はじめに
当サイトのblogは、自宅のNASにWordPressを導入してblogを発信してしています。レンタルサーバーと比較して、サイトのレスポンスでは劣っていると思います。因みに、ネット環境は、1ギガです。これも大きな要因になっていると思われますが、WordPressのプラグインを適用して、最大限、サイトのレスポンス改善を検討しました。以下、レスポンスを改善し、それを維持したまま、Google AdSenseとAmazon Affiliateの広告を表示するための設定について解説します。
必要なプラグイン
- AMP
- AMP対応ページにする
- Advance Ads Pro
- AMPページにGoogle AdSense広告を表示する
- アップデートによって、以下のプラグイン「Head, Footer and Post Injection」は、Advance Adsが実行する広告表示には、必要としなくなっています
- Head, Footer and Post Injection
- AMPから提供させる専用のJavaScriptを使用できるように、Header部にその宣言をするコードを挿入する
- Amazon Affiliate の広告コードに「iframe」が使われている場合に、amp-iframe使えるようになる
AMPとは
AMPは、Accelerated Mobile Pagesの略号で、携帯電話などのモバイルによるWebの閲覧を高速度化するGoogleが提唱する技術やルールです。
AMP プラグイン
これまで、Autoptimizeなどの速度アッププラグインやcache、画像の圧縮など多数のプラグインにより、PageSpeed Insights (PSI)のスコアは改善できましたが、そのスコアは、Mobileで40代に留まり(PCでは~80程度)、それ以上の改善は、同種のプラグインを変更しても達成できませんでした。しかし、以下の調整作業の結果、Mobileスコアは、~70に、PCスコアは、~98にそれぞれ改善されました。
今回、サイトのレスポンスの根本的な解決として、、AMPプラグインを導入し、サイト全体をAMP化する事で、解決を試みました。
その結果、超えられなかったスコアの壁を超える事ができました(Mobile: 40→70、PC: 80→>95)。しかし、AMPの制約(ルール)があため、標準意外のプラグンで提供されているJava Scriptが、100%互換では動かない場合が多くあります。
現在、シンプルなプラグンに集約を進めています。具体的には、これまで導入していたプラグインである(1)目次プラグイン「Content of Post Plus」は、表示が少しおかしかったり、目次をたたむことが出来なくなったりします。(2)吹き出しプラグイン「Encyclopedia」は、PCでは正常に機能しますが、Mobile(iOS)では、吹き出し機能とリンク・ジャンプ機能の区別ができなくなりました。これらのブラングインは、これまでに削除を完了させました。当サイトは、シンプルな表示に舵(かじ)を切りました。
AMPの開発オフィシャルサイト
https://amp-wp.org
広告コード導入
Advanced Ads Pro
AMP対応の広告を自由な位置に挿入することができます。
当サイトでは、投稿ページのAMP化と広告プラグイン(Advanced Ads)の組み合わせで、素行錯誤を繰り返してサイト構築をしてきました。現在は、固定ページはAMPから外しています。最近のAMPプラグインのバージョンアップ(Ver.2)により、AMPのページを指定できるようになりましたのが理由です。
- Google AsSenseの表示
- AMPページには、Advanced Adsプラグインで表示させる
