Post Views: 244
はじめに
CopilotのアプリでCopilot Proが使用できる.EdgeのCopilotがPro仕様なのかは不明だが,Copilot Proをサブスクリプション契約してから,Edge – CopilotとアプリのCopilot Proに質問して答えを比較しみたところ異なる回答であった.問題なのは,Copilot Proアプリでは会話のコピペが完全にはできない.一部のブロックのひとつひとつを選択しコピーしてペーストするという煩雑さがある.Edge-Copilotでは一括選択してコピーは可能.いずれも帯に短したすきに長しでなのか.
ChatGPTは,Edge-Copilotと同じようにWeb使用なので,会話の一括コピペは可能であることを確認した.
登録して使ってみることにする.
目次
登録
フリーで使えるが,いずれ有料で使ってみたいので登録してみた.
e-mailアドレス,名前,生年月日を入力してワンタイムパスワードで完了.以下の図に示す注意書きが現れ,使用可能となった.
ChatGPT
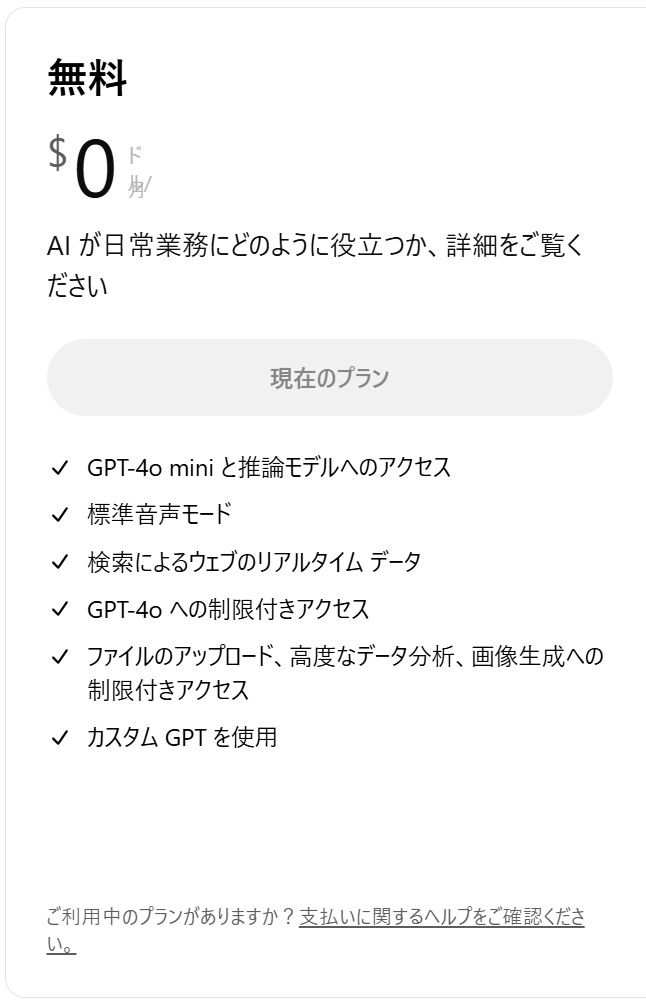
無料登録版(パーソナル)の内容
2025/03/31, 無料登録版を数日使っていたが,エッ! いつの間にか「GPT-4o. の Free プランの制限に達しました。制限が 11:35 以降. にリセットされるまで、回答では別のモデルが使用されます。」という表示がでていた.質問の答えがアホな答えするよなと思っていたのだが,そうゆうことか.おそらく質問数,文字数,チャット数などの制限を超えてから24時間以内の制限を受けるということなのだろう.そろそろ潮時なので登録することにする.
