サイトのレスポンス改善
Google PageSpeed Insightsは、とても良い測サイトだが、使い込んでいくと何がわるいのか、もっと知りたくなってくる。
JavaScriptやCSSのコードの最適化プラグインであるAutoptimizeの設定をよく見てみると、Criticalcss.comでcriticalcssを作れば、更に速度が速くなるとある。
システム構成
Synology NAS
- 2020/07現在
- DS920+ (DS918+からWordPressを載せ替え, 2020/07)
- Disk Station Manager, Version 6.2.3-25426 Update 2 (2020/09/16現在)
WordPress
- Version : 5.5.1-ja
- Theme : Twenty Twenty
- Editor : Gutenberg (標準エディタ)
Criticalcss.com
Criticalcss.comのサービスは以下の通り
- Regular : 2£ (2×150円程度)/月
- WordPress : 7£
- 30日間のお試し期間がある(クレジットカード登録が必要)
どれだけ効果があるか、試してみないとわからないが、今回は、退散することにした。
そのHome Pageには、「WebPageTest」が最初に記載されていて、「GoogleのPageSpeed Insights」が次に記載されていた。
WebPageTestは、老舗のサイトのだろうと推察した。

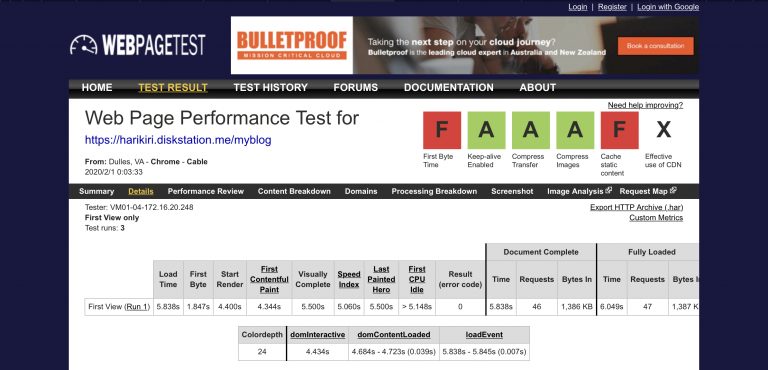