- Amazon Affiliateの表示
- Head, Footer and Post InjectionsでAMP対応のためのコードを埋め込む
Head, Footer and Post Injections
Amazon Affilicate用
このプラグインの「Head and footer」タグに、以下のコードを入力しています。
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<script async custom-element="amp-script" src="https://cdn.ampproject.org/v0/amp-script-0.1.js"></script>
<script data-ad-client="ca-pub-1277399675163968" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>AMP用
このプラグインの「AMP」タグに、以下のコードを入力しています。もしかすると、Advanced Adsプラグインで、同様のコード挿入はされているかも知れませんが、この状況で安定しているので、今回は追求はしません。
<script data-ad-client="ca-pub-1277399675163968" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Advanced Adsプラグインは、AMPにも対応する広告プラグインです。設定による自動広告、コード挿入による手動広告を、ページの色なん指定した箇所に挿入できます。両プラグインのアップデートも進み、最近、特に動作が安定してきました(2020/09/09)。
AMP バージョンの WordPress サイトに広告コードを挿入する – Advanced Ads プラグイン –
https://support.google.com/adsense/answer/9579782?hl=ja
AMPの恩恵をうけるには、以下のプラグインをインストールして、各ページをAMPに対応させる確認作業が必要です。
設定
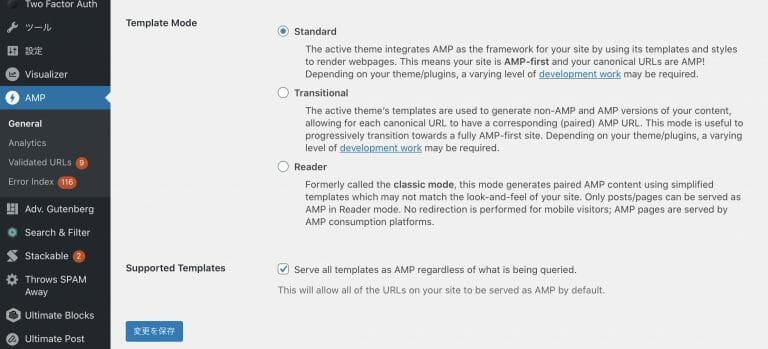
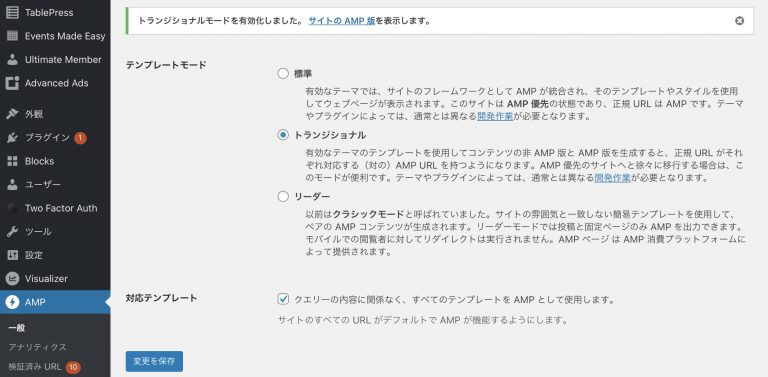
図1を見てください。最初の設定をします。以下に示したように、「Standard」、「Transitional」及び「Reader」の内、1つを選びます。これらの設定を、適宜、付けたり外したりするのは、その下の「Supported Templates」の☑︎で行えます。いちいちAMP Pluginの無効化をせずに、AMP設定を外すことが可能なようです(十分な検証はできていません)。
AMP → Generalの設定
- Standard
- サイトについて AMP 対応バージョンのみで構築される
- AMPにもノーマルにも完全に対応したサイトになるため、サイト内のリンク先もAMPに対応したページ/投稿である
- Transitional (過渡期)
- サイトの AMP バージョンと非 AMP バージョンの両方で構築される
- モバイル専用ページにリダイレクトされないが、Googleなどの検索からリンクしてもらえ
- ページ、投稿の単位でしか機能しないので、ページにありサイト内リンクは、AMPページではなく標準ページとなる
- Reader
- サイトの AMP バージョンと非 AMP バージョンの両方で構築される
- モバイル専用ページにリダイレクトされないが、Googleなどの検索からリンクしてもらえる
- ページ/投稿の単位でしか機能しないので、ページにありサイト内リンクは、AMPページではなく標準ページとなる