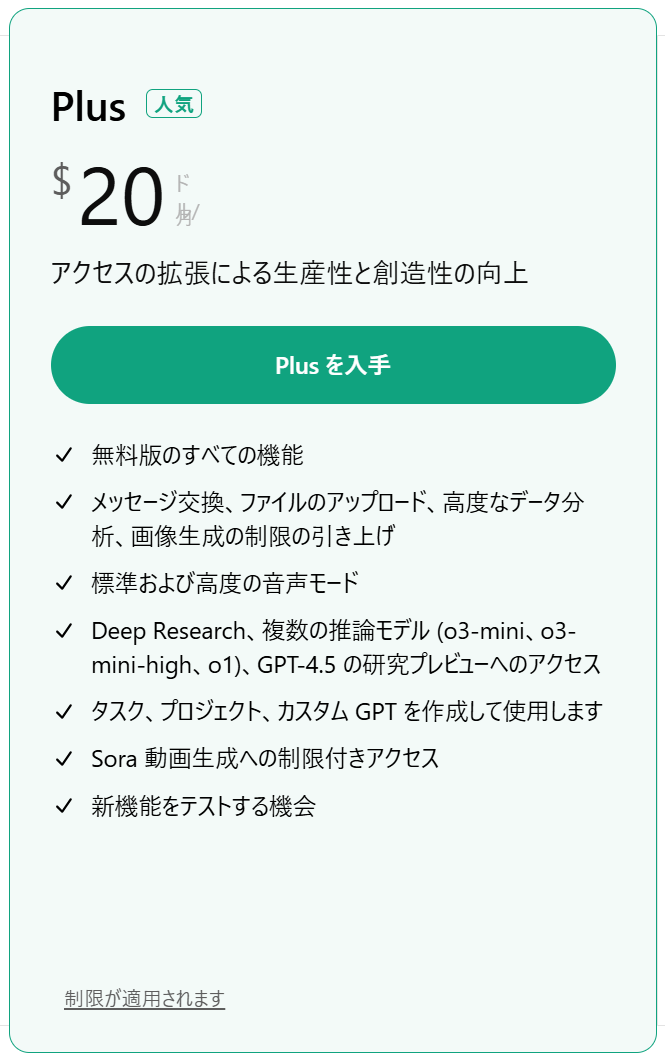
Plus版(パーソナル)の内容
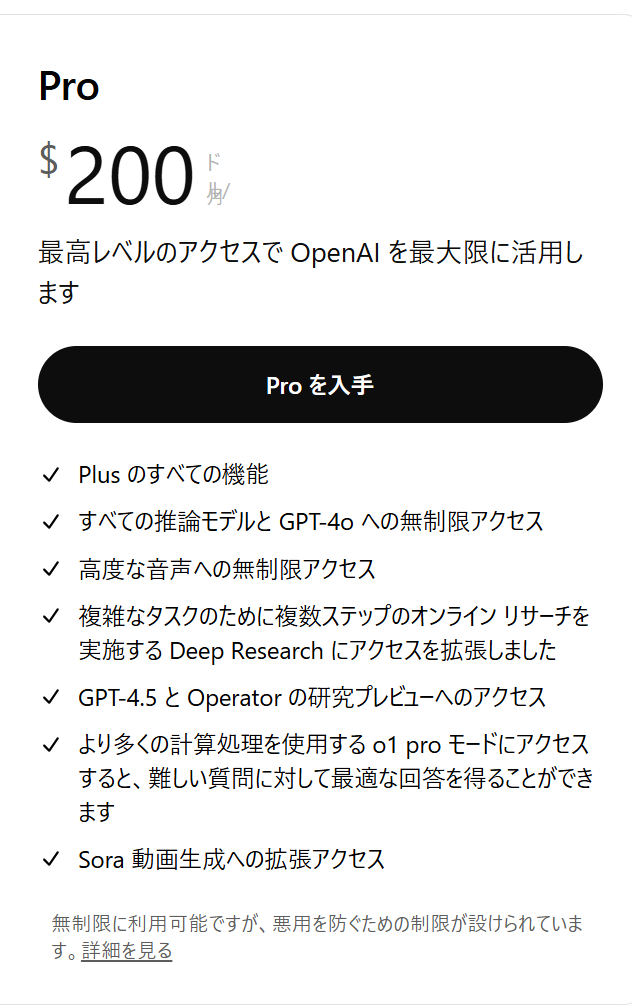
Pro版(パーソナル)の内容
質問の比較
Copilotアプリはコピペ操作などUIに癖がある.Web版であるChatGPTがシンプルでいい.Officeとの連携が必要ないのであれば,ChatGPTを選んだほうが良い.