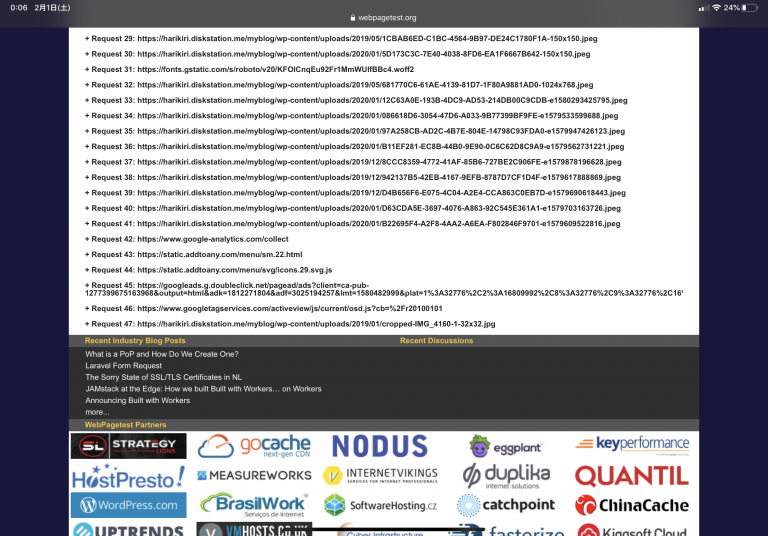
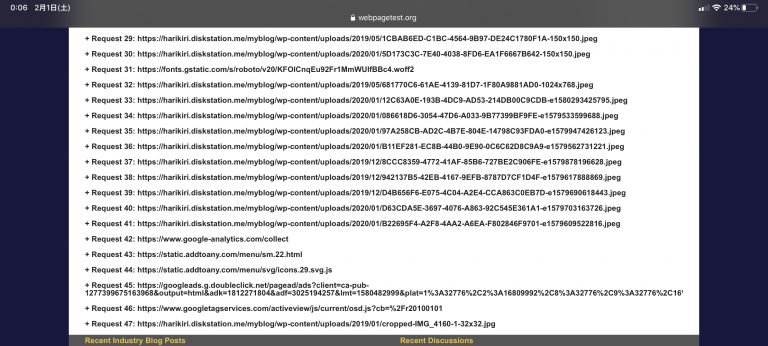
WebPageTest
WEB PAGE TEST
https://www.webpagetest.org
リンクにゆけば、URLの入力画面があるので、調べたいURLを入力する
3回測定されるまで30秒程度待つ。
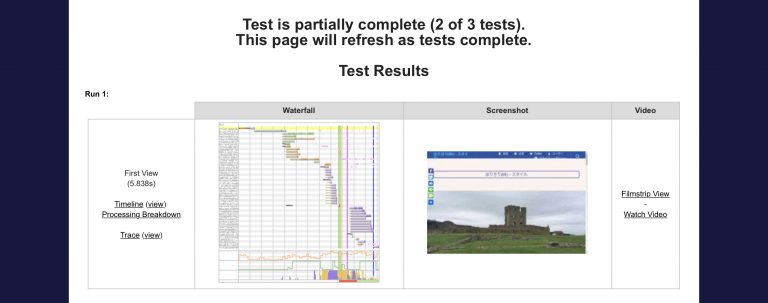
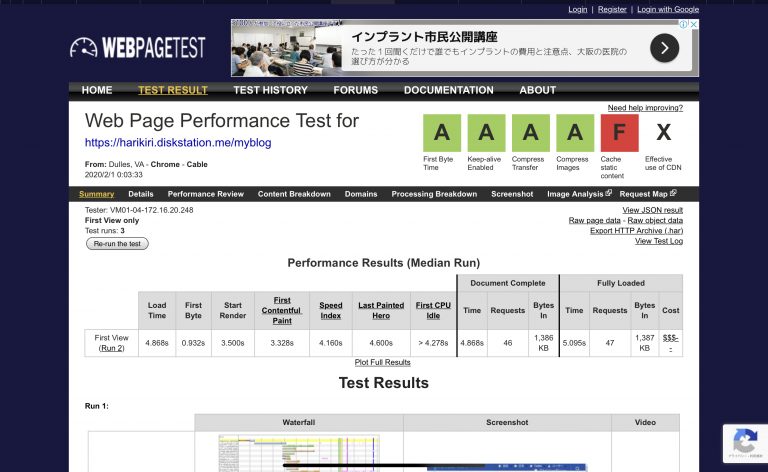
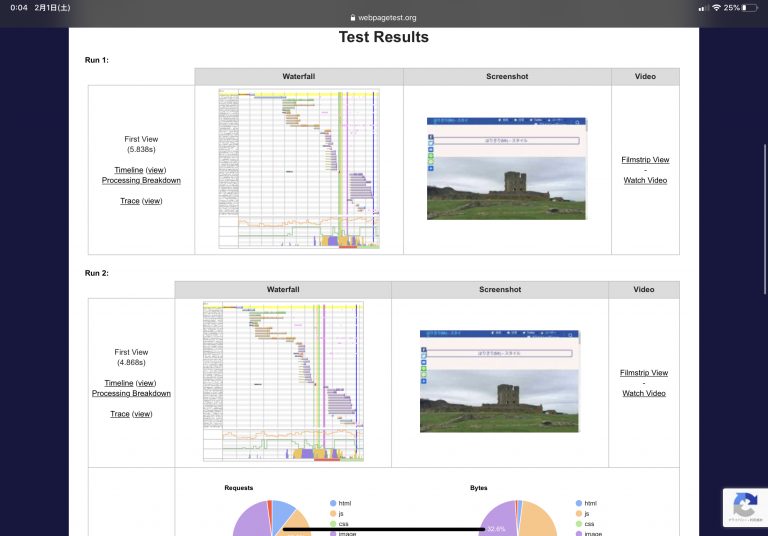
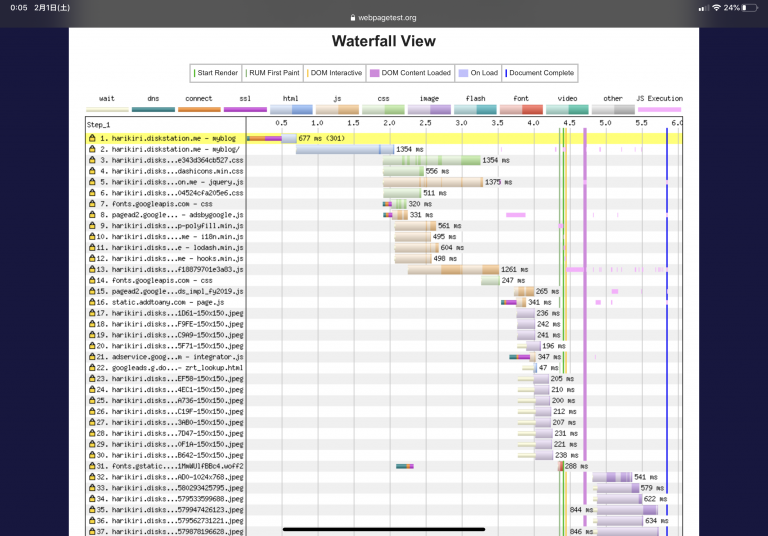
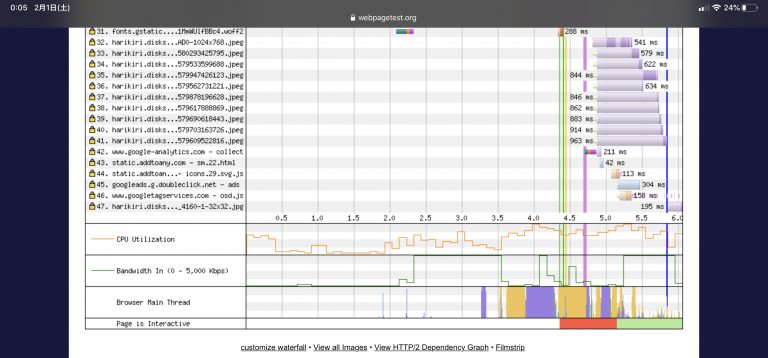