- Supported Templates
- AMP Pluginを有効化のまま、AMPを付けたい外したりできます
- AMP Pluginを有効化のまま、AMPを付けたい外したりできます

図1. 設定 (標準; Standard)

図2. 設定 (トランジショナル)
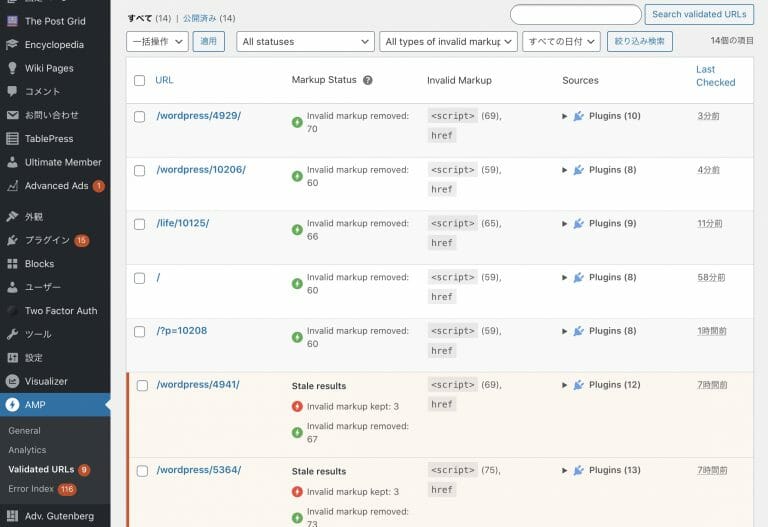
AMP → Invalited URLs
AMPをインストールした後は、全てのページの確認が行われて、AMP → Invalited URLsにAMP文法に合っていないリストが保存されます。
これらのリストの文書について、AMP非対応文書とするかAMP対応文書にするかを設定をしなければなりません。
赤のラインやアイコンが出ている文書(アラート)は、そのままでは、AMP対応ではないことを意味しています。
アラートがでている文書をクリックして、個別に設定します。

インストール後の運用
AMPプラグインのインストール後は、新しい投稿やページがAMPに対応しているか、編集を「更新」する都度行われ、プペファイルが作られる/更新されるようです。そのため、マシンパワーを結構使いますし、待ち時間が、これまで以上にかかります(20~30秒)。
- レンタルサーバーでは、気にならないかもと思いますが、自宅のSynology NASのWordPressを構築している場合、非力を露呈しているのかもしれません
- 当サイトでは、当初、PHPのバージョンを5にしていました。これでは、AMP関連でタイムエラーが続出しました。PHPのバージョンは最新版を使うべきです
- PHPのバージョンを7.2に変更したところ、AMP関連のタイムエラーは出なくなると共に、投稿の更新時の待ち時間も短縮されました(2020/07/05 Mr.はりきり)
Adminメニューを表示にしているなら、ページを表示してみると、トップメニューに以下のように表示されます
- 🟢: AMPに対応している
- ▲ : 一部対応していないコードが存在するが、構造を壊すほどではない場合
- ❌: AMPに対応できないコードが存在するため、AMPによるコード変換が行われない。すなわち、高速化の恩恵を受けられない
統合の更新を実行した時、画面のトップにフロート・メッセージがでなければ、AMPに対応した投稿/ページということになります。高速化の恩恵をうけることができます。
もし、フロート・メッセージとして、以下のメッセージが出るかもしれません。
“There is 3 issue from AMP validation which needs review. 1 issue is directly due to content here. Nevertheless, the invalid markup has been automatically removed.“Review issues”
もし出ても、以下の図のように、右の文書ブロックにある「Enable AMP」が「ON」になっていれば、大きな問題ではないため、AMPの恩恵が受けられることを意味しています。
もしも、このメッセージが出たときは、”Review issues”リンクをクリックして確認することができます。
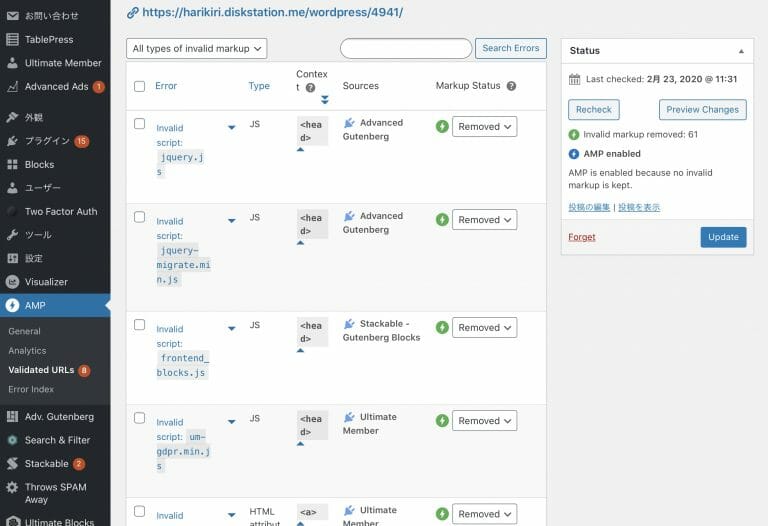
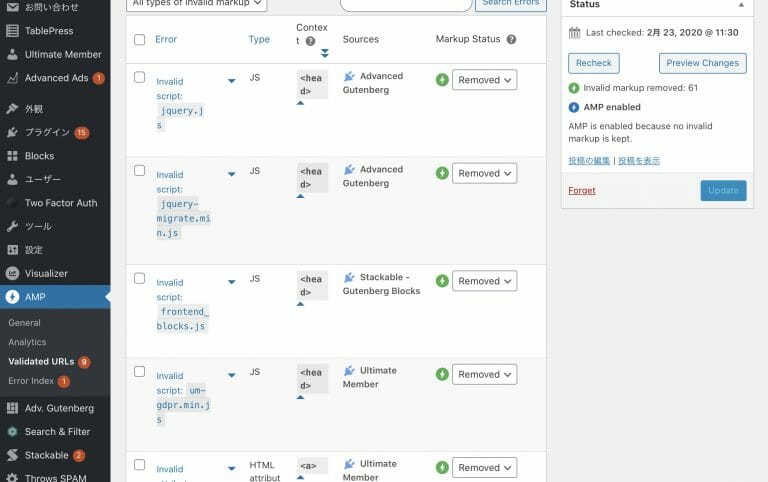
左メニューのAMP -> Validated URLsでの個別の文書に飛びます。
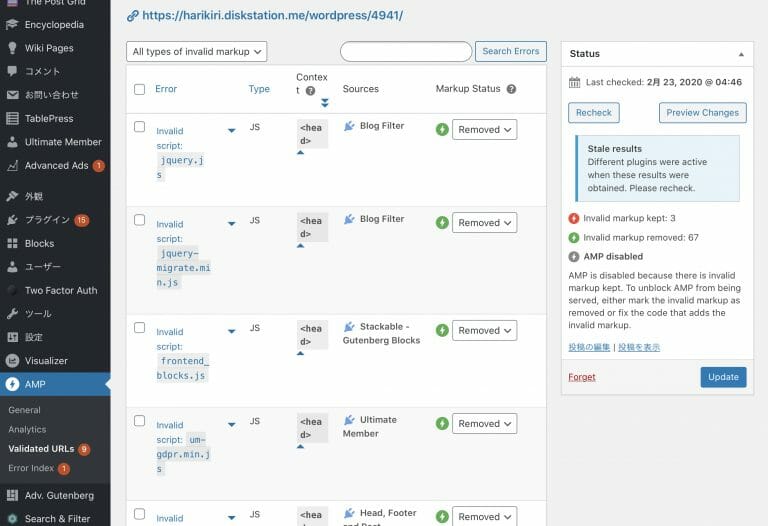
処理方法
AMPにとって高速化コードに書き換えることが難しいJS, CSS及びHTMLのコードを「Removed」(削除してしまう)か「Kept」(そのままにしておく)か、どちらかの処理を示されます。