以下の質問は,blenderの操作で困ったのでそれを題材にして質問してみた.
質問相手のAIとそのAIの属性
Copilotアプリ
Copilot Pro(サブスクしてらかCopilotアプリに質問)
Edge-Copilot (サブスクしてらかEdgeのCopilotに質問)
ChatGPT (無料,Webで質問)
ChatGPT(無料登録, ユーザー登録してからWebで質問)
Copilotアプリ Q : blenderにおいて2つのobjectにtextureが設定されているとき,手前のobjectのtextureの描画部分以外は奥のobjectが透けて見えるようにするにはどうすればいいか
Copilot アプリ: Blenderで2つのオブジェクト間で透過効果を実現するには、以下のような方法があります。特に、手前のオブジェクトのテクスチャの描画部分以外が透明になり、奥のオブジェクトが透けて見える効果を作る方法です。
マテリアル設定(手前のオブジェクト)
手前のオブジェクトにアルファマスクを設定:
手前のオブジェクトに使うマテリアルで、「アルファ透明」を有効にします。
テクスチャにアルファチャンネルを設定し、透明部分を指定します。
マテリアル設定(手前のオブジェクト):
「Shader Editor」を開きます。
Image Textureノードを使ってテクスチャを読み込み、その「Color」出力を「Principal BSDF」の「Base Color」に接続します。
さらに、テクスチャの「Alpha」出力を「Principal BSDF」の「Alpha」に接続します。
「Material Properties」の「Settings」で「Blend Mode」を「Alpha Blend」に設定します。
必要に応じて「Show Backface」をオフにすると裏面が描画されないようにできます。
奥のオブジェクトは通常のマテリアル設定でOK:
奥のオブジェクトは特別な設定を行わず、そのまま通常のマテリアルでテクスチャを設定します。
ビュー設定の調整:
ビューポートやレンダリングで正しく透過が表示されるようにするため、Render propertiesの「Film」セクションで「Transparent」をオンにします。
また、のMaterial propertiesの「Shadow Mode」も必要に応じて「Alpha Hashed」などに設定します。
Copilot Pro (アプリ) 注意) 以下の回答で使用されるBlener特有のコマンドやメニュー名は,テキストで出力されず,イメージとなっている.そのためコピペでは対象にならずコピペ操作ができない.
Q : blenderにおいて2つのobjectにtextureが設定されているとき,手前のobjectのtextureの描画部分以外は奥のobjectが透けて見えるようにするにはどうすればいいか
Copilot Pro (アプリ) : Blenderで手前のオブジェクトのテクスチャの描画部分以外を透過し、奥のオブジェクトが見えるようにするには、以下の手順を実施してください。
手順1: 手前のオブジェクトのマテリアル設定
手前のオブジェクトを選択し、Shader Editorを開きます。
現在のにMaterialにPrincipled BSDFノードがあることを確認します。
手順2: アルファマスキングの設定
テクスチャにアルファチャンネルがある場合:
Image textureノードを追加し、画像を読み込みます。
そのテクスチャノードのAlpha出力をShader Editor内のノPrincipled BSDFノードのAlpha入力に接続します。
アルファチャンネルがない場合:
手動でマスク用のアルファ画像(白黒の画像)を用意し、Image Textureノードに読み込みます。
このマスクの出力をの入力に接続します。
手順3: 透過ブレンドモードの設定
Properties PanelのMaterialタブ (球体アイコン) を開きます。
SettingsセクションのBlend ModeをAlpha BlendまたはAlpha Hashedに設定します。
Shadow ModeをNoneまたはAlpha Hashedに変更します.