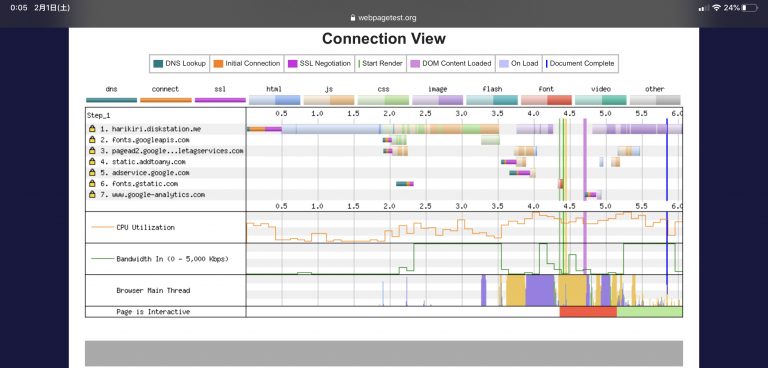
どの回でもよいので、クラフをクリックすると、グラフ(Water fall graph)が出てくる。
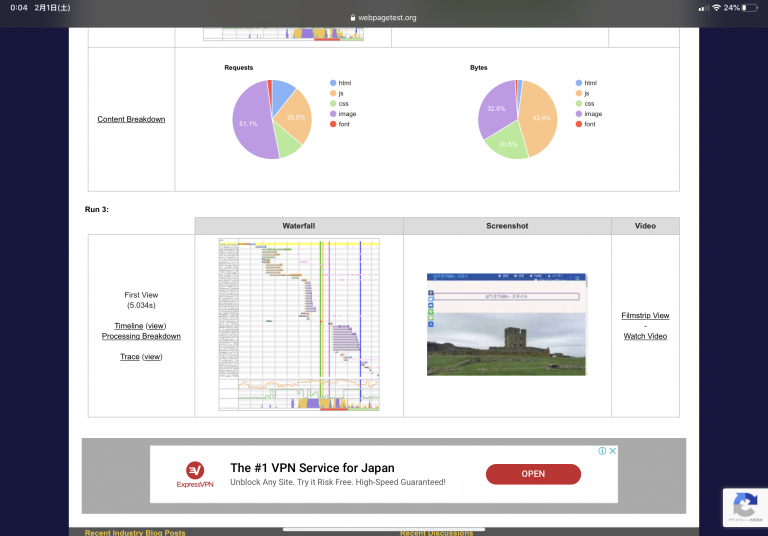
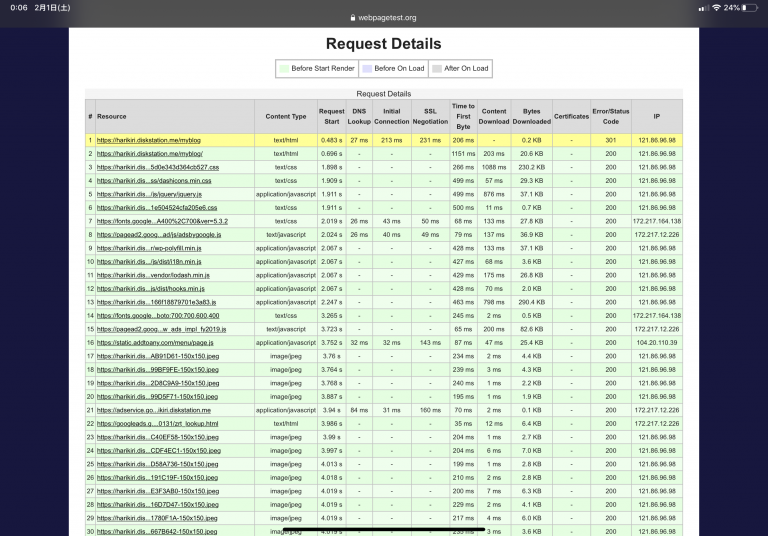
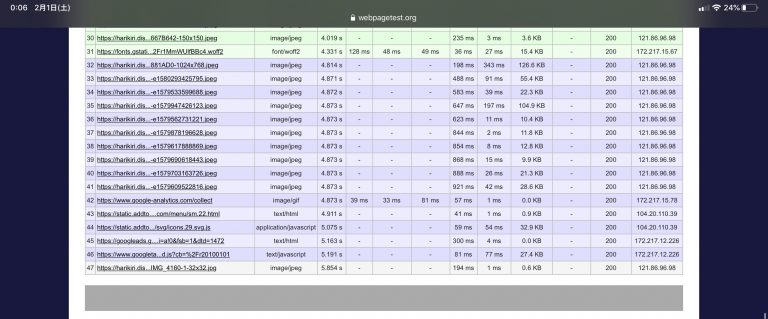
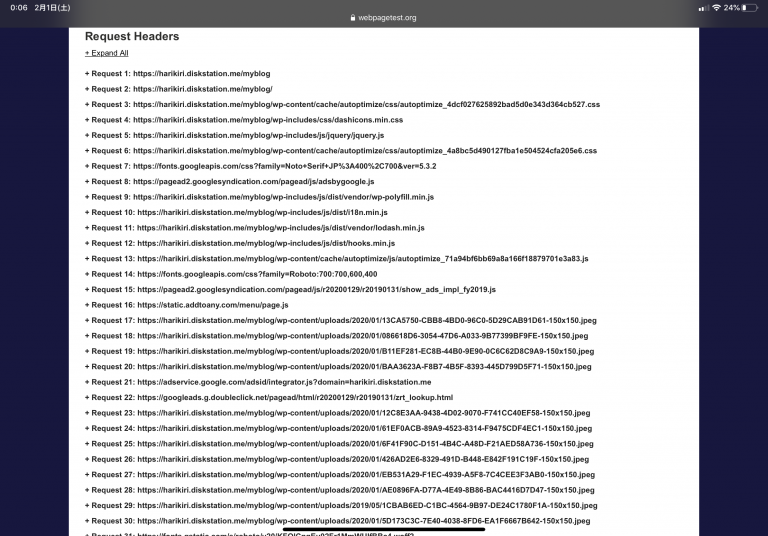
通信要素のHeader, JavaScript, CSS, imageなどが、どのタイミングから、どのくらいの時間を要しているかがシーケンス図により分かりやすい。
一度、自分のブログページもお試しあれ。