- Removed (削除)
- Kept (保存)
AMPを有効にしたければ、3つの方法があります。
- 提案を受け入れる(Removed提案、Kept提案をそのまま受け入れて、AMP画面を更新する)
- プラグインを削除する (前述したように、Content of Post PlusプラグインとEncyclopediaは削除しました/機能を放棄しました)
- AMPにコンパチブルなプラグインに置換する(AMPにコンパチブルなプラグインは、そうそう見つけられません、ある程度の機能の劣化を許容して、その他のプラグインに置換)
詳細
提案を受け入れる
- 提案を受け入れて、すべての「Kept」項目を「Removed」にする。この場合、AMPルールに引っかかっているプラグインの作用は、そのままにしておけます。
- 表示を確認する
- 表示結果が壊れている場合や気に入らない場合は、提案の受け入れは失敗になります。
- 1つでも「Kept」があると、AMPは非対応になり、サイトの速度は上がりません。
プラグインを削除する
- AMPの提案を受け入れられない場合は、不要であればプラグインの無効化または削除を行います。
- 削除しなくてもいいかもしれません。当サイトの環境では、キャッシュが有効なので、削除する必要があったのかもしれませれん。
- 問題が解消されない場合は、無効化だけではなく削除も検討してください。
AMPにコンパチブルな別のプラグインに置き換える。
当サイトでは、写真やイメージ(メディア)を表示するプラグインを新しいプラグインに置き換えたのですが、以下の工夫で乗り切りました。
- メディアのキャプションを設定している方は少ないと思いますが、キャプションを指定しておくと検索が可能です。
- 古いプラグインから、貼り付けた写真のキャプションに、検索のための単語や文章を設定します。
- 新しいプラグインから写真のキャプションを検索で探して、貼り直します。
invalidのRemoved(除去)を選択して、Updateし、全てのシグナルをグリーンできれば、AMPが可能な状態になリマス。
運用 (ルーチン)
- プラグインを変更したり、プラグインの設定を変更した場合、AMPに対応しなくなる場合があります。
- 理由は、AMPプラグインが、ページをコンパイル(AMPページに変更)しているため、コンパイル時点の環境を前提にしているためです
- 対策は、プラグインの変更は、極力避ける
- 新たにプラグインの削除/導入があった場合でも、レスキューは可能です。AMP「検証済みURL」から、文書ごとに設定、一括操作できます
1. 文書ごとに設定
以下では、AMP disabledになっている。そこで、Removedにする

Status -> AMP enagedがブルーとなりAMPが有効となると共に、「Update」ボタンが押せるようになる。

「Update」ボタンを押すと、その設定が反映され、「Update」ボタンが押せなくなる。

ページを表示させて表示具合、動作を確認する。
2. 一括操作
プラグインを新規導入したり、既存のプラグインの設定を変更したりすると、基本的に全てのページに影響が及びます。
影響が多数のページに及んだ場合は、一括操作をします。
- 左メニューからAMPを選択
- 検証済みURLを選択
- 以下の2つの一括操作が可能
- 忘れる
- AMP Pluginから設定ができなくなりますが、そのページ設定されていた「AMP}の有効/無効は、その時のままページは存在します
- そのページを、再度AMP Pluginの管理下に置くには、投稿画面から更新すれば管理が可能になります
- 再検証 : 以下に解説
- 忘れる