手順4: ノードの透過設定 (必要に応じて)
より細かく透過を制御したい場合は、ノードを使用します。
Transparent BSDFノードを追加します.
Principled BSDFとTransparent BSDFをMix Shaderノードで繋げます.
Factorにテクスチャのαチャンネルやマスク画像を接続します.
手順5: 奥のオブジェクトが正しく表示されているか確認
手前のオブジェクトを動かしながら透過効果を確認します。
透過部分に背景が正しく映っているかテストしてください。
これで、手前のオブジェクトのテクスチャ描画部分以外が透けて、奥のオブジェクトが見えるようになります。必要に応じて細かな調整を試してみてください。何か追加で疑問点があれば、いつでもお知らせください!
Edge-Copilot (Proサブスクしてから)Q : blenderにおいて2つのobjectにtextureが設定されているとき,手前のobjectのtextureの描画部分以外は奥のobjectが透けて見えるようにするにはどうすればいいか
Edge-Copilot : Blenderで手前のオブジェクトのテクスチャ部分以外を透明にして奥のオブジェクトが透けて見えるようにするには、以下の手順を試してみてね!
手前のオブジェクトの設定
アルファチャンネルを設定 :
Shader Editorを開く。Image Textureノードを追加し、テクスチャを読み込む。テクスチャのColor出力をPrincipal BSDFのBase Colorに接続。
テクスチャのAlpha出力をPrincipal BSDFのAlphaに接続。
Blend Modeの設定 :
Material PropertiesのSettingsタブでBlend ModeをAlpha Blendに設定。必要に応じてShow Backfaceをオフにすると裏面が描画されなくなる。
奥のオブジェクトの設定
透明効果の調整
Render PropertiesのFilmセクションでTransparentをオンにすることで、ビューやレンダリング時に透過効果が正しく表示されます。
ヒント
シャドウが不要な場合は、Material PropertiesのShadow ModeをAlpha Hashedに設定することで調整可能です。
ぜひ試してみて、うまくいくか教えてね! 🦊✨ もし他にも疑問があれば気軽に聞いてね!
blenderにおいて2つのobjectにtextureが設定されているとき,手前のobjectのtextureの描画部分以外は奥のobjectが透けて見えるようにするにはどうすればいいか
Blenderでそのような効果を得るには、以下の手順を試してみてください! 🌟
手前のオブジェクトの設定
アルファ設定の調整 :
Shader Editorを開きます。
Image Textureノードを追加し、テクスチャを読み込みます。
テクスチャのColor出力を「Principled BSDF」のBase Colorに接続します。
テクスチャのAlpha出力を「Principled BSDF」のAlphaに接続します。
マテリアルのBlend Mode :
Material Properties > Settingsタブに移動します。
Blend Modeを「Alpha Blend」に変更します。
必要であれば、Show Backfaceをオフにして裏面が表示されないように設定します。
シャドウの透明度を設定 :
Material PropertiesでShadow Modeを「Alpha Hashed」に変更すると透明の部分の影の扱いが適切になります。
奥のオブジェクトの設定
奥のオブジェクトは通常のマテリアル設定でOKです。
レンダリングで透過効果を有効化
Render Properties > Filmセクションで「Transparent」をオンにします。これでビューやレンダリングに透過効果が反映されます!
うまくいけばいいなあ!細かな調整が必要な場合、ぜひ教えてくださいね。どんどん改良していきましょう! 🦊✨
ChatGPT(無料):
注意) すべての出力(会話)は,テキストとしてコピペ可能.
