイプ II | |
| 動的結合能 | >25 mg リゾチーム/g | >12.5 mg リゾチーム/g |
| 標準的な IgG 結合能 (500 cm/時の場合) | 25 ~ 60 mg/ml | 15 ~ 25 mg/ml |
| 公称孔径 | 600–800 Å | 800–1,000 Å |
| 最大動作圧力 | 100 bar (1,500 psi) | 100 bar (1,500 psi) |
| タイプ I | タイプ II | |
| 観察された IgG の動的結合能 | 25 ~ 60 mg IgG/ml CHT* | 15 ~ 25 mg IgG/ml CHT** |
| 標準的な線流速の範囲 | 50 ~ 1,000 cm/時 | |
| pH 安定性*** | 6.5 ~ 14 pH | |
| ベース安定性 | 1 N NaOH で 21 か月以上 | |
| 再生 | 500 mM リン酸ナトリウム、pH 7 | |
| リン酸 3 ナトリウム 1,000 mM、pH 11 ~ 12 | ||
| オートクレーブ滅菌 (バルク) | 121°C、リン酸バッファーに 20 分、pH 7 | |
| 消毒 | 1 ~ 2 N NaOH | |
| 推奨されるカラム保管法 | 0.1 M NaOH | |
| 有効期限 (ドライ、未使用原料) | 乾燥し、密閉され、室温で 85 か月保管 |
* 40 µm 粒子、300 cm/時、5 mM リン酸ナトリウム、pH 6.5
** 40 µm particles, 300 cm/hr, 5 mM sodium phosphate, pH 6.5
*** pH 5.5 ~ 6.0 については、セクション 3.1.1 バッファーおよびテーブル 1 を参照してください
編集履歴 2020/02/20 Mr.はりきり 2020/07/29 文言整備
![[rAAV-Material] AAVpro® Helper Free System – ID9843 [2020/02/19]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/80F3D755-3019-49C6-BDAE-47D137C87826.jpeg)
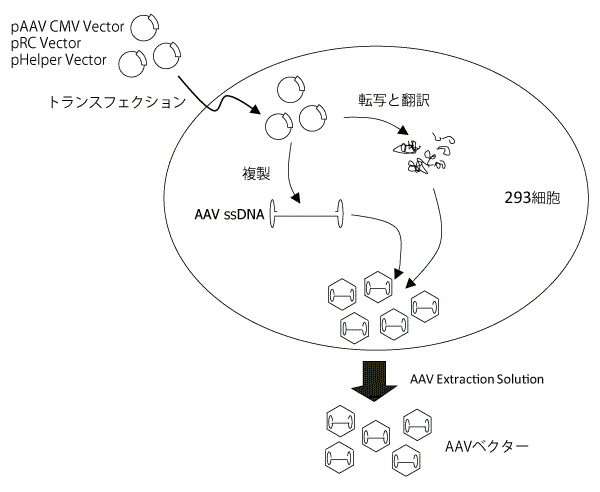
研究用試薬である。生じたいかなる損害に対して責任を負わない。ライセンス締結は、治験開始前、上市前に締結。

AAVpro® Helper Free System – TAKARA BIO –
http://catalog.takara-bio.co.jp/product/basic_info.php?unitid=U100007791
![[用語] HPLC : High Performance Liquid Chromatography](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/09/0E1A8FDA-ABDA-4D42-811D-BE0041CBB6CB.jpeg)
HPLC : High Performance Liquid Chromatography, 高圧液体クロマトグラフィ, 医薬品など溶剤や水に溶けている物質の品質試験に使用する分析機器です。HPLCは、あらゆる医薬品の品質試験に使用されている機器ですが、医薬品の種類に応じて「カラム」と呼ばれる細かな粒子が充填されている移動相を接続して使用されます。HPLCには、電磁バルブ、液送ポンプ、サンプルの自動分取機構が備わっており、UV分析装置を使って、カラムの一端に投入した少量のサンプルが成分毎に分離されてカラムのもう一つの一端から出てくる各種成分を「UV光」でリアルタイムにモニタリングして分析します。
![[用語] CD分光](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/09/0E1A8FDA-ABDA-4D42-811D-BE0041CBB6CB.jpeg)
CD; circular dichroism; 円偏光二色性。この測定結果のスペクトルからタンパク質の立体構造の変化を知ることができます。バイオロジクス(タンパク質医薬品)の品質について分析する手法の一つです。
![[用語] HCP; Host Cell Protein – バイオ医薬品の品質用語](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/02EFCDFA-2F1F-4542-819B-78B1FA05C140.jpeg)
Host Cell Protein; ホスト セル プロテイン。バイオ医薬品では、ある細胞に作って欲しいタンパク質の遺伝子を挿入し、それを培養して沢山の細胞を得ます。その過程で細胞は挿入された遺伝子に従ってタンパク質を作ります。その後、タンパク質は精製されてバイオ医薬品になります。一方、その細胞は自分が活動するために、その他のタンパク質を作ったり、途中で細胞が寿命により死んでしまったりします。その細胞はやがて朽ち果てて細胞内の物質が培養液中に放出されます。これらは、バイオ医薬品となるタンパク質とは異なる不純物です。これをHCPと呼称して特別に区別します。
![[用語] OD; Optical Density; タンパク質濃度,核酸濃度,微生物濃度などを表す [2020/02/18]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/B886265D-DB46-4164-9376-36ACBE241A2C.png)
バイオ医薬の研究・開発・製造ではよく使われる用語です。
OD 260 nmは,波長の260nmでの吸収度を表し,核酸の吸光波長が最大となる波長なので,核酸の定量に使用されます.
OD 280 nmは、波長の280nmでの吸光度を表し、アミノ酸の吸光波長が最大となる波長なのでペプチド,タンパク質の定量に使用されます。因みに,そのタンパク質のアミノ酸組成の比率や立体構造から,OD280:1は何mg/mLであるのか,個別の値を持ちます.タンパク質の研究では,濃度を指標にして進めていくため,この値(mg/mLとOD280nm値)を研究初期に求めておきます.ただし,純度が高くないと意味がありません.
OD 280/260のそれぞれを測定して,その比を計算することで,タンパク質溶液中にコンタミ(混入)している核酸の量を簡便に見極めることができます.核酸は,SDS-PAGE分析では染色バンドとして同定できないので,SDS-PAGEでは,核酸を不純物として評価することができません.より正確に評価するには,PicoGreen(R)試薬やPCR法が用いられます.また、それとは逆に核酸の純度の評価にも応用されます。
OD 600 nmは、波長の600nmでの吸光度を表し、溶液サンプルの濁り具合を測定したい場合に使用されます。例えば、大腸菌の増殖具合は濁りとして捉えることができるので、大腸菌の培養状況を評価する場合には頻繁に使われています.ちなみに,大腸菌の培養後のOD600nm値を測定し,その大腸菌を遠心分離して乾燥させた重量との比なども,バイオの実験などでは頻繁に使用される指標です.その値は,例えば0.35 g of dry cell weight / OD600:1.0です(複数の文献を見つけることができますが,平均的な値が0.35程度です).
2020/02/18 Mr. Harikiri
2023/02/07 追記(OD260)
![[用語] GP-HPLC ; Gel Permeation High Performance Liquid Chromatography – 液体中の成分の分析技術](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/04/BC3CB4B4-937C-4284-97D3-DCB0EEED9552.jpeg)
GP-HPLC; Gel permeation high performance liquid chromatography、一般的にゲル濾過を原理として分子篩(ふるい)で混在している物質を分子量により分別する分析方法。バイオロジクスにおいては、稀にスケールアップして実製造に使用させる。