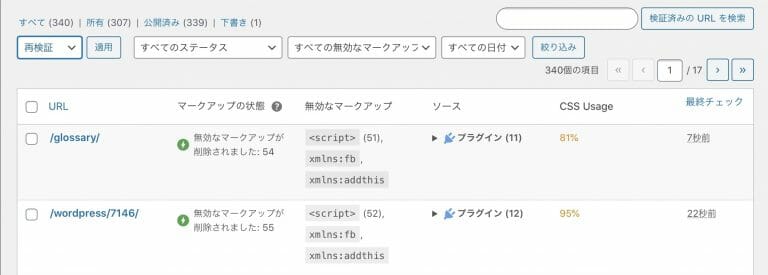
AMP 検証済みURL
再検証
- 左上の設定を「再検証」を選択、「⬜︎URL」にチェックをいれて、「適用」を実行します。
- マシンパワー : Synology DS920+でfull powerになるほどパワーを使います
- 途中でタイムエラーが出る場合がありますが、PHPが原因になっている可能性があります。古いバージョンを使用している場合は、新しいバージョンに変更しましょう。少なくともバージョン5は使用しないで、7以上を使います。
- Synology NASのDSMにログインして、Web Station起動
- PHP関連の設定で、バージョンを7以上に設定
- もしも、該当するPHPバージョンが無い場合は、パッケージセンターからインストールする
- バージョン5と7とでは、相当なパフォーマンスの違いがあります。是非、新しいバージョンに置き換えましょう


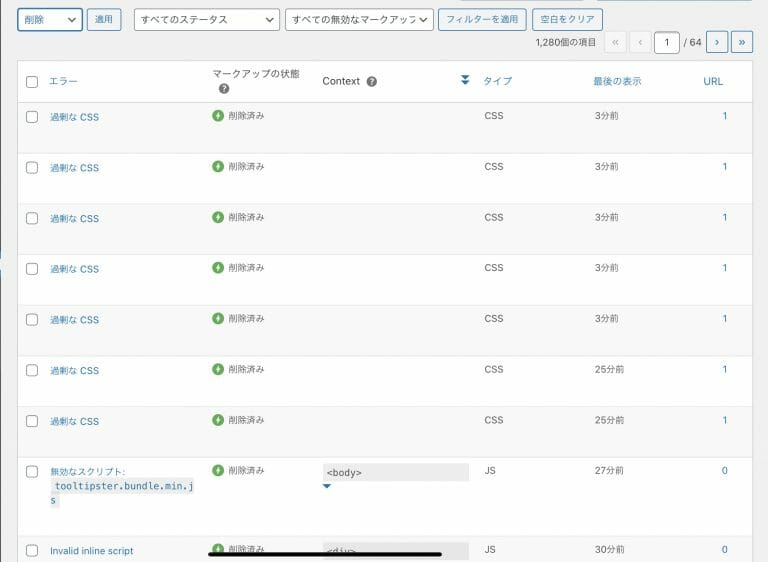
エラーのインデックス
個別のエラーが1つずつ表示されています。同様にして処理します。左上の設定を「削除」、「⬜︎エラー」にチェックを入れて、「適用」を実行します。

当サイトの改善程度
AMP導入前
AMPを導入するまでは、速度アッププラグインやcache、画像の圧縮など多数のプラグインにより、PageSpeed Insights (PSI)のスコアは改善できたものの、40代に留まり、それ以上の改善は、同種のプラグインを変更しても達成できませんでした。
AMPの威力
そこで、今回、AMPを導入することで、根本的な解決を試みました。
基本条件は、Autoptimizeプラグインを併用です。
その結果、PSIモバイル・スコアは、50から80, 90にも届くようになりました。広告を表示させたり、本文の量が多くなったりすると、実用的には、~70くらいです。
劇的です。
バカチョンのプラグインと比べると少しハードルが高いことは確かですが、スピードにお困りの場合は、ご検討の余地はあると思います。
追記(2020/05/29) : AMPとAutoptimizeとの併用効果については確認してみました。
- Autoptimizeプラグインを1ヶ月程度、無効にしてAMPプラグインとWP-Optimizeプラグインでの運用をしていましが、PSIモバイル・スコアが45程度と不良であったページがあったため、以下のように確認してみました
- Autoptimizeプラグイン(無効) – あるページについて
- PSI-モバイル・スコア : 45程度
- PSI-PC・スコア : 85程度
- Autoptimizeプラグイン(有効) – 同じページについて
- PSI-モバイル・スコア : 55程度に改善
- PSI-PC・スコア : 95以上に改善
- 結論、AMPプラグインは、モバイル専用であり、PCについては、その恩恵を与えない可能性がある。よって、Autoptimizeプラグインは、併用すべきと言論した。
広告挿入プラグイン
| 広告コードの挿入方法 | ネイティブ | ペア | クラシック |
|---|---|---|---|
| Advanced Ads プラグイン(自動広告と広告ユニットの両方に対応) | ☑️ | ☑️ | ☑️ |
| Ad Inserter プラグイン(自動広告と広告ユニットの両方に対応) | ☑️ | ☑️ | ☑️ |
| Insert Headers and Footers プラグイン(自動広告のみ) | ☑️ | ☑️ | ☑️ |
| Genesis テーマ(自動広告のみ) | ☑️ | ☑️ | ❎ |
安定運用
高速化とAdsense表示の両立