Q : blenderにおいて2つのobjectにtextureが設定されているとき,手前のobjectのtextureの描画部分以外は奥のobjectが透けて見えるようにするにはどうすればいいか
CHATGPT(無料) : Blenderで手前のオブジェクトのテクスチャの描画部分以外を透けて奥のオブジェクトが見えるようにするには、アルファブレンド やアルファテスト を活用する方法があります。このような効果を実現するためには、以下の手順を試してください。
1. 手前のオブジェクトのマテリアル設定
手前のオブジェクトに透明部分を持たせ、透過を制御するためには「アルファ」値を設定する必要があります。
手前のオブジェクトを選択し、マテリアルプロパティ タブに移動します。
「Base Color 」の隣のAlpha (透明度)を操作します。透明部分があるテクスチャ(例えば、アルファチャンネルを含むPNG画像など)を使っている場合、そのテクスチャを「Base Color」に設定します。
もしアルファチャンネルのあるテクスチャがない場合、透明部分を作るために「Alpha 」を手動で調整することができます。
2. オブジェクトの透明度を設定
次に、手前のオブジェクトのマテリアルが透明になるように設定します。
シェーダーエディタ を開きます。手前のオブジェクトのマテリアルの「Principled BSDF 」ノードに接続された「Alpha 」値を操作します。
「Shader Editor 」内で、透明部分を管理したい場合は「Alpha 」を設定したテクスチャを「Principled BSDF」の「Alpha」に接続します。
3. 透過モードの設定
「Principled BSDF」シェーダーを使っている場合、透過の設定を変更する必要があります。
マテリアルプロパティに戻り、「Settings 」セクションを展開します。
Blend Mode を「Alpha Blend」や「Alpha Clip」などに設定します。これにより、アルファ値に基づいた透過が反映されます。
Alpha Blend : スムーズな透過を実現します。Alpha Clip : アルファ値が特定の閾値より低い場合、完全に透明になる(カットアウト)方法です。Alpha Hashed : ブレンドのような効果を持ちながら、パフォーマンスを向上させる設定です。
4. 奥のオブジェクトが透けて見えるようにする
奥のオブジェクトが透けて見えるようにするためには、手前のオブジェクトに適切な透明設定を行った後、カメラで奥行きが正しく描画されるように注意を払います。
5. レンダリング設定
レンダリングエンジンがCycles やEEVEE である場合、適切に透明度が反映されるように設定を行います。
EEVEE の場合、透明度を正しく処理するために、Screen Space Reflections (スクリーンスペース反射)を有効にして、透明度が正しく描画されるようにします。Cycles の場合、透明度が自動的に反映されますが、Alpha Blend やAlpha Clip の設定によって透過具合が決まります。
この設定で、手前のオブジェクトの透明部分が透けて奥のオブジェクトが見えるようになるはずです。
ChatGPT(無料登録版):
Q : blenderにおいて2つのobjectにtextureが設定されているとき,手前のobjectのtextureの描画部分以外は奥のobjectが透けて見えるようにするにはどうすればいいか
CHATGPT (無料登録版) : Blender で 2 つのオブジェクトにテクスチャが設定されている場合、手前のオブジェクトのテクスチャの描画部分以外を透過し、奥のオブジェクトを見せるには、アルファブレンド(Alpha Blend)またはアルファクリップ(Alpha Clip) を使用します。以下の方法で実現できます。
方法 1: アルファブレンドを使用(なめらかな透過)
手前のオブジェクトのテクスチャの透明部分を適用する方法です。
手順
手前のオブジェクトのマテリアルを設定
手前のオブジェクトを選択し、「シェーダーエディター」で新しいマテリアルを作成。
Image Texture ノードを追加し、透過部分を含む画像(RGBA画像)を設定。Image Texture の「Color」を Principled BSDF の「Base Color」へ接続。Image Texture の「Alpha」を Principled BSDF の「Alpha」へ接続。
マテリアル設定の変更
「マテリアルプロパティ」→「設定」タブで以下を変更:
「ブレンドモード 」→ Alpha Blend
「シャドウモード 」→ Alpha Clip または None
「バックフェイスカリング(Backface Culling)」を オン(必要なら)
Eevee レンダーの場合
「レンダープロパティ」→「フィルム」→「透明」を オン にする。
手前のオブジェクトの透明部分が透過され、奥のオブジェクトが見えるようになる。
方法 2: アルファクリップを使用(くっきりした透過)
透明部分がくっきり分かれる場合(グラデーション不要)に使います。
手順
方法 1 の 手順 1 を同じように設定。
「ブレンドモード」を Alpha Clip に変更。
「クリップしきい値(Clip Threshold)」を 0.5 など適切な値に設定。
方法 3: 透過 BSDF を使用(Cycles の場合)
Cycles で透過処理をより細かく設定する場合に有効です。
手順
手前のオブジェクトのマテリアルを開く。
Transparent BSDF ノードMix Shader ノードPrincipled BSDF と Transparent BSDF を接続。Mix Shader の「Fac」に Image Texture の「Alpha」を接続。「ブレンドモード」は Alpha Hashed にする。
補足
Eevee では「Alpha Blend」や「Alpha Hashed」を使うのが推奨される。 Cycles ではデフォルトで透過が機能するが、透過 BSDF を使うとより細かい制御が可能。 透過画像が適切に設定されているか確認する(PNGなどのRGBA画像を使用)。
この方法で、手前のオブジェクトのテクスチャの描画部分以外を透明にし、奥のオブジェクトが見えるようにできます!
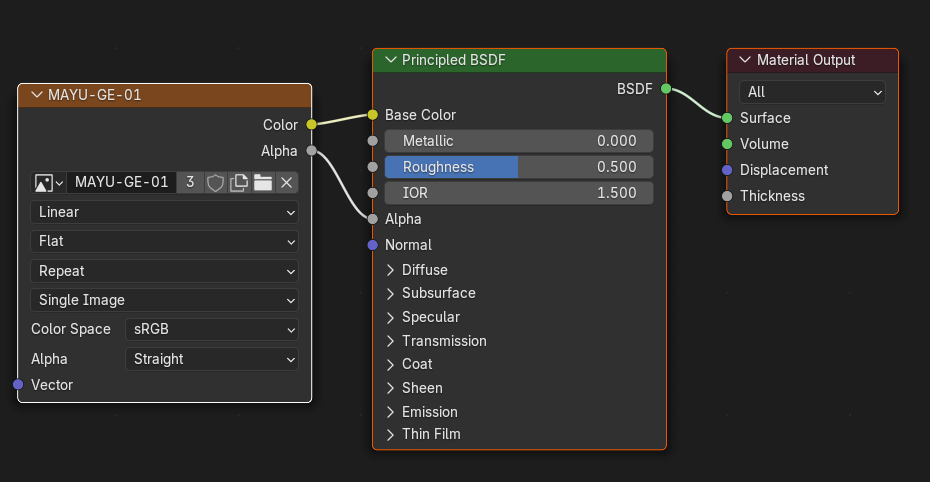
正解
問の正解は,Shading modeで以下の図のようにnodeを結合させることでした.
それぞれのAIのUIの答えは,正解を含んでいました.だた,必要のないことも言及しているものもありました.分かり易くシンプルに答えているのは,ChatGPT(無料登録版)ではないかと思います.
編集履歴
2025/03/28 Mrはりきり
![[ICH Q5A R1/R2] 細胞バンク/安全性試験/特性解析](https://harikiri.diskstation.me/myblog/wp-content/uploads/2021/02/80F3D755-3019-49C6-BDAE-47D137C87826.jpeg)
![浪芳庵(なみよしあん) – 大阪の難波(なんば)と天王寺の間にある「みたらし団子」と「どら焼き」が有名なカフェと四天王寺に行ってきた [2025/03/29]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2025/03/IMG_3929.jpeg)
![アニメ- 「Ubel Blatt」から”大丈夫かな後々”,”だが気分はいい” [2025/03/29]](https://harikiri.diskstation.me/myblog/wp-content/uploads/2025/03/IMG_2530.jpg)