AMPもAdvanced Adsもバージョンアップが進み安定してきました。
ここで、方針を明確にすることにしました。以下の通りです。
- AMPページに対応させる/させないページを明確にする
- 投稿ページ : AMP対応とする
- 固定ページ : 通常ページとする
- メンバーシップ・ページに対応
- 当サイトでは、今後のことにも備えて、Ultimate Mebers (UM)プラグインをインストールしています
- AMPに対応していないので、AMP(Ver.2)プラグインの設定から、「抑制」設定にしてプラグインのコードが挿入されないようにします
以上の設定で、AMP対応の投稿ページは、UMプラグインによるメンバーシップによる隠れプロックの指定はできません。固定ページでは、逆にUMプラグインの恩恵を受けることができます。
AMPページで広告が表示されない場合
AMPページでAdvanced Adsプラグインによる広告が表示されない場合があります。具体的には、Amazonの広告は表示されますが、Googleの自動設定の広告では、表示されないことがあります。すごくシビアに反応して広告の非表示となります。
対応策をいかに示しました。AMPプラグインの機能と、その運用に関連して、Googleの広告の非表示が起こるため、投稿ページのAMPプラグインによる処理が対策の中心になります。
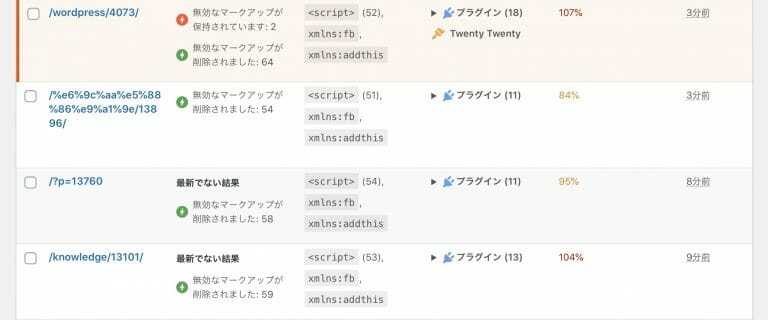
- プラグインを更新した場合、AMPプラグインは、それを察知し、以下の図のように「最新でない結果」と表示されます。この場合、Google AdSenseの広告が表示されなくなっています。
- 対策は、「再検証」の処理をする事です。それにより、問題がなければ、この「最新でない結果」は、消えます。そして、Google AdSenseは表示されるようになります。
- もしも、その処理で、「最新でない結果」が消えなければ、投稿内容について更新する必要がありということになります。具体的には、当該、投稿ページの編集画面に行き、何もせずに、「更新」をしてください。これで、「最新でない結果」は消えます。
- もしからすると、「最新でない結果」が表示されている投稿は、既にページとして削除したかで無くなっている場合があります。その場合、この表示は、実質的に問題にならないので、放置しても良いですが、AMPプラグインから、「忘れる」をクリックして消すことも可能です。

問題点
AMPのバージョン 2.0.2で問題が残っています。再検証を一括でやるのですが、ある確率で「忘れる」が起こります。AMPにしない設定として、「忘れる」という操作があります。その操作をしていないのに、検証されたURLから消えてしまいます。すなわち、「忘れる」を実行したような現象になるのです。その忘れたベージを探すのは、投稿数が多いほど至難の技になります。AMPのページ対応になっていないことで、広告が表示されなくなります。このことで「忘れる」が起こっていることがわかりますが、確認するのには相当の退屈な時間が必要です。この「忘れる」になってしまったページを再度、AMPに登録する方法は、投稿の編集画面から、更新ボタンを押せず可能です。しかし、そのページを探すのが大変なのです。何か、良い方法がないのでしょうか。地道に退屈な時間を使いましょうか(2020/09/21)
編集履歴 編集履歴 2020/02/27 はりきり(Mr) 2020/05/29 追記(AMPとAutoptimizeの併用効果はある) 2020/07/05 update 2020/07/20 追記 2020/08/21 追記(はじめに)、修正(”AMP for WP”に関する記載を削除) 2020/09/09 追記( AMPのバージョンアップ(2.0)となったので、その改善された機能) 2020/09/11 追記(必要なプラグインリスト、Head, Footer and Post Injectionプラグインとその追加したコード) 2020/09/21 追記(「忘れる」になったページは、一括で再検証した時に、ある程度の確率で起こる)
![[WordPress] 「AMP」プラグイン と広告プラグイン: 「Advance Ads Pro」- 高速化と広告表示の両立を図る [2020/09/11]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/0AADC961-0278-4A67-B770-47E920676DAD.jpeg)
![[WordPress] Redirectionプラグイン](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/AA3CCDD2-6915-4BFC-861D-814B5C7BF918.jpeg)
![[WordPress] Scroll Top – Next Previous Post Links – Back…プラグイン](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/01/EF36B77E-38E9-460C-809B-4F95A9D3CF30-1200x382.jpeg)
![[WordPress] Throws SPAM away プラグイン – 外国語のコメントを削除](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/9C749CE4-A876-4374-BBC8-B02B42793ED1.jpeg)
![[WordPress] Akismet Anti-Spam プラグイン](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/EB9E7140-432A-45E6-9883-4168C0A26307.jpeg)
![[WordPress] reCaptcha by BestWebSoft プラグイン [2020/02/25]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/7DD7C1D9-3D99-4BD9-B063-490A3EAA4709.jpeg)
![[WordPress] Translate WordPress](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/DCCF8DF5-D1B7-45C3-AE57-3A02CBBA7D57.jpeg)
![[WordPress] AddToAny Share Buttons プラグイン [2020/02/25]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/96CACB82-C542-49A5-9078-2002B858A36A.jpeg)
![[WordPress] Insert Estimated Reading Time プラグイン](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/80F3D755-3019-49C6-BDAE-47D137C87826.jpeg)
![[WordPress] Sticky Header 2020](https://harikiri.diskstation.me/myblog/wp-content/uploads/2020/02/52BC16CD-7CC7-462E-8CBC-BA7052B98B0F.jpeg)